1.效果圖

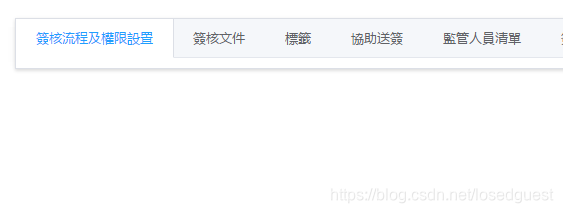
隱藏相關項后
![]()
<el-tabs v-model="selectTab" ref="tabs" type="border-card" tab-position="top" @tab-click="handleTabClick">
<el-tab-pane name="0" :label="$t('main.view.tabs.tab0')" v-loading="bloading" :disabled="tabsDisabled[0]">
<!-- :data="body1_data" :reload="reload" -->
<lr-detail ref="cntBody1" :columns="body_ui.body1" :grid-height="360" pagination
:debug="debug" @onColumnGetFocus="cntBody1_columnFocus" @onValueCheck="cntBody1_ValueValidate" @onBeforeSelect="cntBody1_BeforeSelect"
@onBeforeModify="cntBody1_beforeEdit" @onContextMenuItemClick="handleContextMenuItemClick_cntBody1"
@onDeleteRow="cntBody1_DeleteData" @onGetData="getBody1Data" @onSaveRow="cntBody1_SaveData">
</lr-detail>
</el-tab-pane>
....省略在 el-tab-pane里使用v-show/v-if不生效,將el-tab-pane放在template標籤里也不生效
在研究代碼后,發現隱藏只對 el-tab-pane的子標籤(lr-detail)生效了
如圖

變成這個樣子

這對el-tab-pane分明就是element的bug(直接隱藏頁簽選項后,頁簽看不見也就不會顯示頁簽內容了)
只能自己想辦法解決,如下
this.$refs.tabs.$children[0].$refs.tabs[2].style.display = 'none';
this.$refs.tabs.$children[0].$refs.tabs[3].style.display = 'none';
this.$refs.tabs.$children[0].$refs.tabs[4].style.display = 'none';
this.$refs.tabs.$children[0].$refs.tabs[7].style.display = 'none';$children[0]是所有的頁簽名稱項, $children[1]~$children[n] 是頁簽的各個子項