转载于:https://blog.csdn.net/weixin_41342585/article/details/80140513


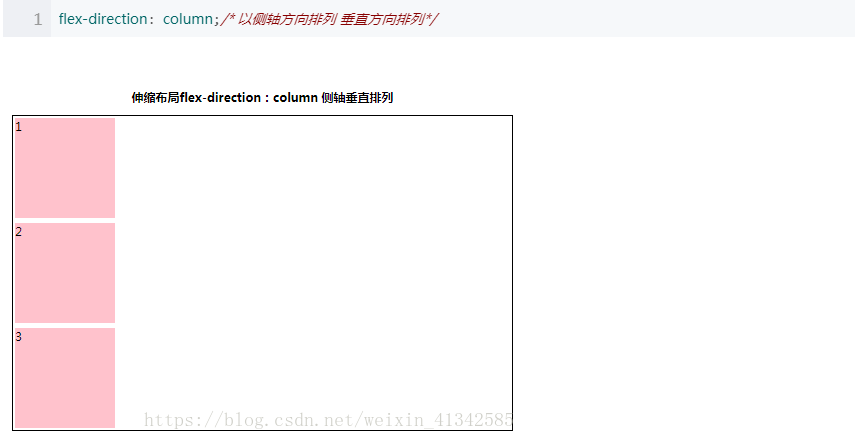
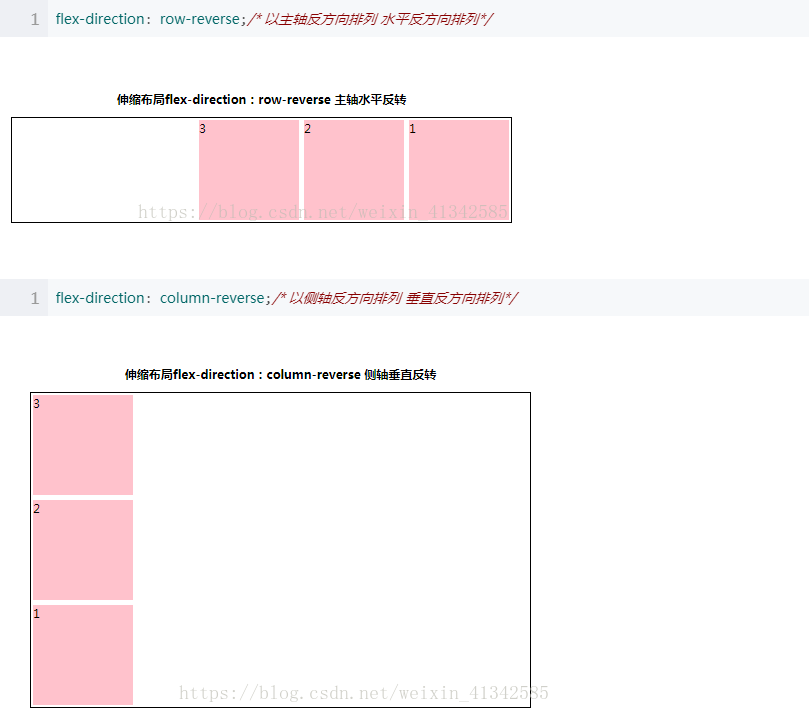
1. flex-direction:设置伸缩容器中成员的排列方式



