作为iOS开发者,如果你不懂H5之类的一系列技术包括什么js、ajax、dom或者框架什么什么的。遇到不负责任的H5开发人员,决绝和你联调,那实在是一件很让人头疼的事儿。
站在iOS的角度来看,加载一个webview,无非是把一个url扔给webview就可以了,那么在此过程中,涉及到需要和H5交互的种种事件,如果没有显示出正确的效果来, 理论上来说应该由H5负责揭露这个问题的本质,但是H5极不负责任,尤其是Android可以正常显示的时候,这样的回复就更气人了。
这里我首先声明一下,遇到问题首先查证自身原因,这本身是没有错的。但这并不代表Android没有问题,iOS就一定没有问题,有些时候还需要将iOS和Android区别开来对待。
闲话说了一堆,我们来说说在确定自身没有问题的情况下如何利用调试工具将狠狠地打那些H5开发者的脸。
safari浏览器包含了项目调试功能,在safari浏览器上可以看到使用PC端safari和iphone端的safari包括UIWebview和WKWebview的任何浏览记录和浏览状况。我们把它称为开发者调试工具,大部分浏览器都包含这个功能。
如果选择使用iphone调试
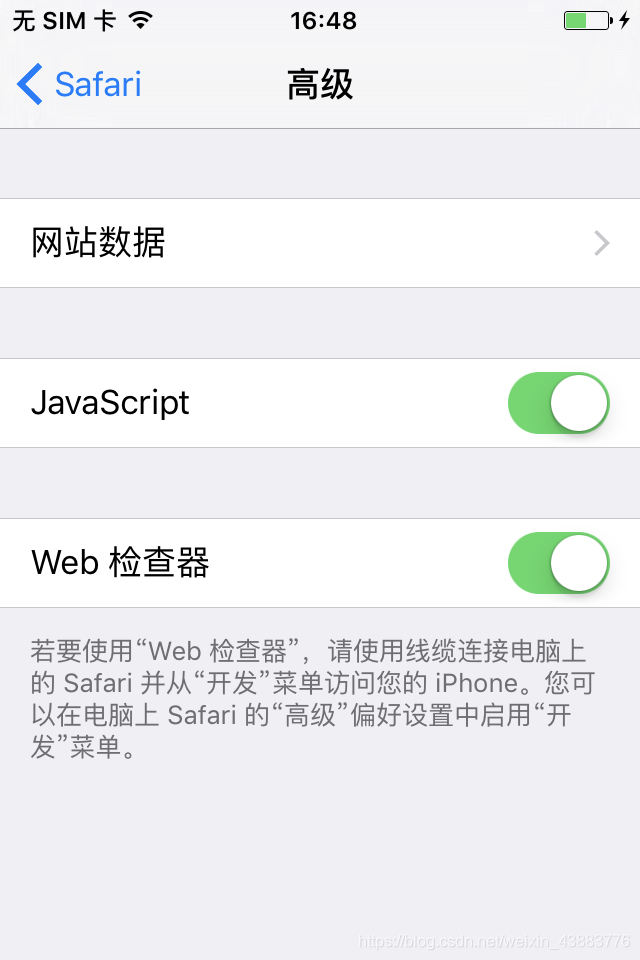
打开设置 —> safari --> 高级

看到这样的界面,将iphone和mac连接。
打开mac设备上的safari浏览器。
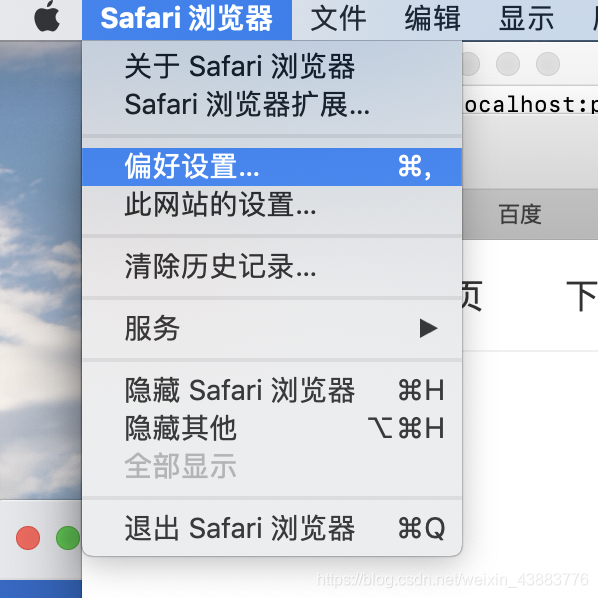
左上角点击safari浏览器,选择偏好设置
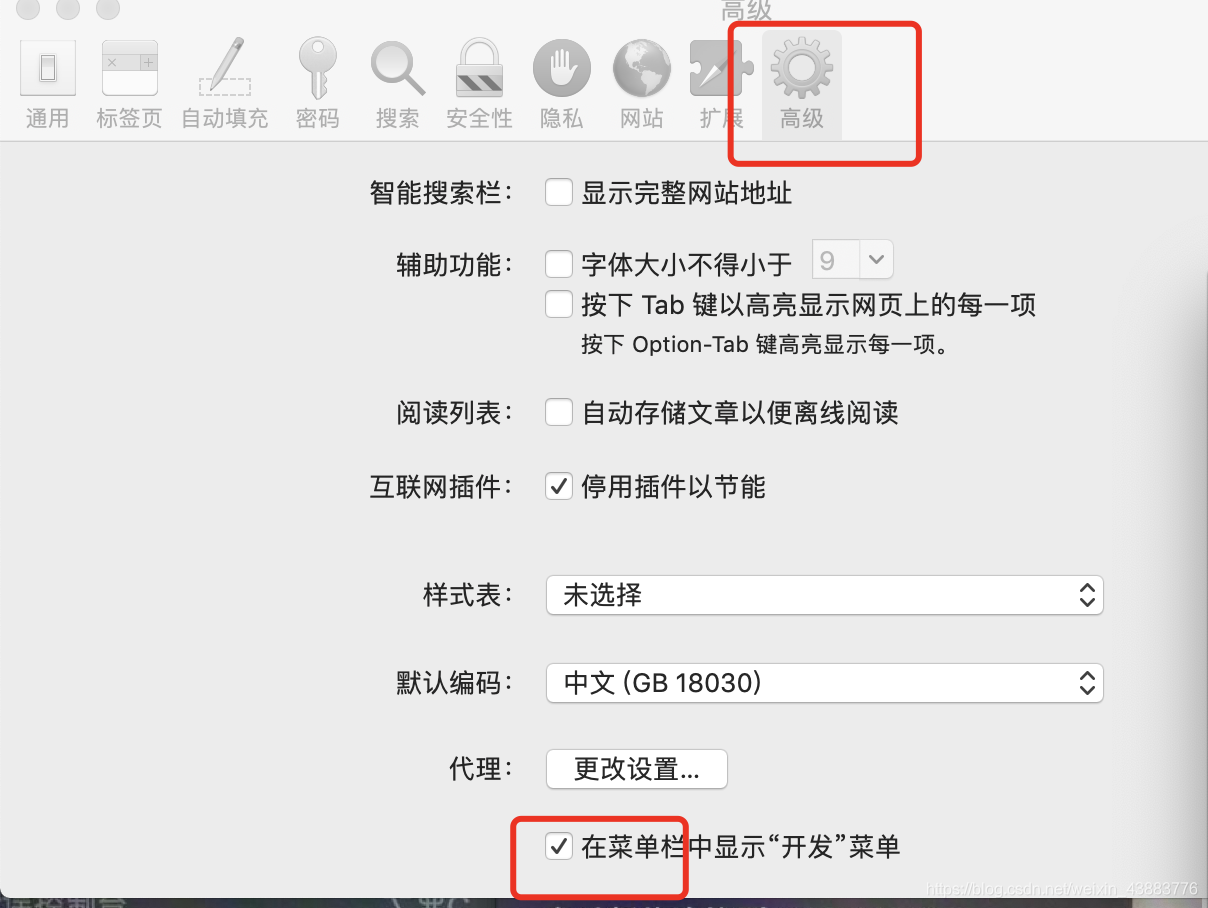
在偏好设置中按如下图所示操作

