巧用Superset大数据分析平台搞定各类图表
https://blog.csdn.net/qq273681448/article/details/75050513/
html中嵌套iframe页面
https://blog.csdn.net/ann_mi/article/details/80309120
推荐一款国产的数据可视化BI工具帮助企业进行更为科学的判断
BI大数据专注大数据分析
进入数据大爆炸时代,各种数据据呈现爆发式增长,越来越多的人将通过数据来寻求事物背后规律的解答。不管是以往专业性的数据挖掘工具还是如今集成一体的数据可视化工具,都见证着数据分析发展的必然性。
而未来的趋势更加倾向于数据分析呈现,可视化数据分析工具可以更加容易地上手。以下我就推荐几款自助式分析工具,尤其是对于没有数据分析专业背景,不懂挖掘算法的,以商业智能产品为主,排名不分先后。
什么是数据可视化?数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。 这意味面对一大堆杂乱的数据你无法嗅觉其中的关系,但通过可视化的数据呈现,你能很清晰的发觉其中价值。在经过一阶段的数据分析平台搭建工作后,结合比赛,我开始了对数据可视化的研究,结合几篇对可视化技术与工具的描述,以下整理出一些数据可视化的资料与知识,以供参考。
一、数据源类型
二、可视化手段
三、可视化工具汇总 3.1 简易图表 1.DataWrapper: 一个非常漂亮的在线服务,上传数据并快速生成图表后,就可以到处使用或将其嵌入在自己的站点中。这个服务最初定位于专栏记者,而实际上任何人都可以使用。 DataWrapper 在新版本浏览器中可以显示动态图表,而在旧版本浏览器中则显示静态图片。
当人们一提到数据可视化这个词儿呢,很多人大脑会直接闪过两个词。
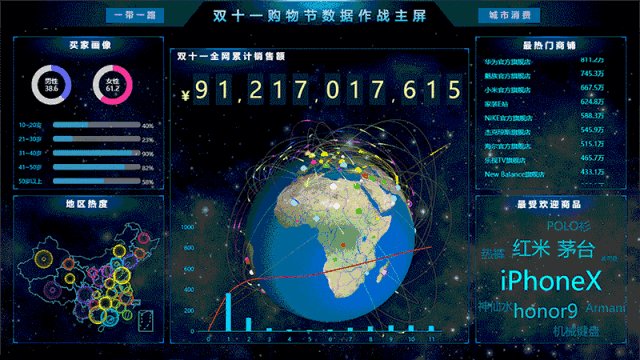
第一个呢,就是「酷」,非常酷,酷酷的,炫酷......反正已没办法形容。像下面这样的:

数据可视化大屏可将海量大数据进行处理表现,酷炫的可视化样式不仅在视觉上让人感觉震撼,同时通过智能的方式将数据进行展现,提高了工作效率的同时也有助于企业的商业决策,这些有根据的数据帮助企业进行更为科学的判断,让企业避免了决策失误。
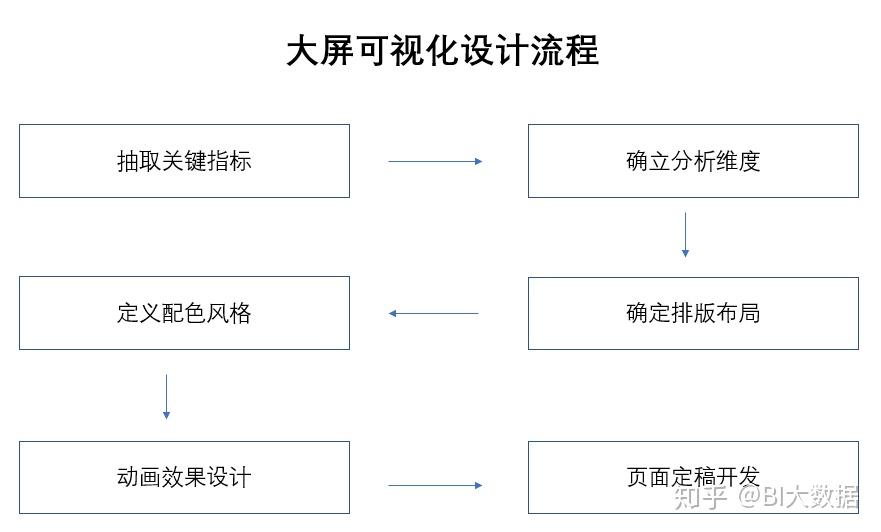
那么,如何做出如此完美、有感染力的大屏呢?今天,小编就抛砖引玉,围绕大屏可视化的重头戏,从指标设计、排版布局、视觉设计到可视化动效整个流程,总结了一些经验和观点和大家分享。以亿信BI制作大屏为例,这篇文章将教你实现可视化的基本套路。

赶紧拿小本本记下:规范的流程是好结果的保证。找到一个可参考的流程,然后步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。
1、抽取关键指标
设计大屏,大家可能会被酷炫的可视化所感动,但一定要谨记,大屏一定是以展示数据为核心,任何炫酷吊炸天的表现都要建立在不影响数据的有效展示上!因此,需要根据业务场景抽取关键指标。
一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,就知道大屏上大概会显示哪些内容,以及大屏会被分为几块。确定关键指标后,可根据业务场景确定指标的重要性(主、次、辅)。
关键指标确定之后,我们要确定指标的分析维度。分析维度代表分析的角度,从不同角度分析会得到不同结论,数据是否能分析透彻,是否能为决策提供辅助支持,都是依赖于指标的分析维度。我们常见的分析方法有类比、趋势、分布和构成等,分析方法的选择依赖于实际的业务场景,可参考上图思维指南选定可视化图表类型。
2、确定排版布局
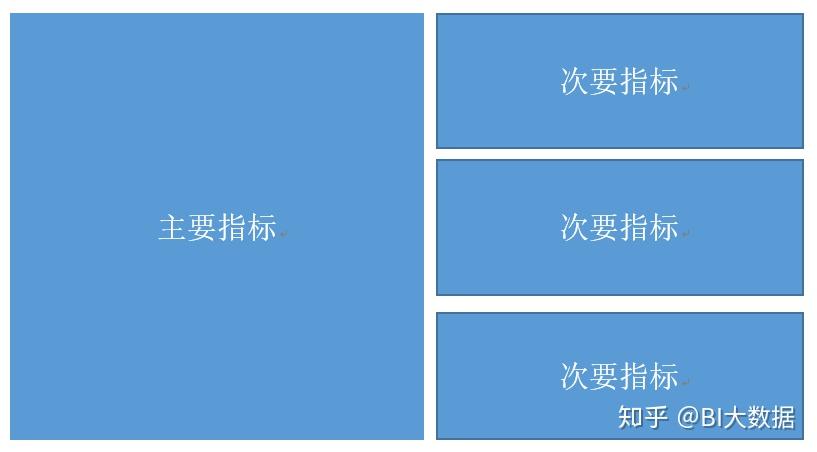
根据确定关键指标以及其重要性来进行排版布局。整个页面设计要突出关键指标,注意主次分明,让读者更加直观地阅读和理解。以下推荐几种常规的排版布局:
(1)左右分布

(2)中心环绕

(3)上下布局

以上是我们常规主次分布的排版,实际应用过程中可根据具体指标的多少,进行灵活调整,只要能突出主题即可,不可硬套。
附上几个优秀的大屏排版布局供大家参考。


3、定义配色风格
不同的颜色,不同的色彩搭配,都会给观看者不同的视觉感受。色彩搭配的学问博大精深,比如冷暖色、明度、纯度、色彩的轻重感等因素都影响观看者的感受。
大屏可视化采取的主色调多以深蓝色为主,从背景颜色、背景图片、统计图颜色、组件配色大色块主要采用深色系,让整个页面更加协调。【配色可参考之前的文章,戳get最chic可视化配色方案,图表也能成为时髦精】
上几张亿信资深工程师操刀实现的大屏可视化的效果图,此刻骄傲脸.jpg



4、动画效果设计
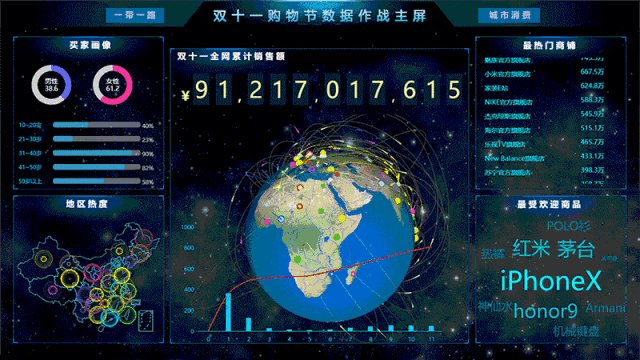
大数据可视化大屏设计少不了动效,动效是可视化重要的组成部分,动效可以使整个大屏富有动感,也更加吸引人的眼球。但是过度的动效会产生乱花迷眼的反效果,需要把握动效设计的度。
动效的范围很广,比如动态的图片、页面轮播效果、列表滚动的效果、数据实时变化的效果等,这些都是动效的范围。
介绍几个常用的动效:

上图是一个超市的大屏效果,首先左侧销售概览有选中跳转的效果,使整个页面更富有活力;中间本月销售数值可以实时刷新,可对实时数据进行监控;右侧库房库存预警列表有滚动的状态,借助滚动的方式,将多条数据展现出来,避免平铺占据大量的版块内容。

地图的流向方式使整个页面富有动感,让静态的页面富有生机,特别是3D动效的运用,整个大屏活起来。