一、安装Nginx
先安装Nginx,看我之前发的文章: 搭建Nginx服务器
二、安装vsftpd
再安装vsftpd组件,看我之前发的文章: Linux安装ftp组件(8步完成)
三、开始搭建Nginx图片服务器
1、效果
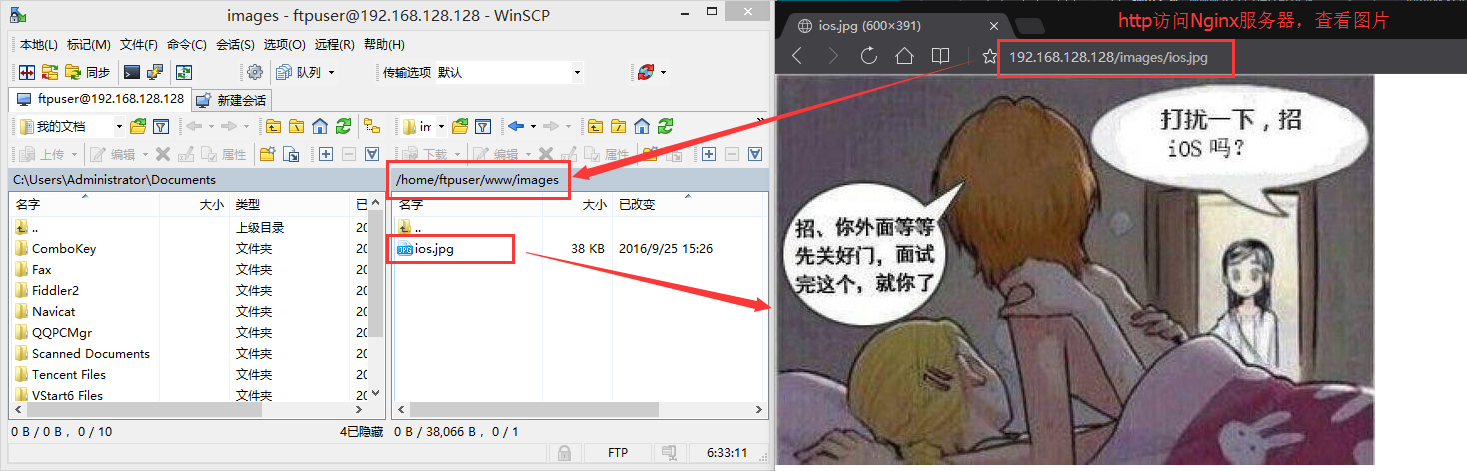
例如:图片通过ftp服务上传到/home/ftpuser/www/images目录下,我想通过访问Nginx服务器来访问ftp目录下的图片文件,该url为http://192.168.128.128/images/xxx.jpg。即使用http请求访问原本需要使用ftp请求才能访问到的资源文件。(不懂可先看最后图解测试)
2、实现
①需要在nginx/html下创建一个images文件夹(实际访问的不是这个路径)
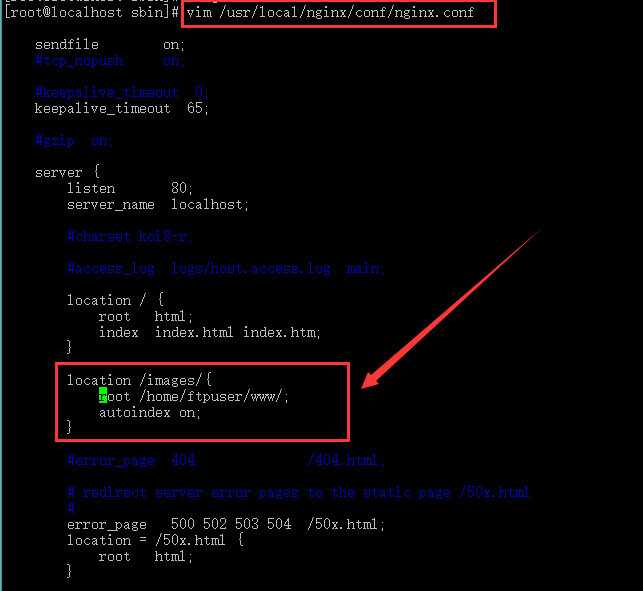
mkdir /usr/local/nginx/html/images②修改nginx/conf/nginx.conf(nginx 1.14版本默认配置文件路径为/etc/nginx/conf.d/default.conf,修改此文件即可)在默认的server里再添加一个location并指定实际路径:
location /images/ {
root /home/ftpuser/www/;
autoindex on;
} 修改完后需要重新启动nginx
./nginx -s reload说明
1)root则是将images映射到/home/ftpuser/www/images/
2)autoindex on便是打开浏览功能。
注意
1)ftpuser这个用户需要自己创建,在Linux安装ftp组件(8步完成)已经创建过,所以在这里不再创建,若没有,则需要自己创建,名字任意。
2)root /home/ftpuser/www/这后面是不带images的且root后面要有空格。www目录下有images目录,用于存放图片!!
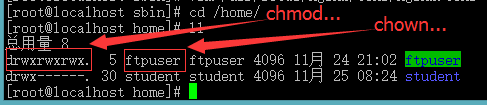
③修改用户访问权限
chown ftpuser /home/ftpuser
chmod 777 -R /home/ftpuser3、测试(完美)
--------------------- 本文来自 CSDN_LQR 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/csdn_lqr/article/details/53334583?utm_source=copy