Bootstrap,是基于HTML,CSS.javascript的前端框架
该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.)
开发人员只需要编写HTML结构,添加bootstrap固定的class样式,就可以轻松完成指定效果的实现.
作用:
1.Bootstrap使得Web开发更加快捷,高效
2.Bootstrap支持响应式开发,解决了移动互联网前端开发问题.
简单介绍一下: 该框架是Twitter公司的设计师Mark Otto和jacob Thornton 合作开发.
Bootstrap基础入门使用的都是自带CSS样式,高级开发中需要使用HTML,CSS3.动态CSS语言Less进行自定义开发
中文官网是:http://www.bootcss.com
什么是响应式布局,响应式布局能够解决的问题.
响应式布局:一个网站的展示能够兼容多个终端(手机,iPad,PC等),而不需要为每一个终端单独做一个展示版本.
此概念专为解决移动互联网浏览而诞生的.
响应式布局,使得网站仅适用一套样式,就可以在不同分辨率下展示出不同的舒适效果,大大降低了网站开发维护成本.并且能带给用户更好的体验性.
未使用响应式开发:
当分辨率为一般PC屏幕(12寸)时,样式显示正常
当屏幕尺寸变小的时候,分辨率变小至移动设备(12寸以下)时,按原先样式就无法正常显示了,必须专门为该屏幕调整样式.
使用了响应式开发:
使用了响应式开发 PC大屏幕分辨率,自行改变为PC适合的样式.
BootStrap的环境搭建:
环境的下载:
中文官网地址:https://getbootstrap.com/可以自己进行选择版本.

您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
我这次使用的是Bootstrap的预编译版本
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件.

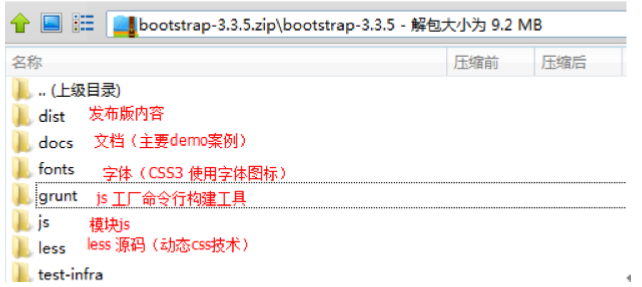
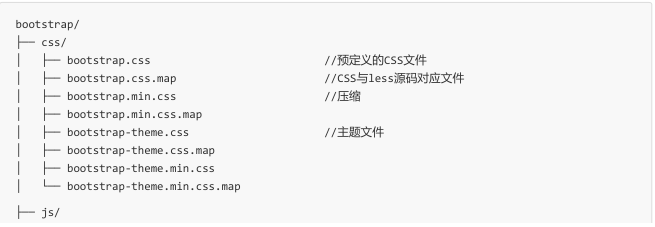
目录结构为:

内容结构
发布版,及开始使用到的BootStrap内容结构



这里有一个简单的模板:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script> </body> </html>
布局容器:
BootStrap必须需要至少一个布局容器,才能为页面内容进行封装和方便的样式控制,相当于一个画板.
任意元素使用了布局容器的样式,都会称为一个布局容器,建议使用div作为布局容器.

为了展示效果明显,我们为div加入了边框样式:style="border:1px solid red;"
示例:
<!--定义一个bootstrap的容器--> <div class="container" style="border:1px solid red"> 1111111111 </div>
效果为:

<div class="container-fluid" style="border:1px solid red"> 1111111111 </div>
![]()
bootstarp的栅格系统
简述栅格系统:
为了方便杂布局容器中进行网页的布局操作,BootStrap提供了一套专门用于响应式开发布局的栅格系统.栅格系统将一行分为12列,通过设定元素占用的列数来布局元素在页面上的展示位置.
作用:可以让开发人员更加轻松进行网页布局,并且轻松进行响应式开发.
栅格系统的特点:
栅格的特点:
"行"必须包含在.container(固定高度)或.container-fluid(100%宽度)中
行使用的样式.row 列使用的样式col-*-*元素内容应当放置于"列(column)"内
基本的书写方式必须是:容器--行-列-内容
HTML表格:定义一个表格--行--单元格
栅格参数:col--屏幕尺寸-占用列数
列元素的书写顺序,决定布局顺序,先写的列元素会被先布局到行上.
列元素的占用行数,定义列元素的大小.
为了方便显示元素大小,我们为展示元素都赋予了相同的样式:border:1px solid red;height:100px
示例1:一个元素占一行
<div class="container"> <div class="col-lg-12" style="border:1px solid red;height: 100px;"> 1111111 </div> </div>

