一、html 概念
超文本标记语言;标记使用<>
二、开发工具
1、文本编辑器 NotePad++,EditPlus等
2、图形界面编辑器 Dreamweaver
三、常用标签
1、<html></html>一个文件只能写一对,所有HTML代码都写在这一对标签内
2、<head></head>html头部,包含 <title></title>,title含义:
1)新标签页名称
2)收藏夹默认名称3、<body></body>页面主体,包含90%的代码
1)<p> </p>段落标签:会忽略多余的空格和换行,最多显示一个空格;自动为段落结束加上换行;空格使用 。
2)<i></i>斜体标签
3)<u></u>下划线
4)<b></b>粗体
5)<strong></strong>加强模式,与粗体类似
6)<em></em>斜体加粗模式
7)<br/>自关闭换行标签
4、标题使用标签:<h1>,<h2>...<h6>
5、图片使用标签:<img src=""/>,路径写相对路径。
1)img标签可以使用width、height设置图片显示的长度和宽度
2)title设置图片的标题,用于图片显示出来后进行查看
3)alt设置图片显示失败的提示标题,原则上说,alt必须写
6、超链接 <a href=""></a>
1)href 写链接的全地址
2)可以使用图片超链接,把<img>标签放入<a>标签之间
3)target:_blank :打开超链接方式为打开一个新的界面,原页面不关闭
4)target:_self :在当前页面打开,原页面关闭,默认方式
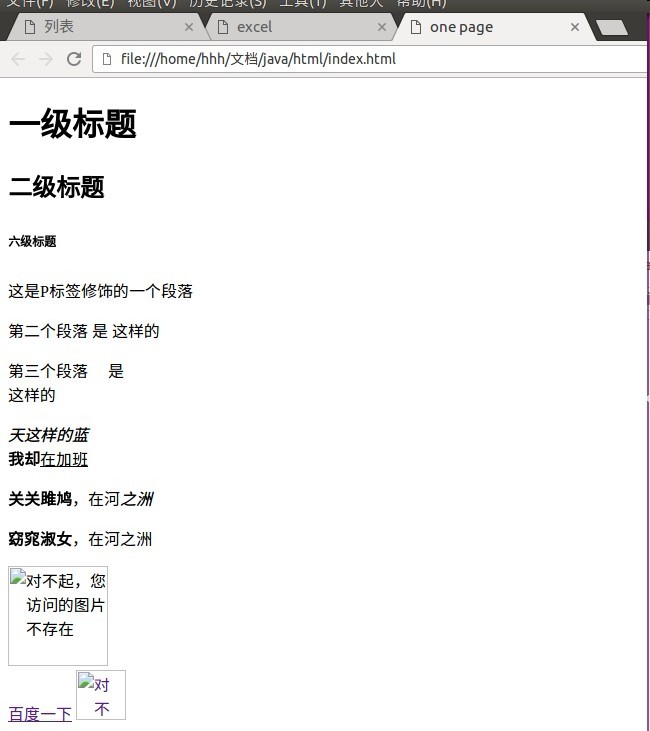
例如:
<!doctype html>
<html lang="en">
<head>
<title>one page</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h6>六级标题</h6>
<p>这是P标签修饰的一个段落</p>
<p>第二个段落 是
这样的</p>
<p>第三个段落 是<br/><!--注释 换行标签;自关闭标签-->
这样的</p>
<p><i>天这样的蓝</i><br/>
<b>我却</b><u>在加班</u></p>
<p><strong>关关雎鸠</strong>,在河<em>之洲</em></p>
<p><strong>窈窕淑女</strong>,在河之洲</p>
<img src="images/eclipse.png" width="100" height="100" title="hello" alt="对不起,您访问的图片不存在"/><br/>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.baidu.com"><img src="images/eclipse.png" width="50" height="50" alt="对不起,您访问的图片不存在"/></a>
</body>
</html>四、标签的规则
1、标签有开始和关闭
2、不区分大小写,最好是小写(xhtml要求必须小写)
3、标签不可以交叉嵌套
五、表格的使用
1、<table></table>(表格定义写在table标签内)
2、<tr></tr> 行,
3、<td></td> 单元格
4、cellspacing="" 单元格之间的间距,外边距
5、cellpadding="" 单元格中内容距离单元格边界的距离,内边距
6、bgcolor 背景颜色,可以直接写单词如rea;也可以使用RGB颜色表示法,如#000000。
其中#000000表示法中:
