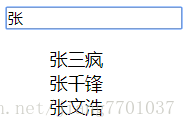
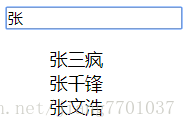
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="txtId" type="text"><br/>
<ul>
<li id="box1">张三疯</li>
<li id="box3" class="boxClass">张千锋</li>
<li id="box2">王麻子</li>
<li id="box4" class="boxClass">张文浩</li>
<li id="box5" class="boxClass">王帆</li>
<li id="box6" class="boxClass">王雨</li>
</ul>
</body>
</html>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function () {
$("#txtId").keyup(function () {
$("li").css({"display":"none"});
$("li:contains("+this.value+")").css({"display":"block"});
});
});
</script>