<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>location.search字符串转为对象</title>
</head>
<body>
</body>
<script>
var str="?uname=lili&upwd=123456&favs=running&favs=swimming";
function obj(str){
//创建一个空对象接收转换结果
var obj={};
//查询字符串,arr.slice截取?后面的,str.split按照&分割为数组
str=str.slice("1").split("&");
//console.log(str);
//遍历str
for(var key in str){
//以=分割,左边属性名,右边属性值。[uanme,lili...],下标分别0 1
var strs=str[key].split("=");
//console.log(strs);
//若obj空对象中没有这个属性
if(strs[0] in obj ==false){
//就在obj对象中添加属性名strs[0],属性值[1]。{uname:"lili"...}
obj[ strs[0] ]=strs[1]
//否则 如果数组对象中有这个属性
//属性的 属性值是数组,直接把重复的属性值 加入到数组中
}else if(Array.isArray( obj[ strs[0] ] )){
obj[ strs[0] ].push( strs[1] )
}else{//否则 这个属性值不是数组,要先转为数组,再加入到数组对象中
obj[ strs[0] ]=obj[ strs[0] ].split(" ");
obj[ strs[0] ].push( strs[1] )
}
}
return obj;
}
var obj=obj(str);
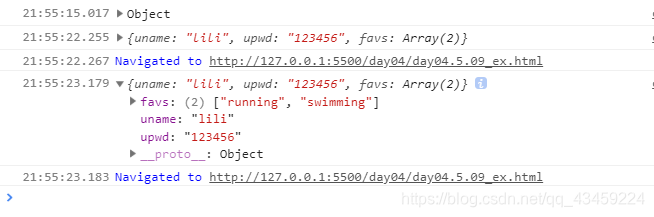
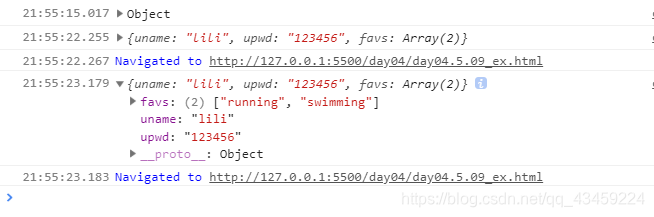
console.log(obj);
</script>
</html>