一、手机与浏览器
据互联网分析公司StatCounter公布的2月份数据显示,数据显示:
谷歌的Android默认浏览器成为了最流行的手机浏览器,
欧朋浏览器占到了22.67%的市场份额,
苹果的Safari浏览器占到了21.7%的市场份额。
诺基亚的Symbian浏览器占到了11.24%的市场份额,
黑莓浏览器占到了6.53%的市场份额。
iPhone默认浏览器为Safari;
Android默认浏览器webkit内核;
诺基亚Symbian S60智能机默认浏览器为OSS(OpenSourceSoftware)浏览器;
诺基亚window phone7手机浏览器默认是IE9浏览器。
以上所有手机都可以安装最新的手机Opera浏览器。
Chrome浏览器可以在iPhone/iPad以及Android设备中安装。
UC浏览器可以在上述所有手机上安装.
二、浏览器与选择器
iPhone4+以及Android2.3+自然,CSS3中各类选择器都是支持的,无论是默认浏览器,还是在该设备上安装最新的Chrome/Opera/UC浏览器等。
Symbian OSS浏览器的选择器也很强大,支持桌面设备中用来区分现代浏览器和IE6~8浏览器的:root,支持:before以及:after以及其他很多CSS伪类。不过,并不支持body:nth-of-type(1) {}。因此,body:nth-of-type(1) .samrtphone{}是区分塞班OSS浏览器和其他HTML5支持完备浏览器的Hack。
WP7默认浏览器是IE9,因此,我们可以使用\9或\0等Hack和其他浏览器进行区分。
三、浏览器与CSS属性支持
① CSS2.1
OSS浏览器虽然给人感觉低级了点,但是,对于常规CSS的支持还是很不错的,与Chrome浏览器等都相差无几。如display:table-cell等都是支持的。
基本上,手机浏览器对于background-position:fixed属性都不怎么感冒,iPhone Safari浏览器以及WP7上的IE9浏览器都是如此。因此,我们要想在页面上实现效果较好的background-position:fixed效果,基本上只能这样:
html, body { height: 100%; overflow: hidden; }
② CSS3
如果不考虑OSS浏览器,我们使用CSS3基本上都是很从容以及安心的,不过因为要兼顾OSS浏览器,需要注意的就多了。
box-shadow/text-shadow等不影响布局,可以渐进增强的CSS3属性我们不讨论。
background-size
OSS浏览器不支持background-size, 因此,使用该属性实现视网膜屏幕与普通屏幕的背景图片兼容实现出现了障碍(下面会提及)。但是,如果是小尺寸图片,如星星,我们也是可以使用上面的body:nth-of-type(1) hack进行特别处理。
border-radius
为了让iPhone3默认Safari浏览器支持圆角效果,我们可以通过添加-webkit-前缀方法。但是,OSS浏览器本身有部分webkit内核的东西,其对-webkit-border-radius也是敏感的;如果效果不错那还好,但该死的是,OSS浏览器上,对元素使用-webkit-border-radius,就像是在豆腐的四个角上用毛笔画了四个黑色的圈圈,而不是把豆腐边角削圆了!!相当的丑!
因此,我的建议是,圆角实现直接border-radius, 而非-webkit-border-radius,iPhone3也作为优雅降级的对象。当然,如果你无视OSS浏览器,后者也是可以的。
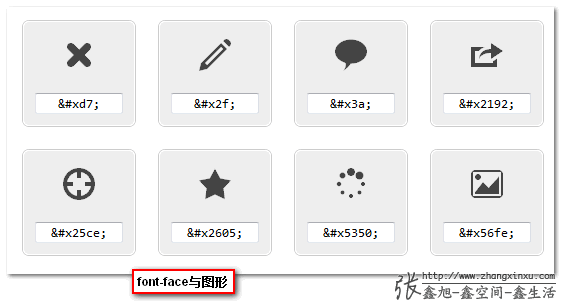
font-facefont-face与SVG是让图形兼容视网膜屏幕的两个利器。
大小颜色可控,资源占用小。相比普通png/jpg图片,视网膜显示屏下不会拉伸模糊。
首先,OSS浏览器不支持font-face.
然后,让人意想不到的是wp7上的IE9浏览器也是不支持font-face,据说这是IE9的安全还是什么的策略(真是坑爹!),IE9桌面浏览器是支持font-face的。
后来,测试发现,Android设备上安装的UC浏览器也不支持font-face。
老版本iPhone上,貌似只对SVG格式的字体文件支持良好,因此,我们写CSS代码的时候,一定要注意字体文件调用的顺序,如下:
@font-face {
font-family: ico;
src: url(/b/pad/font/icomoon.eot);
src: url(/b/pad/font/icomoon.eot?#iefix) format('embedded-opentype'),
url(/b/pad/font/icomoon.woff) format('woff'),
url(/b/pad/font/icomoon.ttf) format('truetype'),
url(/b/pad/font/icomoon.svg#icomoon) format('svg');
}
SVG格式文件需要放在最后。
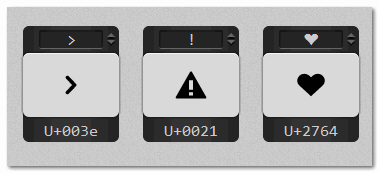
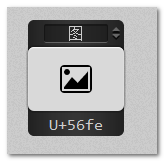
为了即使浏览器不支持也不影响功能(一些装饰性的图形可以不用管),使用IcoMoon生成自定义字体的时候,其中的字符我们不应该使用其默认生成的,我们需要根据自己图形的模样,寻找接近的字符。

甚至我们可以使用中文:
我收集了下乱七八糟的字符,具体可以参见我站点左下角这里:
由于OSS浏览器不支持content: attr(*),所以,对于装饰性的字符图形,我们可以将需要显示的字符写在自定义属性上,如:
<span class="ico" data-icon="!" aria-hidden="true"><span>
可以避免显示上的干扰。
四、浏览器与图片显示
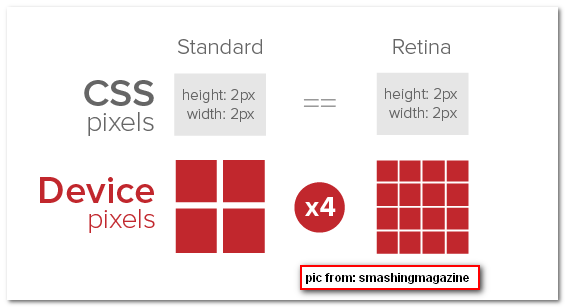
竖着状态,如iPhone4, 宽度像素640,而一般Symbian S60宽度320. 由于为了阅读体验,iPhone4和Symbian默认浏览器的布局视区宽度都是320像素,因此iphone4的设备像素比devicePixelRatio为2, Symbian为1.
这所导致的问题就是实际320像素宽的图片在Symbian上是正常比例宽度满屏显示;而在iPhone4上,也是宽度满屏,但图片实际两倍拉伸了,因此,如果图片本身质量不高,就会有模糊的拉伸——视网膜屏幕的iPhone反而效果不好。

如果您不计成本,可以制作两套图片,分别使用语高清屏幕以及普通屏幕。不过,上文“设备像素比devicePixelRatio”也提到过,有些设备的像素比是2.25, 以后可能还会出现像素比3, 因此,这种多尺寸图片,开发维护成本高,且不一定长寿的方法是否值得推广值得商榷。
.icon {
background-image: url(example.png); /* 普通尺寸图片 */
background-size: 200px 300px;
height: 300px;
width: 200px;
}
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.icon {
background-image: url([email protected]); /* 2倍尺寸图片 */
}
}
如果你想省事,可以使用高清版本的图片,对于320像素宽度,设备像素比为1的设备,使用1/2尺寸压缩限制,或者使用background-size进行一般尺寸显示。举例而言,我们使用640像素宽度的图片,使用CSS(eg. img { width: 320px; })限死成300像素宽。类似Nokia塞班机子有浪费,但是,iPhone以及最近的Android设备上图像显示很OK.
如果想兼容OSS浏览器,background-size慎用。
当然,最好的方法就是避免使用图片,尤其底纹,装饰性图标,边边角角的图形等。我们可以使用CSS3 font-face图形生成,或者SVG矢量图片,或者Canvas绘图。如果值考虑智能机,上面的技术都是很OK的。
五、浏览器与HTML5表单元素
iPhone4与iPhone4S相比只少了一个"S", 但是在对HTML5元素的支持上差异较大。
例如:
<input type="date" />
在iPhone4上就是个普通的框框,但是,iPhone4S上就可以很华丽丽地选择日期,如下图:
其他差异还体现在对required, pattern等验证属性的支持上。以及表单元素间的对齐,奇怪的间距bug等!
塞班默认浏览器自然不支持HTML5,但是,塞班机子上安装最新Opera浏览器,各类HTML5表单元素的特性,UI等均支持。
iPhone3 默认浏览器的文本框似乎默认有个很蛋疼的内阴影效果,因此,当我们想要div等标签模拟边框或无边框效果时候,这玩意让人伤神!
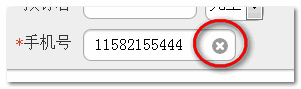
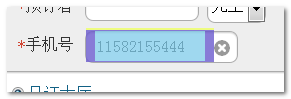
iPhone浏览器文本框上面是不能覆盖其他元素的,如下图所示的叉叉效果:
iPhone的Safari浏览器上点击这个叉叉,永远都是文本框选中,而不是清空其中的内容。解决之道只能,边框模拟,叉叉覆盖在普通元素之上。
六、浏览器与JavaScript
不得不说,OSS浏览器对JavaScript的支持不是一般的弱,例如不支持document.querySelectorAll(),因此,为了这个该死的浏览器,不得不自己写个简单基本的选择器。不支持ES5,因此,如数组的forEach方法就不可以使用等。
因此,如果想支持OSS浏览器的话,JS一定要慎用,复杂的JS交互直接忽略,使用最简单的方式呈现即可。
其他手机浏览器对JS的支持都是可以的。HTML5的本地存储、地理位置;以及上面提到的document.querySelector()以及ES5都是支持。
不过,iPhone上似乎有个坑爹的问题,其默认浏览器下,页面滚动的时候,上面的标题栏也一起滚动了;结果在计算其滚动高度的时候,最上面的60像素(实际页面已经下去了),但是滚动高度似乎都是0. 这使得使用JavaScript实现元素的底部浮动变成了很头疼的问题。其他浏览器都没有这个问题。