<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Toolbar and Buttons - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Toolbar and Buttons</h2>
<p>The toolbar and buttons can be added to dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Toolbar and Buttons" style="width:400px;height:200px;padding:10px"
data-options="
iconCls: 'icon-save',
toolbar: [{
text:'Add',
iconCls:'icon-add',
handler:function(){
alert('add')
}
},'-',{
text:'Save',
iconCls:'icon-save',
handler:function(){
alert('save')
}
}],
buttons: [{
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'Cancel',
handler:function(){
alert('cancel');;
}
}]
">
The dialog content.
</div>
</body>
</html>
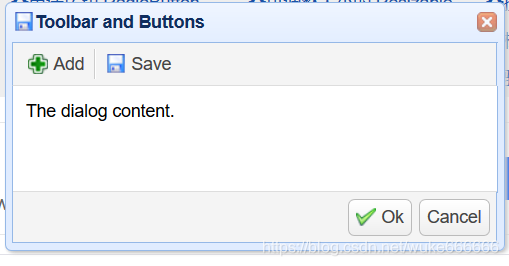
效果如下:
点击Open