






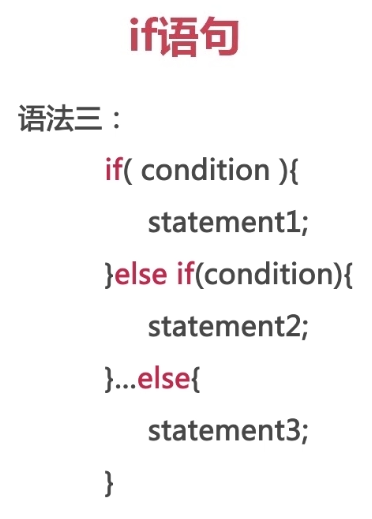
最后一句判断千万别写成如下:
else if(score<0 && score>100){
alert("输入有误!");
}
一定要改成:
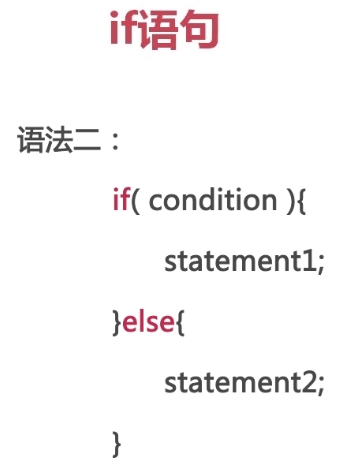
else{
alert("输入有误!");
}
-----------------
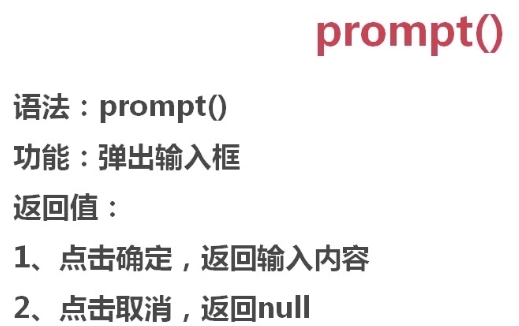
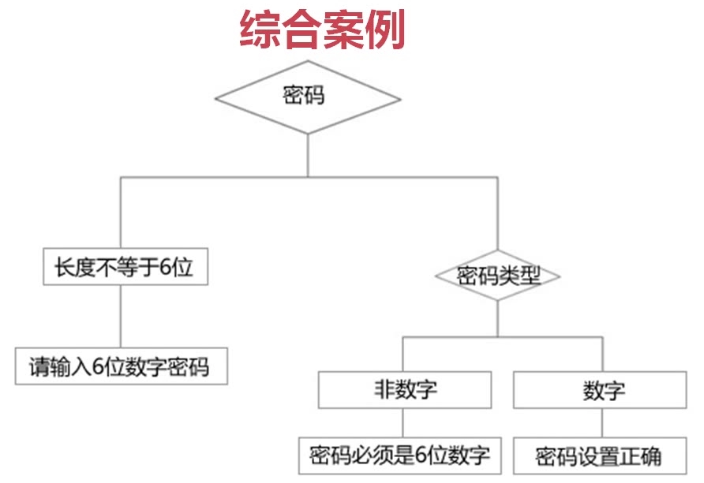
var password=prompt("请输入密码");
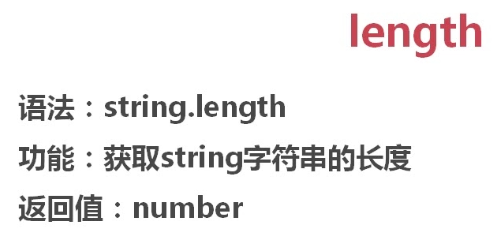
if (password.length!=6) {
alert("请输入6位密码。");
} else {
if (isNaN(password)==true) {
alert("密码必须是数字。");
}else{
alert("密码设置成功"+password);
}
}
---------------------------
<script type="text/javascript">
var price = prompt("价格"); /*网页加载跳出输入框!*/
var count=prompt("数量")
var total=price*count; /*总价格*/
if (total<500) {
alert("没有超过500元,价格为:"+total); /*符合要求,跳出提示框!*/
}else{
total*=0.8;
alert("超过500元,给您打八折,价格为:"+total); /*符合要求,跳出提示框!*/
}
</script>
======================================
自己学会画流程图,最重要