前2为红色:00-FF
中间2位绿色:00-FF
最后2为蓝色:00-FF
7、横向合并单元格:删除多余的单元格,留下一个单元格设置宽度与合并前多个单元格的宽度一致。
使用参数colspan="3",一个单元格占3列。
8、竖向向合并单元格:删除多余的单元格,留下一个单元格设置长度与合并前多个单元格的长度一致。
使用参数rowspan="2",一个单元格占2行。
9、align="" 对齐,table、td、tr都可以使用,放在table中,代表表格在整个页面的对齐方式,房子td中,代表文本在表格中的对齐方式
10、设置表格的表头 <caption> </caption>
11、设置表列名 <th> </th> :自动居中,加粗
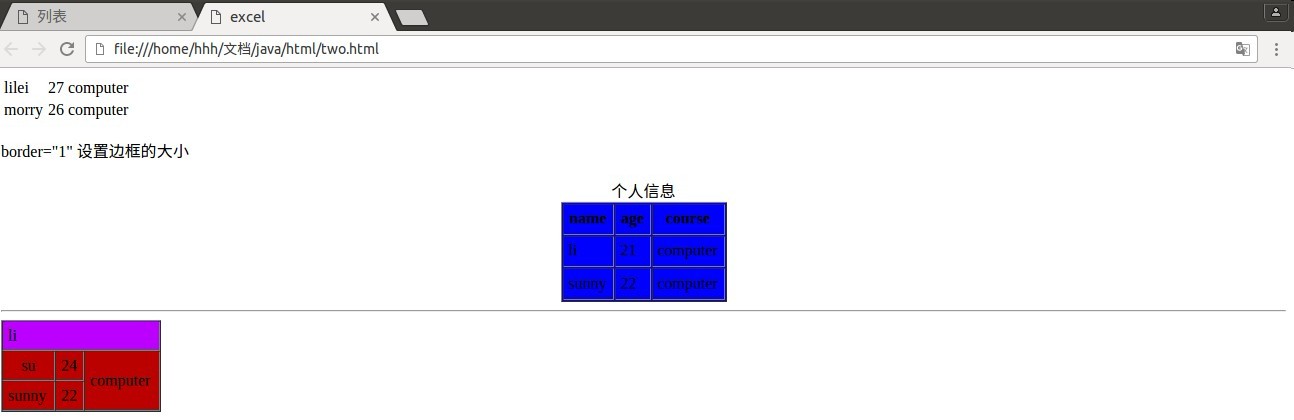
表格的例子:
<!doctype html>
<html lang="en">
<head>
<title>excel</title>
</head>
<body>
<table>
<tr>
<td>lilei</td> <!--第一行第一格-->
<td>27</td>
<td>computer</td>
</tr>
<tr>
<td>morry</td>
<td>26</td>
<td>computer</td>
</tr>
</table>
<p>border="1" 设置边框的大小</p>
<table width="160" height="100" border="1" cellspacing="1" cellpadding="5" bgcolor="blue" align="center">
<caption>个人信息</caption>
<tr>
<th>name</th>
<th>age</th>
<th>course</th>
</tr>
<tr>
<td>li</td>
<td>21</td>
<td>computer</td>
</tr>
<tr>
<td>sunny</td>
<td>22</td>
<td>computer</td>
</tr>
</table>
<hr><!--分割线-->
<table width="160" border="1" cellspacing="0" cellpadding="5" bgcolor="#BB0000">
<tr>
<td colspan="3" bgcolor="#BB00FF">li</td><!--一个单元格占多列-->
<!--<td>21</td>
<td rowspan="2">computer</td> -->
</tr>
<tr>
<td align="center">su</td><!--一个单元格占多列-->
<td>24</td>
<td rowspan="2">computer</td>
</tr>
<tr>
<td>sunny</td>
<td>22</td>
<!--<td>computer</td> -->
</tr>
</table>
</body>
</html>1、有序列表:<ol></ol>,其中包含:
1)type属性:a A i I ,指定编号类型,代表从什么时候开始排序
2、无需列表<ul></ul>,其中包含:
1)type属性:disc(实心圆,默认方式)、circle(空心圆)、square(小方块),指定编号类型
3、自定义列表:<dl></dl>,包含<dt></dt>和<dd></dd>标签
4、选项标签<li></li>
5、用途:
1)选择题的选项
2)用于布局:如菜单
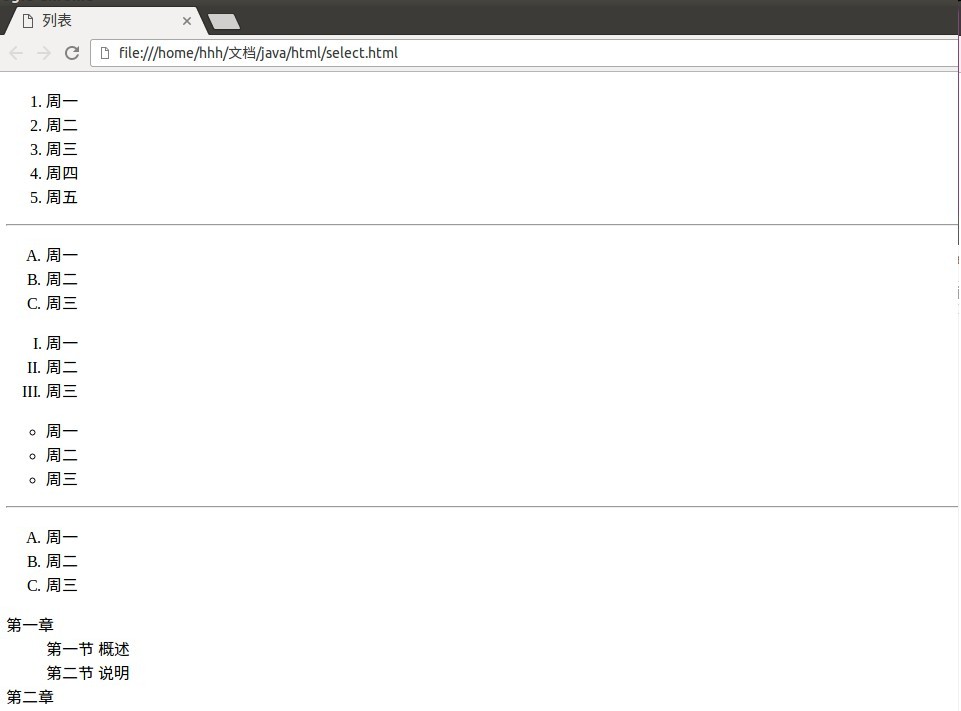
例如:
