内容:
㈠XMLHttpRequest
㈡GET 与 POST
㈢封装 Ajax
目标
规范编程习惯
掌握内容中的知识点
2005年 Jesse James Garrett 发表了一篇文章,标题为:“Ajax:A new Approach to Web Applications”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是 Asynchronous JavaScript + XML 的简写。这种技术能够向服务器请求额外的数据而无须卸载页面(即刷新),会带来更好的用户体验。一时间,席卷全球。
一、XMLHttpRequest
Ajax 技术核心是 XMLHttpRequest 对象(简称 XHR),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。在 XHR 出现之前,Ajax 式的通信必须借助一些手段来实现,大多数是使用隐藏的框架或内嵌框架。
XHR 的出现,提供了向服务器发送请求和解析服务器响应提供了流畅的接口。能够以异步方式从服务器获取更多的信息,这就意味着,用户只要触发某一事件,在不刷新网页的情况下,更新服务器最新的数据。
虽然 Ajax 中的 x 代表的是 XML,但 Ajax 通信和数据格式无关,也就是说这种技术不一定使用 XML。
IE7+、Firefox、Opera、Chrome 都支持原生的 XHR 对象,在这些浏览器中创建 XHR 对象可以直接实例化 XMLHttpRequest 即可。
var xhr = new XMLHttpRequest();
alert(xhr); //XMLHttpRequest
了解:较老的 IE 版本创建 Microsoft.XMLHTTP 对象:
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
在使用 XHR 对象时,先必须调用 open()方法,它接受三个参数:要发送的请求类型(get、post)、请求的 URL 和表示是否异步。open()方法并不会真正发送请求,而只是启动一个请求以备发送。
通过 send()方法进行发送请求,send()方法接受一个参数,作为请求主体发送的数据。如果不需要则,必须填 null。执行 send()方法之后,请求就会发送到服务器上。
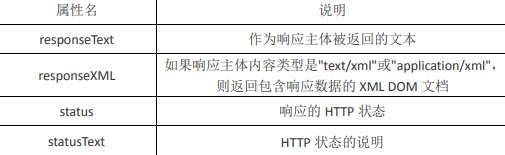
当请求发送到服务器端,收到响应后,响应的数据会自动填充 XHR 对象的属性。那么一共有四个属性:

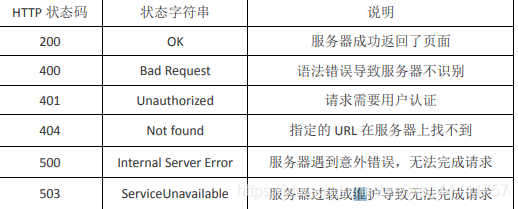
接受响应之后,第一步检查 status 属性,以确定响应已经成功返回。一般情况 HTTP 状态代码为 200 作为成功的标志。除了成功的状态代码,还有一些别的:

我们判断 HTTP 状态值即可,不建议使用 HTTP 状态说明,因为在跨浏览器
的时候,可能会不太一致。
function ajaxFunction () {
//创建 XMLHttpRequest 对象
var xhr ;
try {
xhr = new XMLHttpRequest();
} catch (e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("你的浏览器不支持 ajax 技术");
}
}
//提出 get 请求
xhr.open('get','js/cuisine_area.json',false);
//提出请求 post 请求
/*xhr.open('post','js/cuisine_area.json',false);
xhr.setRequestHeader('Content-Type',
'application/x-www-form-urlencoded');*/
//发送请求
xhr.send(null);
//alert("在等待....");
//处理服务器返回的内容
if(xhr.status == 200) {
alert(xhr.responseText);
}else {
alert(" 请 求 失 败 ! 状 态 码 为 : " + xhr.status + " , 状 态 信 息 : " +
xhr.statusText);
}
//alert("请求完成");
}
</script>
说明:
1.post 请求,需要有服务器,暂时使用 tomcat
将 tomcat 压缩包在某个盘下解压;
将存放了 json 文件的项目放入 webapps 文件夹下;
在 bin 目录下,打开 startup.bat,启动服务;
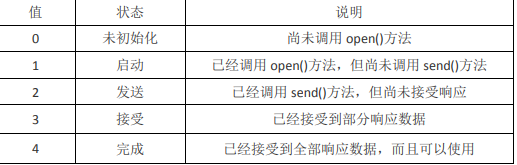
同步调用固然简单,但使用异步调用才是我们真正常用的手段。使用异步调用的时候,检测 readyState 属性,每当 readyState 属性改变时,触发readystatechange 事件。这个属性有五个值:

