版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yujing1314/article/details/89554219
路由跳转穿参
一、在.page.ts文件中添加
第一步:引入接收路由传值的模块
import { ActivatedRoute } from '@angular/router';
第二步:声明承接数据的数组
public listorderid: any = {};
第三步:定义
constructor(public activatedRoute: ActivatedRoute){}
第四步:接收路由传值的方法
gOnInit() {
//接收路由传值
this.activatedRoute.queryParams.subscribe((result) => {
console.log(result);
this.listorderid=result;
this.requestData(result.orderid)
})
二、在.page.html文件中添加
第五步:在页面渲染
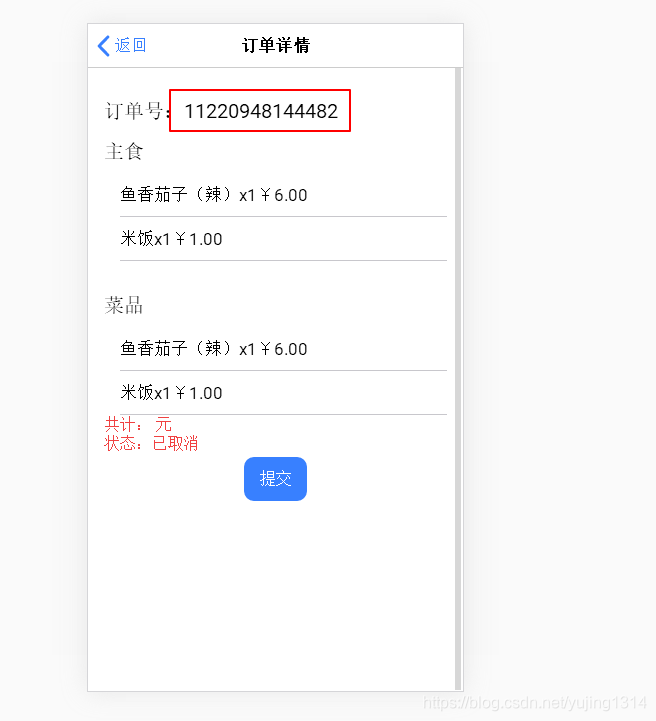
<h4>订单号:{{listorderid.orderid}} </h4>
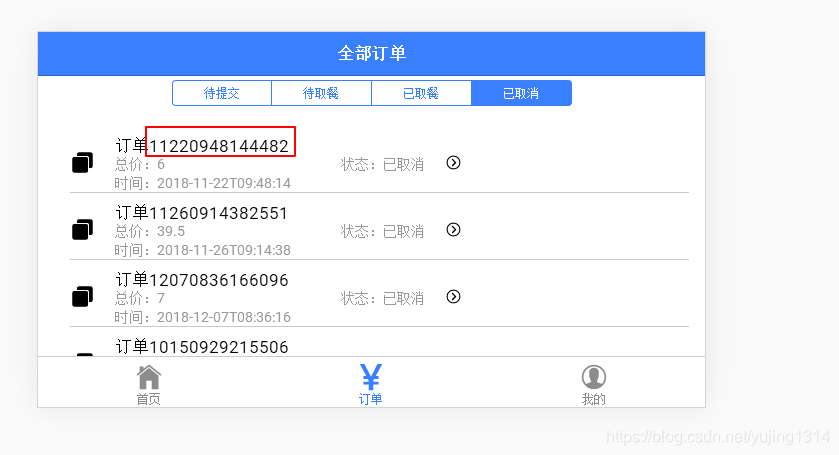
示例图:
1.跳转前

2.跳转后