这时在上方状态栏中可以看到 开发(英文为developer) 两个字
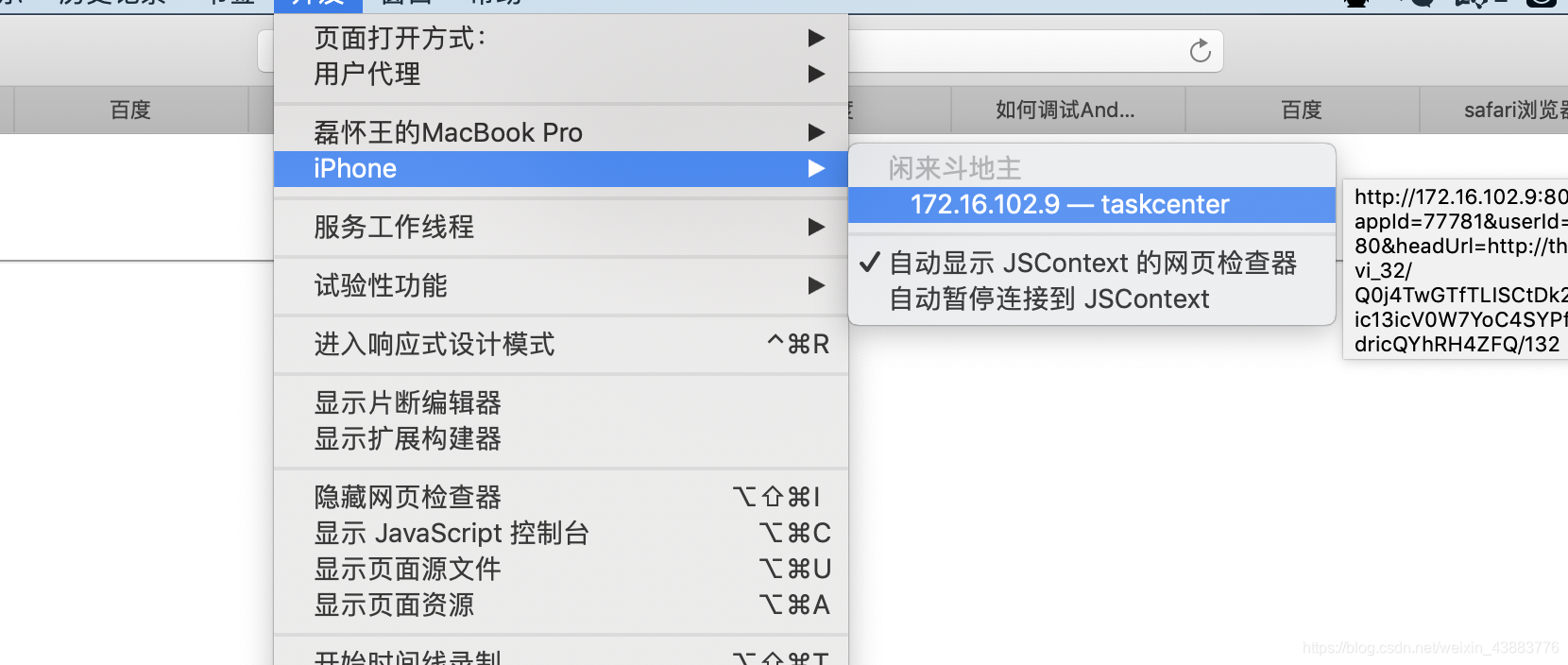
点击开发 就可以调试H5的网页了。如下图:

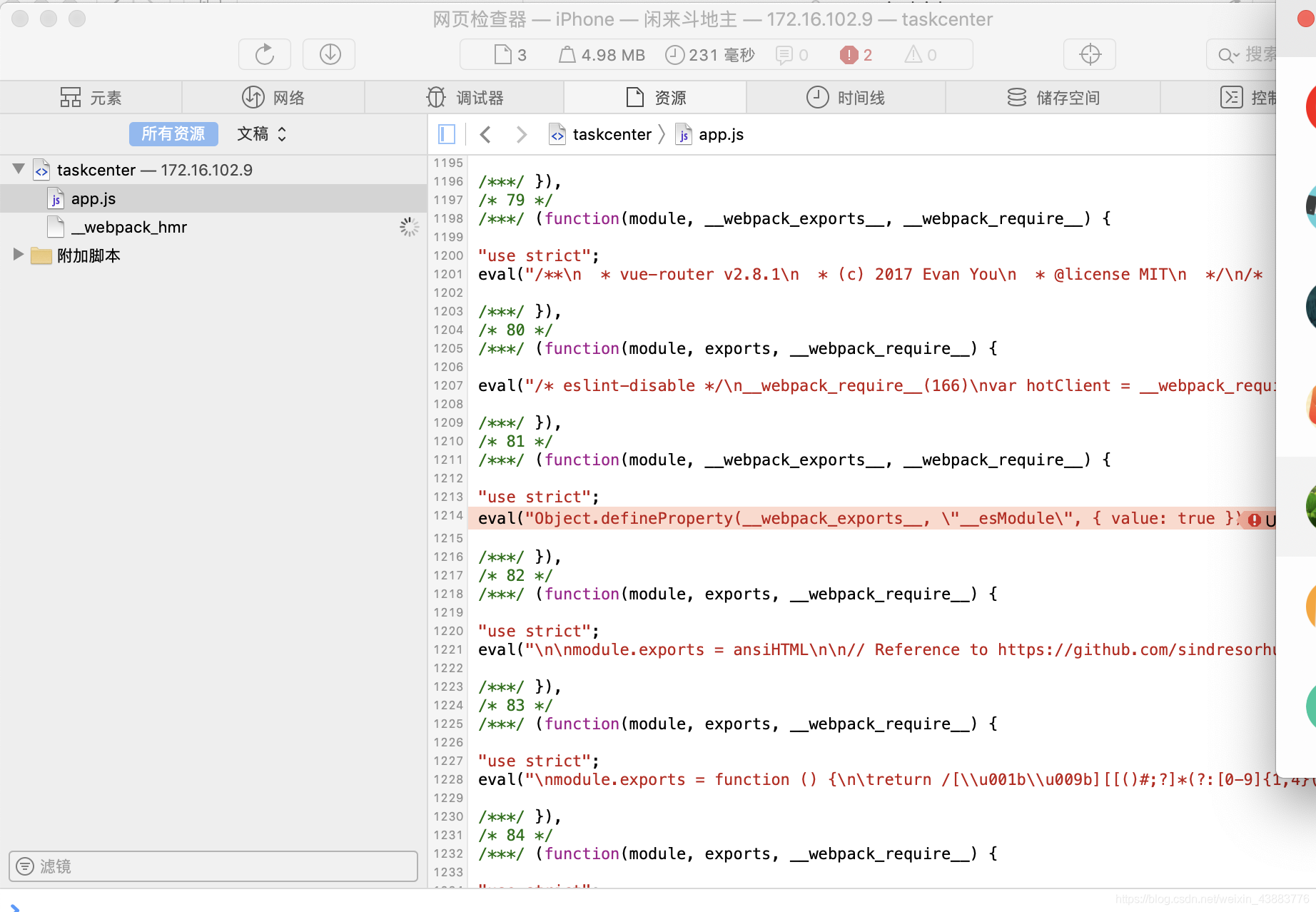
该图显示我正在调试 一个H5本地的链接,点击这个链接,就可以看到关于这个链接的所有加载流程。
如果H5界面有错,应该是这样的。

在2那个红点位置,点击可查看报错信息,以及报错定位,拿着这个报错信息,去找H5打官司吧。