十四、分布式图片存储服务器FastDFS
14.1 什么是FastDFS
FastDFS 是用 c 语言编写的一款开源的分布式文件系统。FastDFS 为互联网量身定制, 充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用 FastDFS 很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
FastDFS 架构包括 Tracker server 和 Storage server。客户端请求 Tracker server 进行文 件上传、下载,通过 Tracker server 调度最终由 Storage server 完成文件上传和下载。
Tracker server 作用是负载均衡和调度,通过 Tracker server 在文件上传时可以根据一些 策略找到 Storage server 提供文件上传服务。可以将 tracker 称为追踪服务器或调度服务器。
Storage server 作用是文件存储,客户端上传的文件最终存储在 Storage 服务器上, Storageserver 没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将 storage 称为存储服务器。
14.2FastDFS的安装和配置:
使用附件的FastDFS.zip进行安装,里面有详细的配置教程
14.3在项目中使用FastDFS:
14.3.1在项目中使用FastDFS的目的:
海量存储,存储容量扩展方便。
文件内容重复。
结合nginx提高网站访问图片的效率。
14.3.2在项目中使用FastDFS的流程:

14.3.3Django二次开发对接FastDFS:
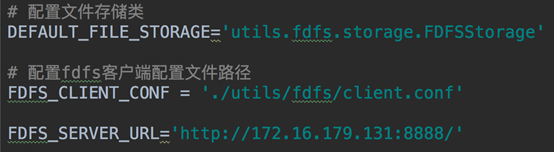
14.3.3.1 配置文件settings中加入如下配置:

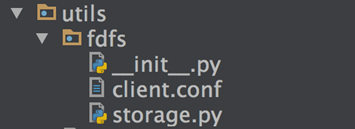
14.3.3.2 创建utils/fdfs 目录:

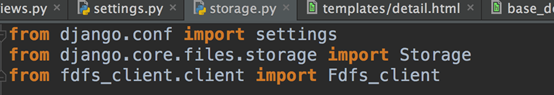
14.3.3.3storage.py文件中自定义文件存储类:


十五、项目首页功能实现
15.1网站优化操作:
15.1.1页面的静态化:
15.1.1.1页面的静态化原理:
把原本动态的页面处理结果保存成html文件,让用户直接访问这个生成出来的静态的html页面
15.1.1.2页面的静态化操作流程:


15.1.2页面数据的缓存
将处理计算的结果先临时保存起来,下次使用的时候可以先直接使用,如果没有这个备份的数据,重新进行计算处理
将缓存数据保存在内存中 (本项目中保存在redis中)
15.2首页内容的显示逻辑:
15.2.1在goods/urls.py中配置路由:

15.2.2在godds/view.py中写IndexView类:




15.2.3在templates/index.html中重写页面代码:



15.2.4使用redis存储购物车记录:


15.3商品详情页面的逻辑:
15.3.1在goods/views.py中编写DetailView类:


15.3.2在templates/detail.html文件中重写商品详情页面:




15.4商品列表页的逻辑:
15.4.1在views.py中编写ListView类:




15.4.2在templates/list.html文件中重写页面逻辑:


