Jquery Chosen是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。
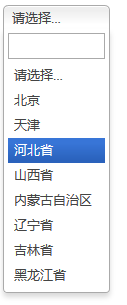
先来看下插件的效果:
跟这个比起来,原来的select样式是不是弱爆了!
来让我们走起来吧************************************
首先从gitHub上下载所需文件-->https://github.com/harvesthq/chosen/releases-->找到 chosen_v1.87.zip 下载即可
1、先把js和css文件引用到网页里面去:(jquery下载也在chosen_v1.87.zip中)
<link type="text/css" rel="stylesheet" href="chosen.css"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="chosen.jquery.js"></script>2、创建一个select元素,如下:
<select class="area-select">
<option value="0">请选择...</option>
<option value="1">北京</option>
<option value="19">天津</option>
<option value="37">河北省</option>
<option value="232">山西省</option>
<option value="374">内蒙古自治区</option>
<option value="498">辽宁省</option>
<option value="627">吉林省</option>
<option value="705">黑龙江省</option>
</select>3、然后在js中调用Chosen定义的方法:
$(function(){
$('.area-select').chosen();
});
//或者
$(function(){
$('.area-select').chosen({disable_search_threshold:10,......});
});
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chosen 测试</title>
<link type="text/css" rel="stylesheet" href="chosen.css"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="chosen.jquery.js"></script>
</head>
<body>
<select class="area-select">
<option value="0">请选择...</option>
<option value="1">北京</option>
<option value="19">天津</option>
<option value="37">河北省</option>
<option value="232">山西省</option>
<option value="374">内蒙古自治区</option>
<option value="498">辽宁省</option>
<option value="627">吉林省</option>
<option value="705">黑龙江省</option>
</select>
<script type="text/javascript">
$(function(){
$('.area-select').chosen();
});
//或者
// $(function(){
// $('.area-select').chosen({disable_search_threshold:10,......});
// });
</script>
</body>
</html>效果图:

4、好了完成,最简单的chosen的插件就搞定了,剩下的就是学习属性配置了!
还有个重点大家一定知道 <select>和<option>标签是咱们自己控制,剩下的全是插件给生成好(一大堆div),这里主要是说动态加载的内容,我们只关心<option>的内容即可实现chosen的自动更新(当然需要调用函数)。
全局的配置参数如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| allow_single_deselect | false | 设置为 true 时非必选的单选框会显示清除选中项图标 |
| disable_search | false | 设置为 true 隐藏单选框的搜索框 |
| disable_search_threshold | 0 | 少于 n 项时隐藏搜索框 |
| enable_split_word_search | true | 是否开启分词搜索,默认开启 |
| inherit_select_classes | false | 是否继承 select 元素的 class,如果设为 true,Chosen 将把 select 的 class 添加到容器上 |
| max_selected_options | Infinity | 最多选择项数,达到最大限制时会触发 chosen:maxselected 事件 |
| no_results_text | "No results match" | 没有搜索到匹配项时显示的文字 |
| placeholder_text_multiple | "Select Some Options" | 多选框没有选中项时显示的占位文字 |
| placeholder_text_single | "Select an Option" | 单选框没有选中项时显示的占位文字 |
| search_contains | false | 搜素包含项,默认从第一个字符开始匹配 |
| single_backstroke_delete | true | 多选框中使用退格键删除选中项目,如果设为 false,第一次按 delete/backspace 会高亮最好一个选中项目,再按会删除该项 |
| width | Original select width. | Chosen 生成的选择框宽度,默认为和原 select 宽度保持一致 |
| display_disabled_options | true | 是否显示禁止选择的项目 |
| display_selected_options | true | 多选框是否在下拉列表中显示已经选中的项 |
当然也可以通过在 <select> 上设置属性传递给 Chosen。比如:
<select class="my_select_box" data-placeholder="Select Your Options" multiple>
<option value="1">Option 1</option>
<option value="2" selected>Option 2</option>
<option value="3" disabled>Option 3</option>
</select>| 属性 | 描述 |
|---|---|
| data-placeholder | 占位符文字 注意: 改属性会覆盖 placeholder_text_multiple 或 placeholder_text_single 选项。 |
| multiple | 有此属性的 select 会渲染成可以多选的 Chosen 选框 |
| selected, disabled | 设置选中、禁止状态,Chosen 会读取这些属性 |
触发事件
Chosen 会在源 <select> 元素上触发事件。
$('.my_select_box').on('change', function(e, params) {
do_something(e, params);
});| 事件 | 描述 |
|---|---|
| change | Chosen 触发标准的 change 事件,同时会传递 selected or deselected 参数, 方便用户获取改变的选项 |
| chosen:ready | Chosen 实例化完成时触发 |
| chosen:maxselected | 超过 max_selected_options 设置时触发 |
| chosen:showing_dropdown | Chosen 下拉选框打开完成时触发 |
| chosen:hiding_dropdown | Chosen 下拉选框关闭完成时触发 |
| chosen:no_results | 搜索没有匹配项时触发 |
**注意:**所有 Chosen 自定义事件 都包含 Chosen 实例 chosen 对象作为参数。
Chosen 监听的事件
通过在 <select> 元素上触发特定事件可以调用 Chosen 的监听函数。
// tell Chosen that a select has changed
$('.my_select_box').trigger('chosen:updated');//更新select中的chosen插件,我想你会用到的。| 事件 | 描述 |
|---|---|
| chosen:updated | 通过 JS 改变 select 元素选项时应该触发此事件,以更新 Chosen 生成的选框 |
| chosen:activate | 相当于 HTML focus 事件 |
| chosen:open | 激活 Chosen 并显示搜索结果 |
| chosen:close | 关闭 Chosen 并隐藏搜索结果 |
最后在说一点是动态加载出来select标签内容的时候(Ajax加载数据在回调函数最后)一般要加上:下面2句,不会错的,你会用上它。
$('.my_select_box').trigger('chosen:updated');//更新插件内容
$('.my_select_box').chosen();

