1.HTML部分
<table class="layui-table" id="menu" lay-filter="menu-filter">
<thead>
<tr>
<th lay-data="{type:'checkbox',fixed: 'left'}"></th>
<th lay-data="{field:'menuid',width:150,align:'center',fixed: 'left'}">菜单ID</th>
<th lay-data="{field:'menuname',width:130,align:'center'}">菜单名称</th>
<th lay-data="{field:'supMenu',width:130,align:'center'}">上级菜单</th>
<th lay-data="{field:'icon',width:100,align:'center',templet: iconTpl}">图标</th>
<th lay-data="{field:'type',width:100,align:'center',templet: typeTpl}">类型</th>
<th lay-data="{field:'sortNum',width:150,align:'center',sort: true}">排序号</th>
<th lay-data="{field:'munuUrl',width:250,align:'center'}">菜单URL</th>
<th lay-data="{field:'access',width:250,align:'center'}">授权标识</th>
</tr>
</thead>
</table>
2.js部分
//class样式
.layui-table-click{
background-color:#ddf2e9 !important;
}
//点击行checkbox选中
$(document).on("click",".layui-table-body table.layui-table tbody tr", function () {
var index = $(this).attr('data-index');
var tableBox = $(this).parents('.layui-table-box');
//存在固定列
if (tableBox.find(".layui-table-fixed.layui-table-fixed-l").length>0) {
tableDiv = tableBox.find(".layui-table-fixed.layui-table-fixed-l");
} else {
tableDiv = tableBox.find(".layui-table-body.layui-table-main");
}
var checkCell = tableDiv.find("tr[data-index=" + index + "]").find("td div.laytable-cell-checkbox div.layui-form-checkbox I");
if (checkCell.length>0) {
checkCell.click();
}
});
$(document).on("click", "td div.laytable-cell-checkbox div.layui-form-checkbox", function (e) {
e.stopPropagation();
});
//监听复选框事件,被选中的行高亮显示
table.on('checkbox(menu-filter)', function(obj){
if(obj.checked == true && obj.type == 'all'){
//点击全选
$('.layui-table-body table.layui-table tbody tr').addClass('layui-table-click');
}else if(obj.checked == false && obj.type == 'all'){
//点击全不选
$('.layui-table-body table.layui-table tbody tr').removeClass('layui-table-click');
}else if(obj.checked == true && obj.type == 'one'){
//点击单行
if(obj.checked == true){
obj.tr.addClass('layui-table-click');
}else{
obj.tr.removeClass('layui-table-click');
}
}else if(obj.checked == false && obj.type == 'one'){
//点击全选之后点击单行
if(obj.tr.hasClass('layui-table-click')){
obj.tr.removeClass('layui-table-click');
}
}
});
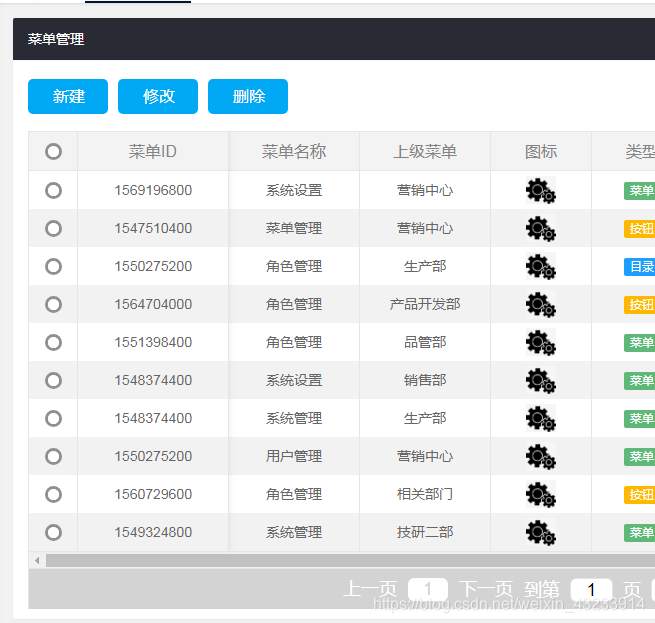
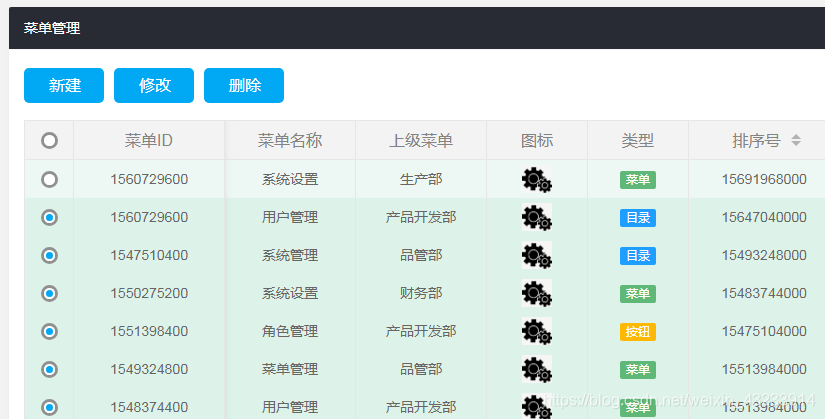
3.效果图
只是样子是单选框的样子,其实是多选框
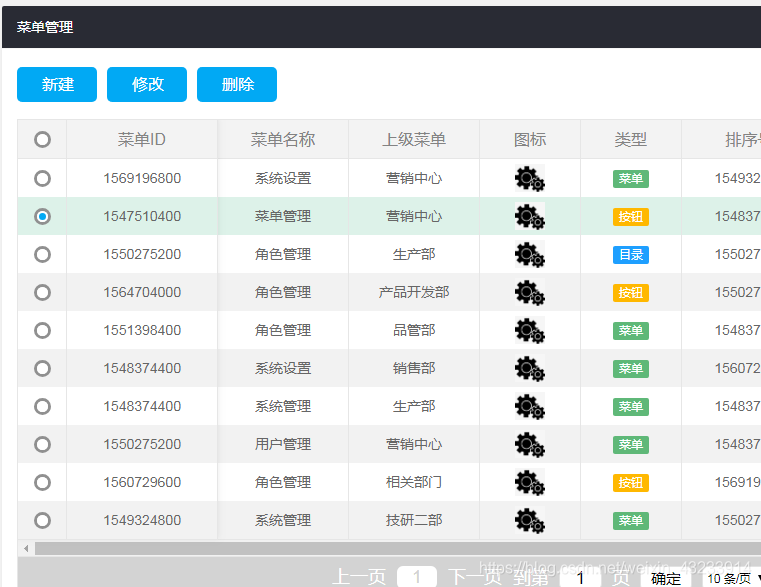
点击单选