两个元素占一行
<div class="container">
<div class="row">
<div class="col-lg-6" style="border: 1px solid red; height: 100px;">1111</div> <div class="col-lg-6" style="border: 1px solid red; height: 100px;">2222</div> </div>
</div>

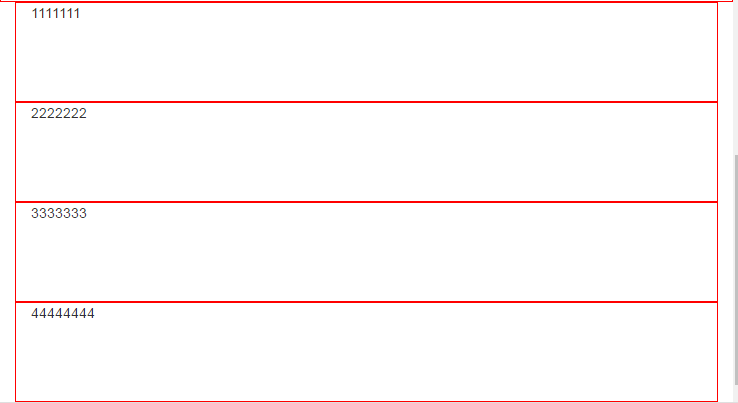
四个元素占一行
<div class="container">
<div class="row">
<div class="col-lg-3" style="border: 1px solid red;height: 100px;">333333</div> <div class="col-lg-3" style="border: 1px solid red;height: 100px;">333333</div> <div class="col-lg-3" style="border: 1px solid red;height: 100px;">333333</div> <div class="col-lg-3" style="border: 1px solid red;height: 100px;">333333</div> </div> </div>

注意:
一个row下,如果设置的col列数总和小于等于12那么该row下元素在一行排列
一个row下,如果设置的col列数总和大于12,那么超出的元素会另起一行排列
行和列可以进行无限嵌套,嵌套方式必须为列--行--列--行
一个row元素下,有12列
栅格屏幕尺寸设置

屏幕尺寸简述:
large:lg ----大屏幕,一般PC尺寸
medium:md ----中等屏幕,小PC尺寸
small:sm ----小屏幕 iPad尺寸
x small :xs ----超小屏幕,智能手机尺寸.
为了方便显示元素大小,我们为展示元素都赋予了相同样式,:border:1px solid red;height:100px
<div class="container"> <div class="row"> <div class="col-lg-2 col-md-4 col-sm-12" style="border:1px solid red;height:100px;"> 11111 </div> <div class="col-lg-2 col-md-4 col-sm-12" style="border:1px solid red;height:100px;"> 22222 </div> <div class="col-lg-2 col-md-4 col-sm-12" style="border:1px solid red;height:100px;"> 33333 </div> </div> </div>
大屏幕下:

中屏幕下:

小屏幕下:

注意:
若设置了某个屏幕尺寸的样式,那么比该尺寸大的屏幕,会沿用该设置,比该尺寸小的屏幕,会默认一个元素占12列的设置.
例如:设置了col-md-4,那么相当于也设置了col-lg-4,其他屏幕尺寸均默认为col-sm-12,col-xs-12;
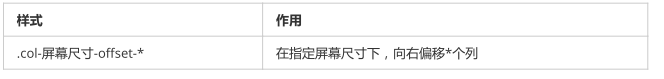
列偏移
通常情况下我们需要将元素居中显示,需要左边空出一定的空白区域,这里我们就可以使用列偏移来达到效果.

响应式工具:
为针对性地在移动页面上展示和隐藏不同的内容,bootStrap提供了响应式工具,可以让开发人员通过这个工具决定,在何种屏幕尺寸下,隐藏或者显示某些元素.
bootStrap常用的组件
这里是网址:可以在这个上面进行查找:https://v3.bootcss.com/css/
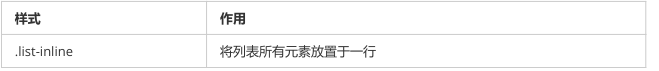
列表
bootstrap同样提供了实用的列表样式供开发人员使用
全局CSS样式---排版--列表
<div class="list-inline"> <li>传智播客</li> <li>黑马程序员</li> <li>博学谷</li> </div>

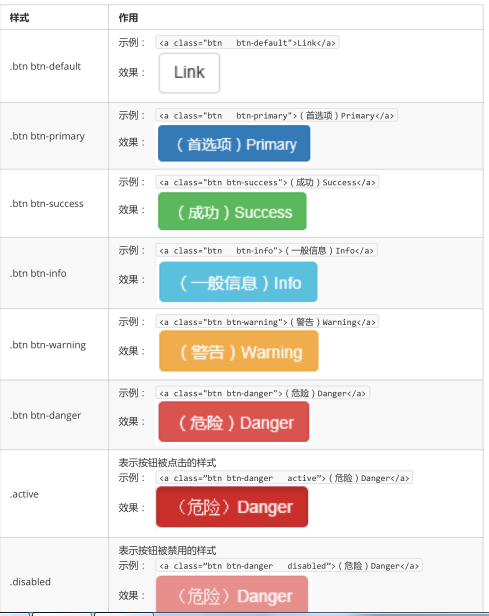
按钮
BootStrap提供了丰富的按钮样式供开发人员使用,任何HTML元素加上一下样式都会变成对应按钮.

BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需要简单修改即可使用.
组件 ---导航条
反色的导航条
通过添加.navbar-inverse类可以改变导航条的外观.
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li> <li ><a href="#">家电数码</a></li> <li ><a href="#">电脑办公</a></li> </ul> </div> </nav>
效果

表单的导航条
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态.使用对齐选项可以规定其在导航条上出现的位置.
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default hidden-xs">Submit</button> </form> <div/> </nav>

解释:视口(viewport):即浏览器上网页的可视区域
视口作用:用于移动设备将大型页面进行比例缩放显示.
轮播图:
BootStrap已经提供了完整的轮播图实例,通常情况下,我们仅需进行简单修改即可使用
轮播图DIV的定时换图属性:data-interval="毫秒值"
注意:
多个轮播图必须修改轮播图的ID
javascript插件==Carousel
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> ... </div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-
slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-
slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>

排版 对齐方式
BootStarp提供了统一的排版方式设置,方便开发人员对内容版式进行调整
全局CSS样式--排版---对齐
会将元素内所有的内容都进行排版设置

<div class="text-center"> <img src="img/xxx.png" /> </div>
表单元素
BootStrap同样提供了丰富的表单控件供开发人员来选择
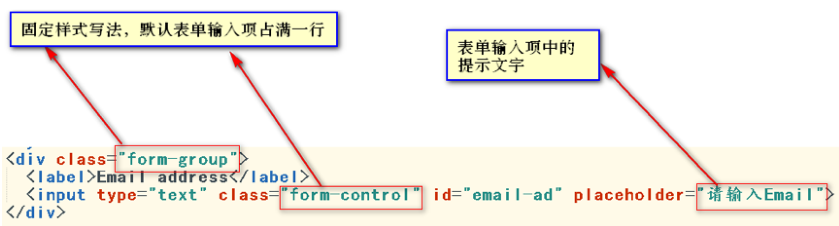
全局CSS样式--表单

效果

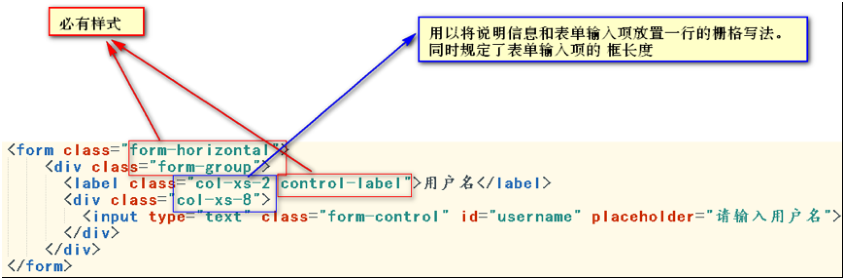
表单名和表单输入项共用一行

效果

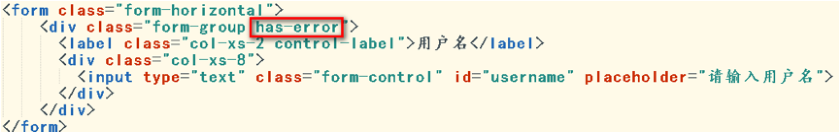
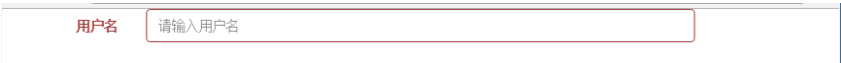
校验状态--出错的样式

效果

分页条

Bootstrap为我们还准备了分页条的样式组件
组件--分页
<nav> <!-- 分页条整体列表 --> <ul class="pagination"> <!-- 上一页 --> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> 效果: 示例2:上一页 被禁用;索引页 第一页被选中 </a> </li> <!-- 索引页 --> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <!-- 下一页 --> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
效果

上一页被禁用,索引页,第一页被选中
<nav> <!-- 分页条整体列表 --> <ul class="pagination"> <!-- 上一页 被禁用 --> <li class="disabled"> <a aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <!-- 索引页 第一页被选中 --> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <!-- 下一页 --> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>