- 首先使用到Hexo这个快速、简洁且高效的博客框架。
- 安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
Node.js (Should be at least nodejs 6.9)
Git
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
$ npm install -g hexo-cli
$ npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo server
- 安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
新建完成后,指定文件夹的目录如下.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
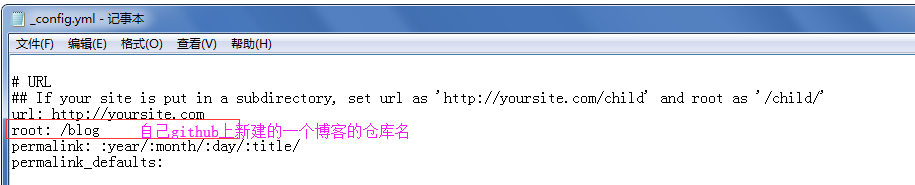
_config.yml :网站的 配置 信息,您可以在此配置大部分的参数。`


4. 命令
-
init:新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
$ hexo init [folder] -
new:新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
$ hexo new [layout] <title>
$ hexo new "post title with whitespace" -
generate:生成静态文件。
$ hexo generate选项 描述 -d, --deploy 文件生成后立即部署网站 -w, --watch 监视文件变动该命令可以简写为
$ hexo g -
publish
$ hexo publish [layout] <filename>
发表草稿。 -
server
$ hexo server
启动服务器。默认情况下,访问网址为: http://localhost:4000/。 -
deploy
$ hexo deploy部署网站。
参数 描述
-g, --generate 部署之前预先生成静态文件
该命令可以简写为:
$ hexo d

