简介
徽章的大小跟父元素的大小直接相关,通过使用相关的字体大小和em单位。
例子

语法
<h1>Example heading <span class="badge badge-secondary">New</span></h1>
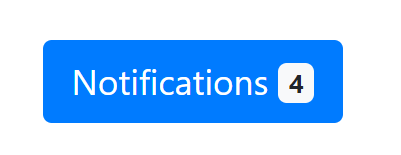
用于按钮
徽章除了用于label的装饰还可以用于按钮的装饰,给按钮提供一个计数器。

语法
<button type="button" class="btn btn-primary">
Notifications <span class="badge badge-light">4</span>
</button>
对于残障人士保护
请注意,对于屏幕阅读器和类似辅助技术的用户来说,徽章可能会让他们感到困惑,这取决于它们的使用方式。虽然徽章的样式提供了关于其用途的视觉提示,但是这些用户只会看到徽章的内容。根据具体的情况,这些徽章可能看起来像是句子、链接或按钮末尾的随机附加单词或数字。
除非上下文是清晰的(就像“notification”示例中所理解的“4”是通知的数量),否则可以考虑使用可视隐藏的附加文本片段包含其他上下文。
语法(上述)
<button type="button" class="btn btn-primary">
Profile <span class="badge badge-light">9</span>
<span class="sr-only">unread messages</span>
</button>
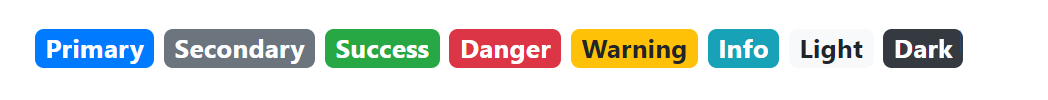
上下文变量

添加下面提到的任何修饰符类来更改徽章的外观。
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
传递信息给辅助科技
使用颜色来增加意义只提供了一种视觉指示,而不会传达给辅助技术(如屏幕阅读器)的用户。确保用颜色表示的信息对内容本身(例如可见文本)是明显的,或者通过其他方法包括,例如使用.sr-only类隐藏的附加文本。
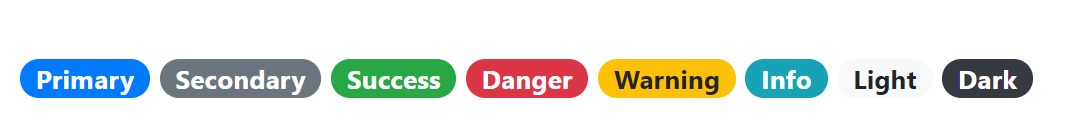
药丸大小的徽章
使用. badger-pill修改器类使徽章更圆(具有更大的边界半径和额外的水平填充)。如果您错过了v3中的徽章,这将非常有用。

语法示例
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
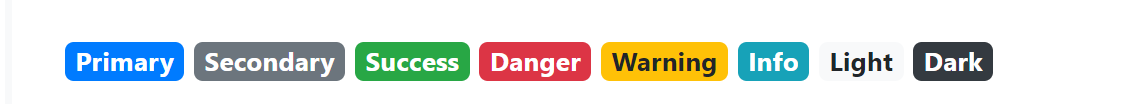
链接
将baage类用于标签上 也会产生有用的效果。

<a href="#" class="badge badge-primary">Primary</a>
<a href="#" class="badge badge-secondary">Secondary</a>