<!doctype html>
<html lang="en">
<head>
<title>列表</title>
</head>
<body>
<ol>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<li>周四</li>
<li>周五</li>
</ol>
<hr>
<ol type="A">
<li>周一</li>
<li>周二</li>
<li>周三</li>
</ol>
<ol type="I">
<li>周一</li>
<li>周二</li>
<li>周三</li>
</ol>
<ul type=circle>
<li>周一</li>
<li>周二</li>
<li>周三</li>
</ul>
<hr>
<ol type="A">
<li>周一</li>
<li>周二</li>
<li>周三</li>
</ol>
<dl>
<dt>第一章</dt>
<dd>第一节 概述</dd>
<dd>第二节 说明</dd>
<dt>第二章</dt>
</dl>
</body>
</html>七、表单(用于接收用户的输入)的使用
1、写在form的输入标签,才可以被提交
2、使用表格布局
3、<input>,默认text
1)<input type="text"> 文本框
2)<input type="password"> 密码框
3)<input type="repassword"> 确认密码框
4)<input type="radio"> 单选按钮,存在多个选项时,只有name相同,才能实现单选。
5)<input type="checkbox">复选框
其中input的name属性值,可以和其他控件名称一样;id属性值,唯一
4、下拉列表:<select> <option> </option></select>,在<option>中添加属性selected="selected",则该选项为默认选项
5、文本域:<textarea rows=10 cols=10></textarea>,其中rows和cols是指定文本域可写行列的字符,可选。6、<lable></lable>标签,用于显示文本,加上for=“id”属性,代表该元素与id属性值为“id”的元素进行绑定
7、按钮
1)普通按钮:仅能点击,在form中无其他功能
<input type="button" value="保存">
2)提交按钮:点击后把输入内容提交,提交时按照元素的name属性提交
<input type="submit" value="提交"> 。需要设置: <form action="" method="">
a. action输入提交后跳转的内容,如 <form action="http://www.baidu.com">
b. method有2种提交方式:get和post;
其中get方式会把数据拼接到URL上,包括密码等数据,长度有限,且不安全。
注意:因为提交是按照name进行提交,对于radio和checkbox的name都相同,所以需要指定value值,下拉列表<select>和文本域<textarea>则必须指定name属性。
value 是控件值,可以区分多个radio等,为了在后台判断选择的值。
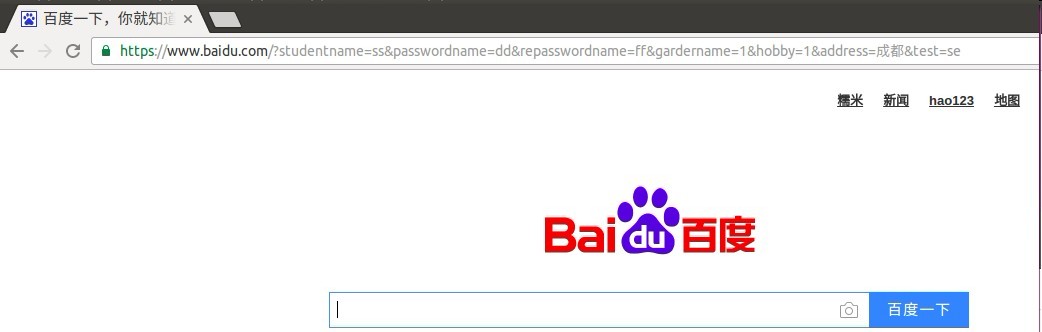
如下method使用get:
<!doctype html>
<html lang="en">
<head>
<title>表单</title>
</head>
<body>
<form action="http://www.baidu.com" mothod="get">
