图片选中的两种效果
开发工具与关键技术:DW CSS3动画、盒子阴影
作者:周欢
撰写时间:2019/1/26
一个问题往往会有多种解决方法就如同“一千个人就有一千个哈利波特”。一个人的想法往往都是独特的见解,所以每一个人对待同一个问题会有着不同解决方法,当然人往往也会选择最佳的方法。
现在让我们来看一看同一个问题点的两种不同的设计方法

上述的问题点为:让蓝色箭头所指示的图片变为红色箭头所指示的图片,实际上是为图片加一个选中的效果
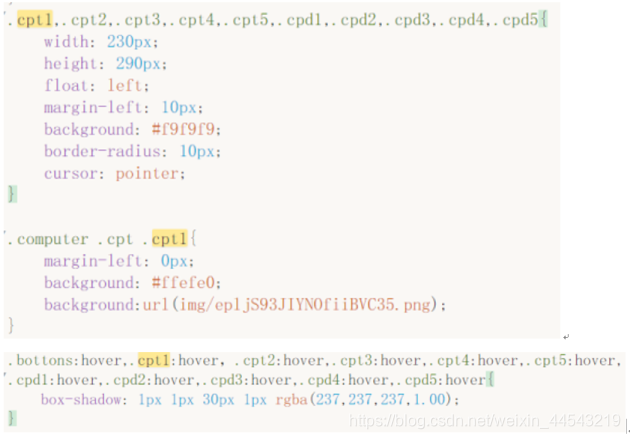
解决方案1:使用盒子阴影效果

代码分析:
cursor: pointer;(鼠标移入变手型)border-radius: 10px; (10px的圆角效果)
box-shadow: 1px 1px 30px 1px rgba(237,237,237,1.00);(盒子阴影效果,具体含义上次有提及过)
解决方案2:使用CSS3动画效果实现

代码分析:
@keyframes(关键帧,规定动画) animation(调用动画函数)
@keyframes test { 0% {代码块;}。中间可以细分。100% {代码块;} }
@keyframes test { from {代码块;} to {代码块;} }
添加类名(test)方便调用
animation所有动画属性的简写属性,规定至少规定 动画的名称、规定动画的时长 两项 CSS3 动画属性
对比上诉两者,其实用阴影效果很为简单,当然有些人也会选择使用动画,怎样选择纯属是个人的喜爱。但对比学习的人往往会选择最简便的方法O(∩_∩)O