<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取鼠标在盒子中的位置</title>
<style>
body {
margin: 0;
}
#box {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px 10px 10px 100px;
}
</style>
</head>
<body>
<div id="box">
</div>
<script src="common.js"></script>
<script>
var box = document.getElementById('box');
box.onclick = function (e) {
// 获取盒子在页面上的位置
// console.log(this.offsetLeft);
// console.log(this.offsetTop);
e = e || window.event;
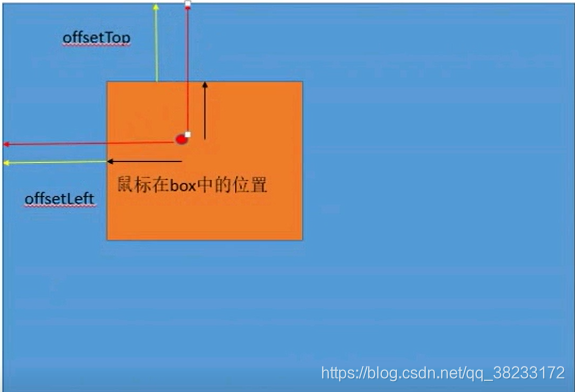
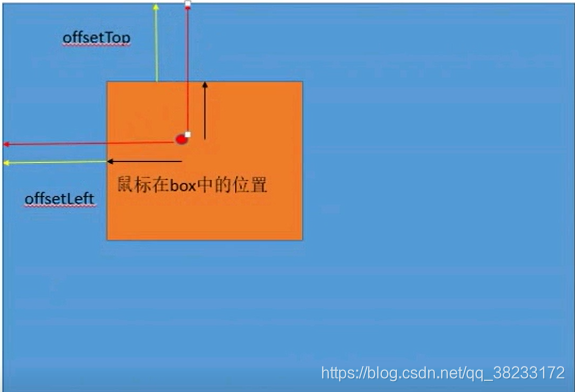
// 获取鼠标在盒子中的位置 = 鼠标的坐标 - 盒子的坐标
// var x = e.pageX
var x = getPage(e).pageX - this.offsetLeft;
var y = getPage(e).pageY - this.offsetTop;
console.log(x);
console.log(y);
}
</script>
</body>
</html>
common.js
// 获取页面滚动距离的浏览器兼容性问题
// 获取页面滚动出去的距离
function getScroll() {
var scrollLeft = document.body.scrollLeft || document.documentElement.scrollLeft;
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
return {
scrollLeft: scrollLeft,
scrollTop: scrollTop
}
}
// 获取鼠标在页面的位置,处理浏览器兼容性
function getPage(e) {
var pageX = e.pageX || e.clientX + getScroll().scrollLeft;
var pageY = e.pageY || e.clientY + getScroll().scrollTop;
return {
pageX: pageX,
pageY: pageY
}
}