如果您觉得前面的文字可能不是太好理解,没关系,我特意做了几个实验页面,请继续往下看。
第一个页面,主要HTML部分:
protected void Page_Load(object sender, EventArgs e)
{
// 这里故意停5秒。
System.Threading.Thread.Sleep(5000);
}
第二个页面,主要HTML部分(无后台代码):
主框架页面,后台代码部分:
public partial class _Default : System.Web.UI.Page
{
private static int count = 0;
protected void Page_Load(object sender, EventArgs e)
{
// 因为前面的页面都没有使用Session,所以就在这里简单地使用一下了。
Session["Key1"] = System.Threading.Interlocked.Increment(ref count);
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.labResult.Text = Session["Key1"].ToString();
}
}
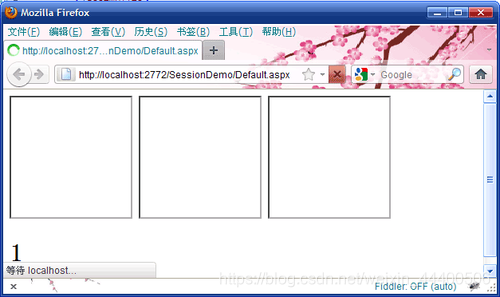
以上代码实在太简单,我也不多说了。现在来看一下页面显示效果吧。首先看到的是这个样子:
ASP.NET:Session对并发访问的影响

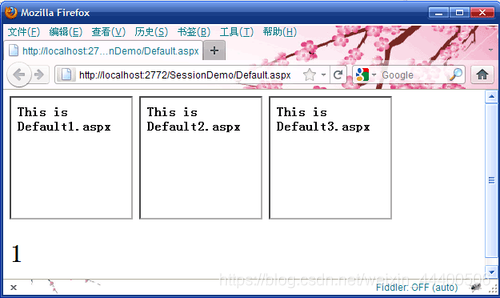
5秒后,所有子框架的页面才会全部加载完成。

上面的示例代码写得很清楚,只有default1.aspx才会执行5秒,后面2个页面没有任何延迟,应该会直接显示的。但从结果可以看出:第一个页面请求阻塞了后面的所有页面请求!!
其实同样的场景还会发生在Ajax比较密集的网站中,这类网站中,一个页面也有可能发出多个请求,而且是在【上一个请求还没完成前】就发出了下一个请求,此时的请求过程其实与上面的子框架是一样的。有人可能想问:我的网站就没关Session,Ajax的使用也很多,为什么就没有这种感觉呢?其实,前面也说了:这里的并发影响只限于同一个用户的多次请求,而且如果服务器响应比较快时,我们通常也是不能察觉的,但它却实也是会阻塞后面的请求。搜索引擎大全
我们感觉不到Session的阻塞,是因为阻塞的时间不够长,而我的测试用例故意则让这种现象更明显了。 不管你们信不信,反正我是信了。
对于并发问题,我想谈谈我的想法:微软在Session中,使用了锁定的设计,虽然会影响并发,但是,设计本身是安全的、周密的。因为确实有可能存在一个用户的多个请求中会有修改与读取的冲突操作。微软是做平台的,他们不得不考虑这个问题。但现实中,这种冲突的可能性应该是很小的,或者是我们能控制的,在此情况下,会显得这个问题是不可接受的。