本文将介绍使用vue-cli3创建项目以及一些相关的配置。
手脚架vue-cli最新版本为vue-cli3,,如果电脑上安装了vue-cli2来创建vue项目的话,需要先将vue-cli2先卸载,重新安装vue-cli3。
安装vue-cli3
1、执行npm uninstall vue-cli -g命令卸载之前的旧版本
2、执行npm install @vue/cli -g命令安装最新版本
创建项目
1、vue create 项目名称
示例:vue create hell-world
注意:不能用驼峰方式命名项目名称了,它会报错的,只能全小写
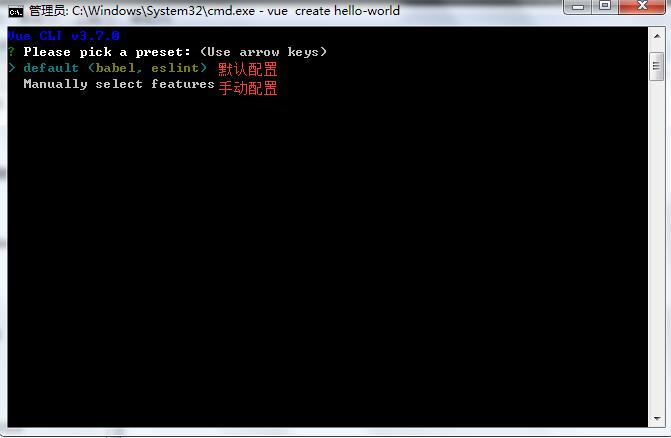
2、执行(1)命令以后出现如下界面,我选择的是手动配置

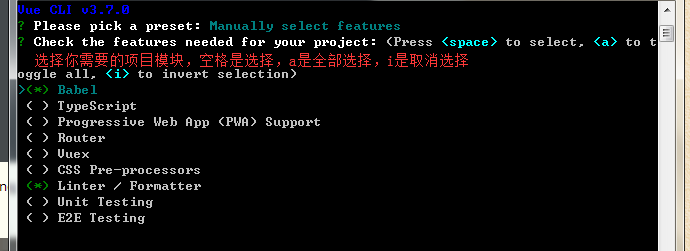
3、选择需要的模块

选择的选择的是babel、Router、Vuex、Linter/Formatter、unit Testing、E2E Testing
在这里不知道为什么选这些,组长就这么写的,后续再问。
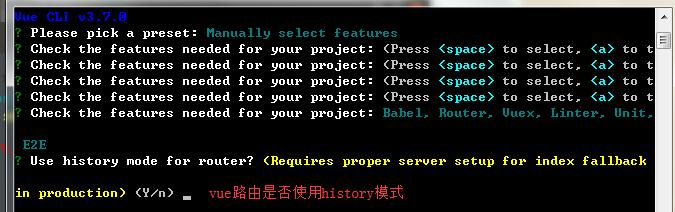
4、一系列操作,首先是路由部分,我选择了n

5、回车以后让你进行eslint配置,我选择了标准配置

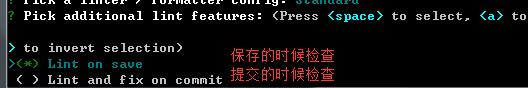
6、检查设置,我选择的是保存的时候检查

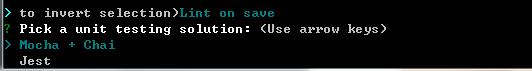
7、单元测试。前端的单元测试目前有两个比较热的框架,一个是karma+mocha+chai的方式,一个是jest。我选择的是第一个,我也不懂,等公司大佬教吧

8、回车以后进入到这个配置,也不知道是什么,先听组长的命令,选择nightwatch。听说nightwatch框架,语法简洁,比较容易理解。

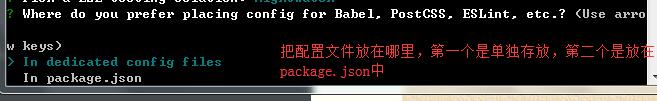
9、文件存放位置。我选择的是单独存放。

10、是否保存当前配置,以便下次快速创建。我选择的否

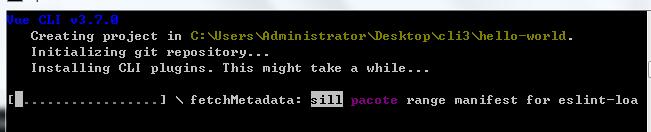
11、回车以后出现创建页面

12、大写的注意:在执行上面的时候会报错。会报关于chromedriver的错误,至于为什么会出现这个错误就不知道了。如果出现这个错误,输入npm config set chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver命令执行后,重新创建项目,完美解决。
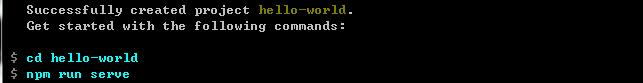
13、稍等片刻,你将看到如下情景。此时项目创建成功,我们就迫不及待的进入到项目,执行npm run serve看一下。

至此,一个vue项目创建完成。稍后我会说明一下用cli3创建的vue项目的目录结构以及各个文件的作用,以及加上自己在开发项目的时候增添一些目录结构和项目的配置。