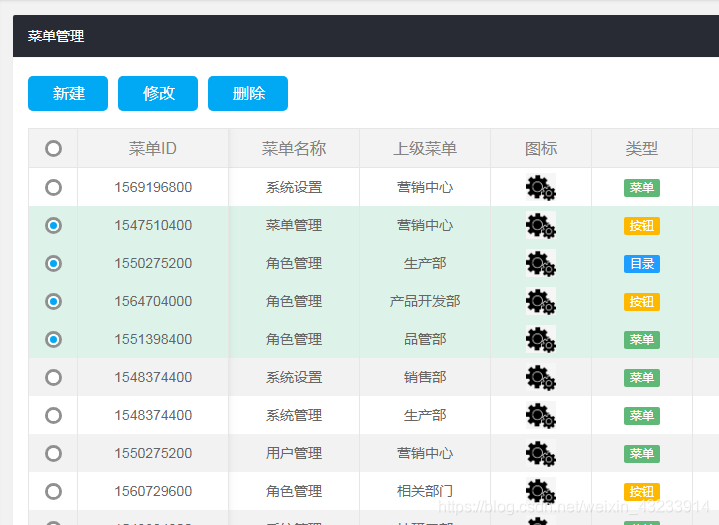
点击多选

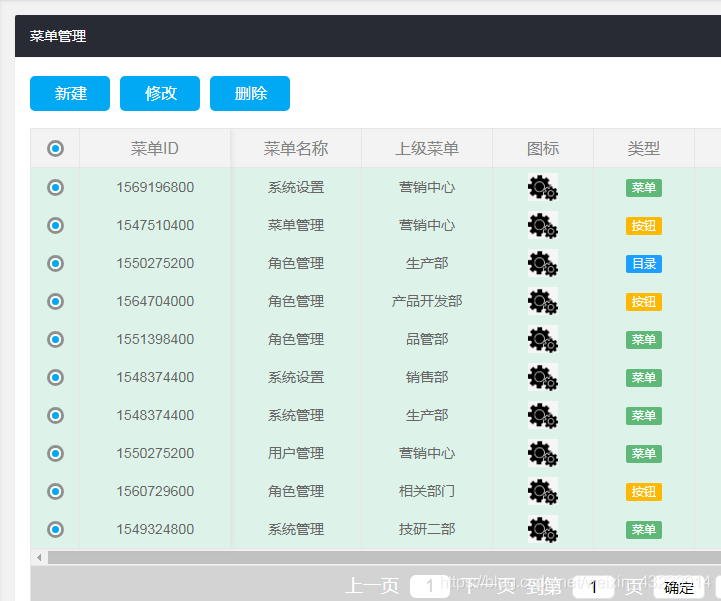
点击全选

点击全选之后,点击单行

点击全不选