一、Node.js的下载和安装
1 下载
地址:https://nodejs.org/en/download/
我的系统为win10 x64位系统,可以根据自己系统下载对应的安装版本

2 安装
选择msi安装文件进行安装
一直下一步到底,中间可以将nodejs安装到新目录下,这样即使是重新安装系统也可以通过配置环境变量继续使用。

3 检查是否安装成功
进入cmd中运行命令 node -v来查询nodejs的版本,如果如下图所示,证明已经安装成功。

可以继续查询npm的版本

二、环境配置
1 node和npm环境配置
如果是用msi安装的,软件会自动添加环境,如果是重装系统后需要重新添加如下:

2 配置全局模块的存放路径以及cache的路径
- 如果不配置,两个目录在C:\Users\Administrator\AppData\Roaming下面。
- 在nodejs安装目录增加两个文件夹"node_global"及"node_cache"。

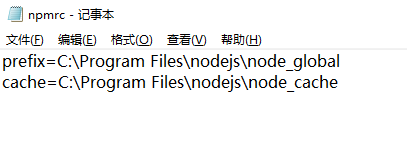
- 在node_modules/npm找到npmrc文件

更改效果如下,默认为prefix=${APPDATA}\npm

三、安装常用express模块
1 模块安装
-
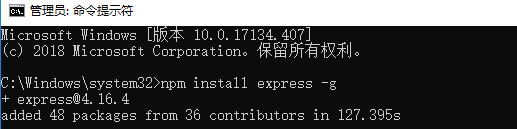
由于是win10系统全局模块安装在c盘需要管理员权限,所以用管理员启动cmd,运行"npm install express -g",当然也可以利用Node.js command prompt来安装。由于新版

-
新版本将命令工具分家了,所以先另外再安装它npm install -g express-generator
-
如果没有设置步骤二 环境变量的话,express会默认安装在C:\Users\Logitech\AppData\Roaming\npm\node_modules下
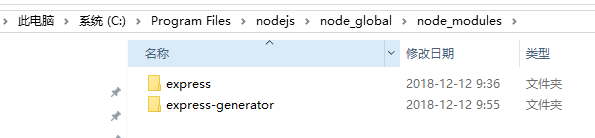
如果设置了步骤二 express会安装在下面目录。

2 验证安装是否正确
- 将express加入环境变量

-利用 express --version命令来查看版本

3 利用express创建工程
利用 express -e D:\201812test\webdemo 命令实现工程的创建

依次运行
进入工程目录
cd D:\201812test\webdemo
安装npm
npm install(或者cnpm instal)
set debug=webdemo:*&npm start
启动express

如果网站显示这样说明Express已经配置完成。