function ajaxFunction () {
//创建 XMLHttpRequest 对象
var xhr ;
try {
xhr = new XMLHttpRequest();
} catch (e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("你的浏览器不支持 ajax 技术");
}
}
alert("在等待....");
/*
* 使用异步调用的时候,检测 readyState 属性,每当 readyState 属性改变时,触
发 readystatechange 事件。
* */
//处理服务器返回的内容
xhr.onreadystatechange = function () {
if(xhr.readyState == 4) {
if(xhr.status == 200) {
alert(xhr.responseText);
}else {
alert("请求失败,状态码为:" + xhr.status + ",状态信息:" +
xhr.statusText);
}
}
}
//提出 get 请求
xhr.open('get','js/cuisine_area.json',true);
//提出 post 请求
/*xhr.open('post','js/cuisine_area.json',true);
xhr.setRequestHeader('Content-Type',
'application/x-www-form-urlencoded');*/
//发送请求
xhr.send(null);
alert("请求完成");
}
</script>
二、GET 与 POST
在提供服务器请求的过程中,有两种方式,分别是:GET 和 POST。在 Ajax 使用的过程中,GET 的使用频率要比 POST 高。
GET 请求
GET 请求是最常见的请求类型,最常用于向服务器查询某些信息。必要时,
可以将查询字符串参数追加到 URL 的末尾,以便提交给服务器。
xhr.open(‘get’,‘diner/login?’+‘name=Lee&age=100’,true);
通过 URL 后的问号给服务器传递键值对数据,服务器接收到返回响应数据。特殊字符传参产生的问题可以使用 encodeURIComponent()进行编码处理,中文字符的返回及传参,可以将页面保存和设置为 utf-8 格式即可,AJAX 返回的数据为 UTF-8。
//一个通用的 URL 提交函数
function addURLParam(url, name, value) {
//判断的 url 是否有已有参数
url += (url.indexOf('?') == -1 ? '?' : '&');
url += encodeURIComponent(name) + '=' + encodeURIComponent(value);
return url;
}
当没有 encodeURIComponent()方法时,在一些特殊字符比如“&”,会出现错误导致无法获取。
POST 请求
POST 请求可以包含非常多的数据,我们在使用表单提交的时候,很多就是使用的 POST 传输方式。
xhr.open(‘post’, ‘diner/login’, true);
而发送 POST 请求的数据,不会跟在 URL 的尾巴上,而是通过 send()方法向服务器提交数据。
xhr.send(‘name=Lee&age=100’);
一般来说,向服务器发送 POST 请求由于解析机制的原因,需要进行特别的处理。因为 POST 请求和 Web 表单提交是不同的,需要使用 XHR 来模仿表单提交。
xhr.setRequestHeader(‘Content-Type’,‘application/x-www-form-urle
ncoded’);
从性能上来讲 POST 请求比 GET 请求消耗更多一些,用相同数据比较,GET
最多比 POST 快两倍。
三、封装 Ajax
因为 Ajax 使用起来比较麻烦,主要就是参数问题,比如到底使用 GET 还是POST;我们需要封装一个 Ajax 函数,来方便我们调用。
function ajax (obj) {
//创建对象
var xhr = new XMLHttpRequest();
//拿到 obj.data 进行转换,将对象拼接成字符串形式
obj.data = params(obj.data);
//若为 get 请求,拼接 url
if(obj.method == 'get'){
obj.url += (obj.url.indexOf("?")==-1) ? '?'+obj.data : '&'+obj.data;
}
//若 obj.async 参数为 true 则为异步,需要判断 readyState 状态
if(obj.async == true){
xhr.onreadystatechange = function () {
if(xhr.readyState == 4) {
callback();
}
}
}
//打开请求
xhr.open(obj.method,obj.url,obj.async);
//发送请求
if(obj.method == 'get'){//若为 get 请求,send 传递 null 即可
xhr.send(null);
}else {//若为 post 请求,需先模拟表单提交,再 send,同时传递数据
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
xhr.send(obj.data);
}
//若 obj.async 参数为 false 则为同步
if(obj.async == false){
callback();
}
//封装好的回调函数
function callback () {
if(xhr.status == 200) {
obj.success(xhr.responseText);
}else {
alert("请求错误,状态码:" + xhr.status + ",状态信息:" +
xhr.statusText);
}
}
}
//调用 ajax
ajax({
method:'post',
url :'js/cuisine_area.json',
async : false,
data : {
name:'tom',
age : 10
},
success : function (result) {
alert(result);
}
})
//参数转换方法
//params({name:'tom',age:100})
function params(data) {
var arr = [];
for (var d in data) {
//console.log(d);//键
//console.log(data[d])//值
arr.push(encodeURIComponent(d) + "=" +
encodeURIComponent(data[d]));//name=tom
}
return arr.join("&");//name=tom&age=100
}
封装 Ajax 并不是一开始就形成以上的形态,需要经过多次变化而成。
同步:
提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干
任何事。一心一意,当前只能做一件事,其他事情必须等当前的事情完成,才能
继续后面的事情。
异步:
请求通过事件触发->服务器处理(这时浏览器仍然可以做其他事情)->处理
完毕 。