============




-----------------------

=====================
<script>
/*99乘法口诀*/
/*外层表示乘法口诀的每一行*/
for (var i=1; i<=9; i++) {
/*内层表示乘法口诀每一行里面的每个式子,通过归纳得出里面的式子就可以了*/
for (var j=1; j<=i; j++) {
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("<br/>");
}
</script>
===========
/*缺少条件代码块,控制台报错,且页面什么都不打印*/
for (var i = 1;i++) { //1 2 3 ...9
document.write(i);
}
=========
<script>
/*输出1到200的奇数*/
/* for (var i=1; i<200; i+=2) {
document.write(i+"<br/>");
}*/
/*输出1到500的4的倍数*/
/*第一个代码块:初始值。第二个代码块:条件语句。第三个代码块:变量语句*/
for (var i = 0; i<=500; i++) {
if(i%4==0 &&){
document.write(i+"<br/>");
}
}
</script>
====================
<script>
for (var i = 1; i<=9; i++) { //1 2 3 ...9
document.write(i+"<br/>"+"<hr/>");
for (var j=1; j<=5; j++) {
document.write(j+"<br/>");
}
document.write("<hr/>");
}
</script>
===============





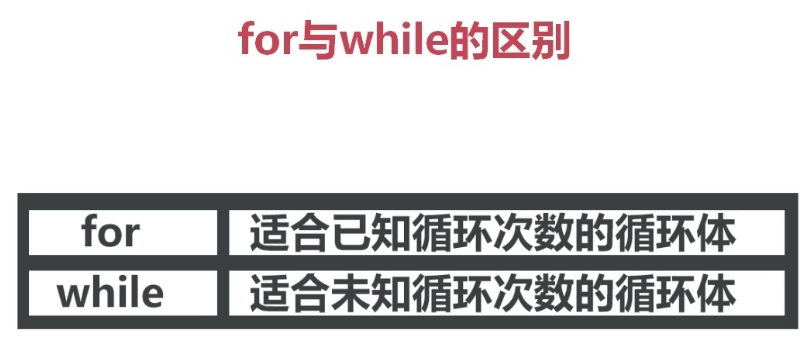
for while两个循环该如何选择:
for: 已知循环次数的循环体。
while: 未知循环次数的循环体。
<script>
/*1+2+3+4+...+100*/
var sum=0;
var i=1;
while (i<=100) {
sum+=i;
i++;
}
document.write(sum+"<br/>");
/*输出1到10之间的偶数*/
/*do{...}while(条件) 最少执行一次,如下:*/
var a=18;/*a=18>10,不符合,所以最少执行一次*/
do{
if (a%2==0) {
document.write(a);
}
a++;
}while (a<=10)
</script>
=====================


break; 直接跳出不执行循环了。本质已经跳出循环体,执行其他代码。
continue; 跳出当前的循环,执行下一次循环。本质还在循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var num=0;/*用于计数循环几次*/
for (var i=1; i<10; i++) {
if (i%5==0) {
/*continue只是跳出第五次循环不往下执行,而是跳过第五次直接进行第六次循环。输出结果:1,2,3,4,6,7,8,9*/
/*当i=5时执行continue;即:后面的document.write()和num++都不执行了,直接i++,即:i=6继续执行*/
continue;
/*把上面continue;为break; 当i=5时,直接跳出循环,不执行了。输出结果为1,2,3,4*/
}
document.write(i+"<br/>");
num++;
}
document.write("<hr/>"+num);
</script>
</body>
</html>
-------------
break; 直接跳出不执行循环了。本质已经跳出循环体,执行其他代码。
continue; 跳出当前的循环,执行下一次循环。本质还在循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var num=0;/*用于计数循环几次*/
for (var i=1; i<10; i++) {
if (i%5==0) {
/*continue只是跳出第五次循环不往下执行,而是跳过第五次直接进行第六次循环。输出结果:1,2,3,4,6,7,8,9*/
/*当i=5时执行continue;即:后面的document.write()和num++都不执行了,直接i++,即:i=6继续执行*/
continue;
/*把上面continue;为break; 当i=5时,直接跳出循环,不执行了。输出结果为1,2,3,4*/
}
document.write(i+"<br/>");
num++;
}
document.write("<hr/>"+num);
</script>
</body>
</html>
<script>
/*99乘法口诀*/
/*外层表示乘法口诀的每一行*/
for (var i=1; i<=9; i++) {
/*内层表示乘法口诀每一行里面的每个式子,通过归纳得出里面的式子就可以了*/
for (var j=1; j<=i; j++) {
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("<br/>");
}
</script>
===========
/*缺少条件代码块,控制台报错,且页面什么都不打印*/
for (var i = 1;i++) { //1 2 3 ...9
document.write(i);
}
=========
<script>
/*输出1到200的奇数*/
/* for (var i=1; i<200; i+=2) {
document.write(i+"<br/>");
}*/
/*输出1到500的4的倍数*/
/*第一个代码块:初始值。第二个代码块:条件语句。第三个代码块:变量语句*/
for (var i = 0; i<=500; i++) {
if(i%4==0 &&){
document.write(i+"<br/>");
}
}
</script>
====================
<script>
for (var i = 1; i<=9; i++) { //1 2 3 ...9
document.write(i+"<br/>"+"<hr/>");
for (var j=1; j<=5; j++) {
document.write(j+"<br/>");
}
document.write("<hr/>");
}
</script>