<table width="500" border="0" cellspacing="0" cellpadding="5">
<tr>
<td align="right"><lable for="studentid">姓名:</lable></td>
<td>
<input type="text" name="studentname" id="studentid">
<lable for="studentid"></lable>
</td>
</tr>
<tr>
<td align="right"><lable for="passwordid">密码:</lable></td>
<td>
<input type="password" name="passwordname" id="passwordid">
</td>
</tr>
<tr>
<td align="right"><lable for="repasswordid">确认密码:</lable></td>
<td>
<input type="repassword" name="repasswordname" id="repasswordid">
</td>
</tr>
<tr>
<td align="right">性别:</lable></td>
<td>
<input type="radio" value="1" name="gardername" id="garderid">男
<input type="radio" value="2" name="gardername" id="garderid">女
</td>
</tr>
<tr>
<td align="right">兴趣:</lable></td>
<td>
<input type="checkbox" value="1" name="hobby" id="hobby1">听歌
<input type="checkbox" value="2" name="hobby" id="hobby2">看书
<input type="checkbox" value="3" name="hobby" id="hobby3">陶艺
</td>
</tr>
<tr>
<td align="right">地址:</lable></td>
<td>
<select name="address">
<option>成都</option>
<option selected="selected">北京</option>
<option>上海</option>
</select>
</td>
</tr>
<tr>
<td align="right">描述:</lable></td>
<td>
<textarea rows=10 cols=10 name="test"></textarea>
</td>
</tr>
<tr>
<td align="right"> </lable></td>
<td>
<input type="button" value="保存">
</td>
</tr>
<tr>
<td align="right"> </lable></td>
<td>
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>点击提交后:
提交的URL中则包含输入的内容。
3)重置按钮:点击后把输入值恢复到默认
<input type="reset" value="重置">
8、加背景图片,在body里面设置:<body background="images/fo.jpg">,效果是平铺的效果。
9、设置标题使用:
<fieldset>
<legend>个人信息系统</legend>
