使用这个方法首先要调用jquery的一个from表单的提交插件这个插件可以去jquery的官网上下载,名字如下截图。

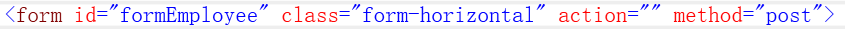
首先找到要提交的Form表单,然后使用action这个方法,然后用post来提交这个方法。
action=“路径”,method=“提交方法”,这里我用的是post这个方法,但除了这个方法还有很多其他如get方法。看自己需要什么方法就去调用就可以了。

接下来这个路径就要去处理了,之需要在掉用的function里面加上from表单的路径即可。
这里有两种弹出模态框一个新增一个修改,但提交的form表单都是一个form表单只是设置的路径不一样而已,这里可以看到新增模态框里面的#formEmployee这个form表单的调用路径设置,porp这个方法然后prop(a,b)里面a为设置路径的方法,b为设置的路径。
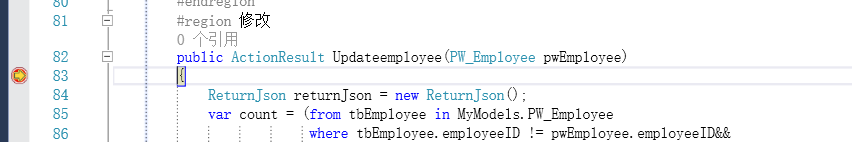
之后可以看到修改模态框里面的路径与新增的路径是不一样的。这样就可以达成一个form表单提交新增与修改了。

写完了提交的路径接下来就开始保存了,接下来用ajaxSubmit这个方法来提交表单,这个方法可以把表单的内容给提交到控制器里面去。用ajkx这个方法提交表单就不需要再去声明变量来接收表单数据,我这里声明变量接收数据主要是给他加判断,判断这些数据是否为空。

这里我断点看一下提交表单是否新增与修改一起提交,我这里再控制里面修改与新增的方法里面都断一个点来看看。这里我先的点开修改模态框然后点击保存。然后去控制器里面看一下调用了哪个方法。

这里可以看到修改模态框这里调用的是修改的方法没有跳进新增的方法里面去
这样子一个form表单的两种保存方法就可以看的出来保存新增与修改并不会冲突。