Xaml:
<StackPanel>
<TextBlock Margin="10" Foreground="Red">
This is a TextBlock control<LineBreak />
with multiple lines of text.
</TextBlock>
<TextBlock Margin="10" TextTrimming="CharacterEllipsis" Foreground="Green">
This is a TextBlock control with text that may not be rendered completely, which will be indicated with an ellipsis.
</TextBlock>
<TextBlock Margin="10" TextWrapping="Wrap" Foreground="Blue">
This is a TextBlock control with automatically wrapped text, using the TextWrapping property.
</TextBlock>
</StackPanel>
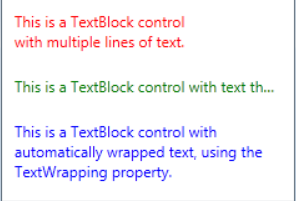
如图:

上面用了三个文本框,每一个都用不同的颜色,它们用不同的方式处理了文本太长的问题。
红色文本框使用LineBreak标记在指定的位置换行。它给了你绝对的控制权,能做到随时切换到新行。但是很多情况下却不适用。如果用户把窗口拉大,文本仍在原来的位置换行,即使有足够的空间把整个文本一行显示。
绿色文本框使用TextTrimming属性赋值为CharacterEllipsis,当文本无法显示全的时候显示为省略号。这很好的显示了文本很长但是不够显示完整。如果你有很长的文本但是不想显示多行,那么这是一个很好的方法。另外你还可能用到WordEllipsis,它以单词为单元进行省略,而不是以字母,防止一个单词只显示部分。
蓝色文本框使用TextWrapping属性赋值为Wrap,它能让文本自动换行。与第一种手动切换相比,它是完全自动的。它还能随着空间的改变而自动调整。通过拉大或缩小窗口,你会发现自动换行发挥完美。