OAuth(开放授权 Open Authorization)是一个开放标准,允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站或分享他们数据的所有内容。
今天我要用到的这个第三方插件也是基于OAuth2.0协议的。
一、安装
pip install social-auth-app-django
二、github配置
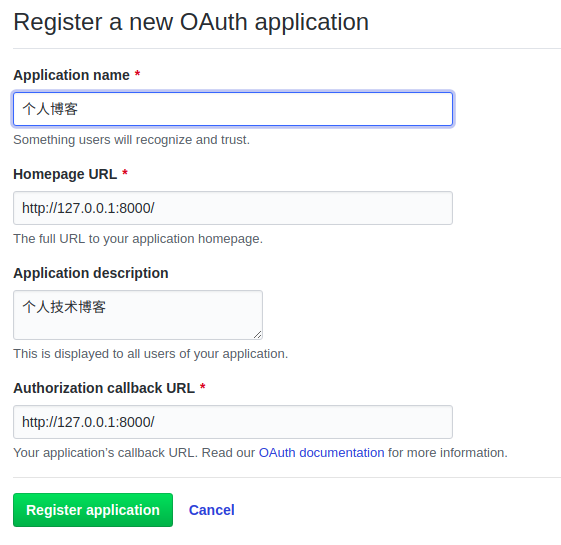
进入github,选择settings=>Developer-settings,然后选择OAuth Apps=>New OAuth App。最终如下图:

填写所有的信息,比如上面那样,点击Register application后会跳转到这个页面,我们会看到所需要的ID和cilent:

这样我们就创建成功一个github的接口了,记住这两个重要的信息。
扫描二维码关注公众号,回复:
6189082 查看本文章


三、django项目settings.py中配置
1 INSTALLED_APPS = [ 2 'account', 3 'django.contrib.admin', 4 'django.contrib.auth', 5 'django.contrib.contenttypes', 6 'django.contrib.sessions', 7 'django.contrib.messages', 8 'django.contrib.staticfiles', 9 'social_django', # 新增 10 ] 11 ... 12 TEMPLATES = [ 13 { 14 'BACKEND': 'django.template.backends.django.DjangoTemplates', 15 'DIRS': [os.path.join(BASE_DIR, 'templates')] 16 , 17 'APP_DIRS': True, 18 'OPTIONS': { 19 'context_processors': [ 20 'django.template.context_processors.debug', 21 'django.template.context_processors.request', 22 'django.contrib.auth.context_processors.auth', 23 'django.contrib.messages.context_processors.messages', 24 'social_django.context_processors.backends', # 新增 25 'social_django.context_processors.login_redirect', #新增 26 ], 27 }, 28 }, 29 ] 30 ... 31 32 AUTHENTICATION_BACKENDS = ( 33 'social_core.backends.github.GithubOAuth2', 34 'django.contrib.auth.backends.ModelBackend', 35 ) # 新增 36 37 SOCIAL_AUTH_URL_NAMESPACE = 'social' # 新增 38 39 # 填写Github中获取到的KEY和SECRET 40 41 SOCIAL_AUTH_GITHUB_KEY = xxxxxxxxxxxxxxxxxxxxxx' 42 SOCIAL_AUTH_GITHUB_SECRET = 'xxxxxxxxxxxxxxxxxxxxxx' 43 SOCIAL_AUTH_GITHUB_USE_OPENID_AS_USERNAME = True 44 45 # 登陆成功后的回调路由 46 SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/' # 登陆成功之后的路由
四、同步数据库
命令:python manage.py migrate
五、修改settings.py同级目录下的urls.py文件
1 urlpatterns = [ 2 ... 3 path('login/github/', include('social_django.urls', namespace='social')), 4 ]
六、template模板文件修改
1 <div> 2 <span>第三方账号登录:</span> 3 <a href="{% url 'social:begin' 'github' %}" title="Github登录"> 4 <img src="/static/git.jpg" style="width: 32px; height: 32px;" alt="git登录"> 5 </a> 6 </div>
查看结果:


最终结果就大功告成啦。