</fieldset>
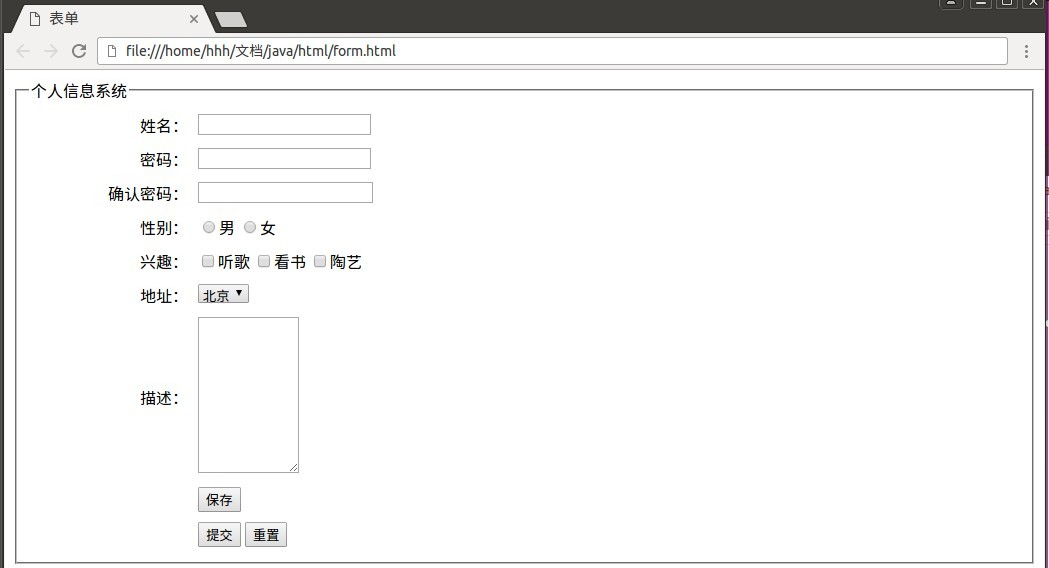
例如在上面的例子中添加:
<!doctype html>
<html lang="en">
<head>
<title>表单</title>
</head>
<body background="images/fo.jpg">
<form action="http://www.baidu.com" mothod="get">
<fieldset>
<legend>个人信息系统</legend>
<table width="500" border="0" cellspacing="0" cellpadding="5">
……八、div块
div是一个容器,用来放置其他的HTML标签,用于布局,且可以应用CSS。
其中position:absolute属性指元素的定位
例如:
<!doctype html>
<html lang="en">
<head>
<title>div 块</title>
</head>
<body>
<div style="border:1px solid red;">
<dl>
<dt>第一章</dt>
<dd>第一节 概述</dd>
<dd>第二节 说明</dd>
<dt>第二章</dt>
</dl>
</div>
<div style="position:absolute;left:200px">
<img src="images/eclipse.jpg" width="100" height="100" title="hello" alt="对不起,您访问的图片不存在"/>
</div>
<div style="position:absolute;left:250px">
<img src="images/eclipse.jpg" width="100" height="100" title="hello" alt="对不起,您访问的图片不存在"/>
</div>
</body>
</html>效果如下:
九、盒子模型
1、margin距离父容器间的距离,按照上 右 下 左 进行指定距离
2、padding 指内部div的内容与其之间的距离,按照上 右 下 左 进行指定距离
例如:
<!doctype html>
<html lang="en">
<head>
<title>盒子模型</title>
</head>
<body>
<div id="div1" style="border:1px dashed blue;">
<div id="div2" style="margin=100px 50px 100px 50x;
padding=20px 20px 20px 20x;
border:1px dashed red;"><!--这里指定margin和padding-->
<p>唐七公子所著,古风小说《三生三世枕上书》是2012年湖南文艺出版社出版的长篇仙侠爱情小说作品。该小说讲述了青丘帝姬白凤九和东华帝君三生三世的情伤痴缠。 </p>
</div>
</div>
</body>
</html>十、HTML4.0与HTML5.0的区别
1、HTML4.0 先开发了HTML语言,然后根据HTML语法指定标准。W3C根据XML+HTML指定了XHTML标准
2、HTML5.0 先制定标准,才有语言,且一直在发展。不同浏览器对HTML的解析不同。删了一些标签,且又增加了很多新标签,修改了一些标签。
3、浏览器分类
1)IE 6,7,8,9,10,11,Edge
2)火狐 firefox
3)chrome/safari ==内核webkit,解析一致
4)opera