一、什么是浮动
浮动可有三种取值,float:left/right/none,默认为none
浮:漂浮起来脱离文档流,动:朝着指定方向移动
元素加了浮动后,会脱离文档流,提升了半层层级,向着指定方向移动,直到遇到父元素的边界或另一个浮动元素停止
Q1:什么是层级?
A1:如果将整个元素看做一层,则下半层是元素本身(背景样式等),上半层是元素中的内容
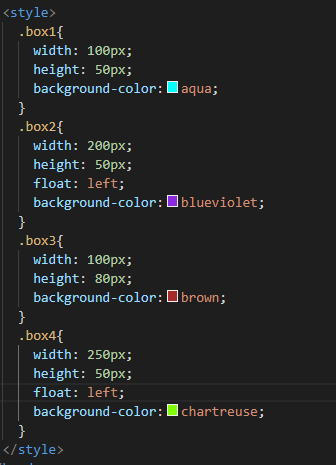
举例:
三个盒子都没有浮动时


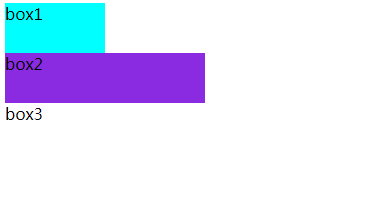
当给box2添加float:left时,三个盒子的排列变成

此时由于box2浮动脱离了文档流,box3上移,被box2遮挡了。
但此时box3盒子里的文字box3并没有上移!!!
原因:上文中有说到,浮动其实是提升了半层层级,那么此时box2的层级可以遮挡box3的小半层(背景样式等),但此时box2的层级其实和box3的上半层(元素中的内容)在同一层级,因此,文字box3不会上移。
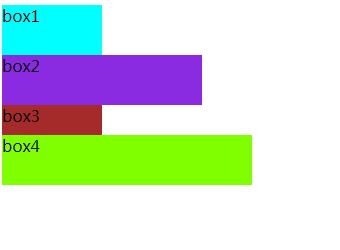
当增加box4,给box2和box4都添加float:left时


Q2:为什么box4没有排在box2后面,而是排在了非浮动元素box3的底部之后?
A2:浮动元素之间是漂浮着,并不会形成一个流。浮动元素总是要保证自己的顶部与上一个标准流中的元素(未浮动元素)的底部对齐。
Q3:行类元素(span等)在浮动后为什么可以给宽高?
A3:position:absolute和float会隐式地改变display类型,除display:none外,只要设置了position:absolute或float,都会让元素以display:inline-block的方式显示,可以设置长宽
二、清除浮动
2.1.浮动的缺陷
1.影响兄弟元素的位置
2.使父元素产生高度塌陷
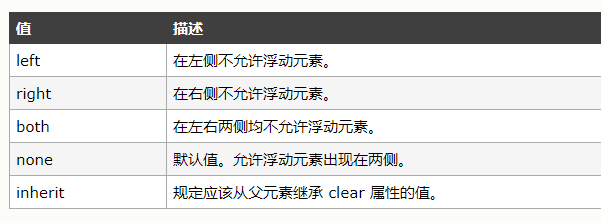
2.2.CSS中清除浮动的属性:clear

2.3.清除浮动的方法及优缺点
后面再补充
2.4.清除浮动的实质
上述清除浮动方法可以分为两种
1.利用css的clear属性,加clear:both
2.触发浮动元素父元素的BFC,使该父元素可以包含浮动元素