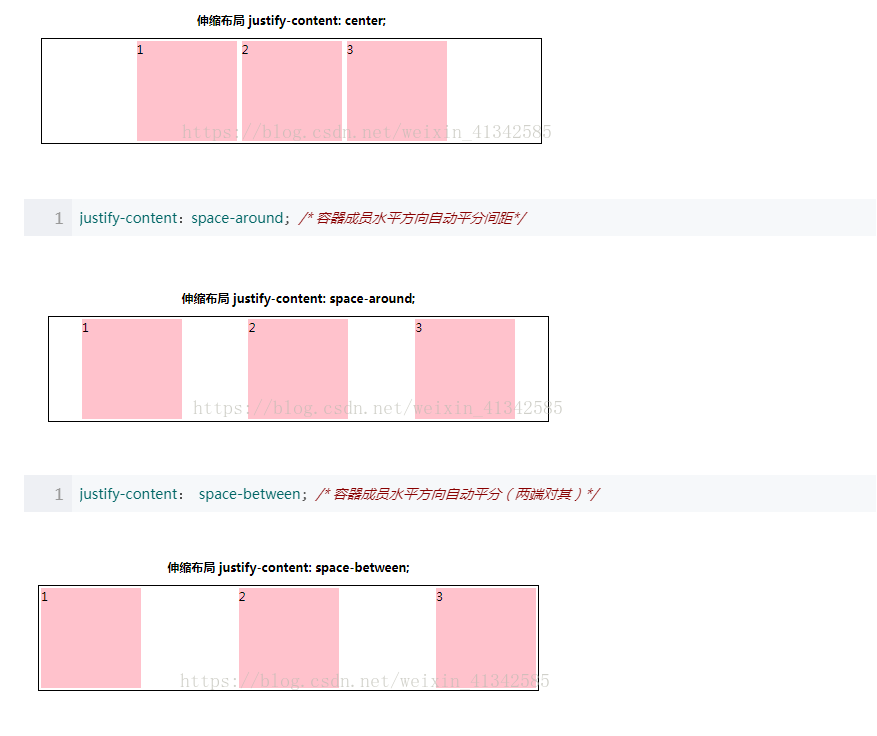
2. justify-content:用来指定主轴的对齐方式


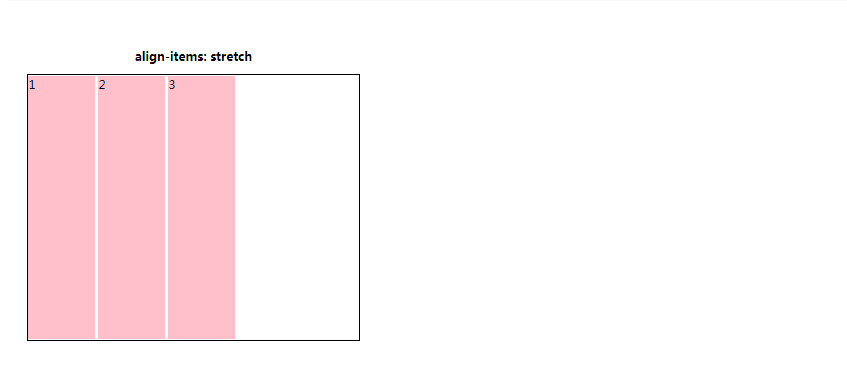
3. align-items:用来指定侧轴的对齐方式




4. align-content:用来控制换行堆叠的元素
-
flex-start 起始点对齐
-
flex-end 终止点对齐
-
center 居中对齐
-
space-around 各行平均分布
-
space-between 两端对齐
-
stretch 拉伸

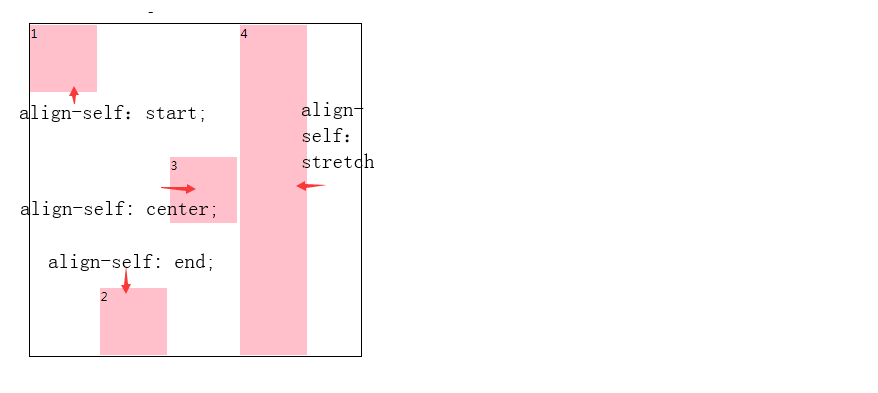
5. align-self:(用于处于伸缩布局的子元素,覆盖伸缩盒子的align-items属性)


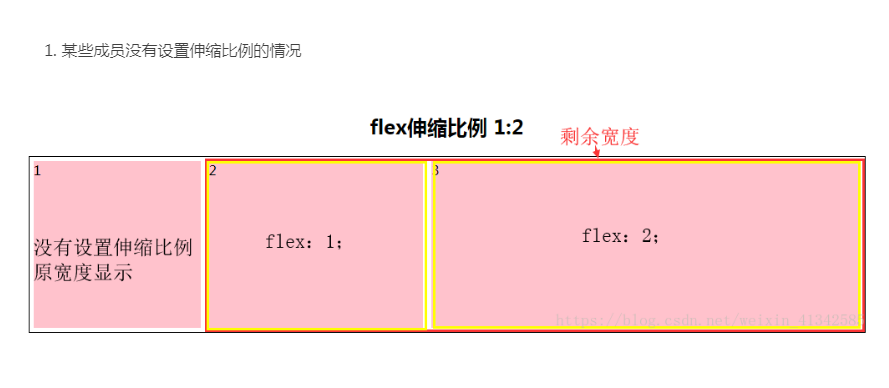
6. flex伸缩比例


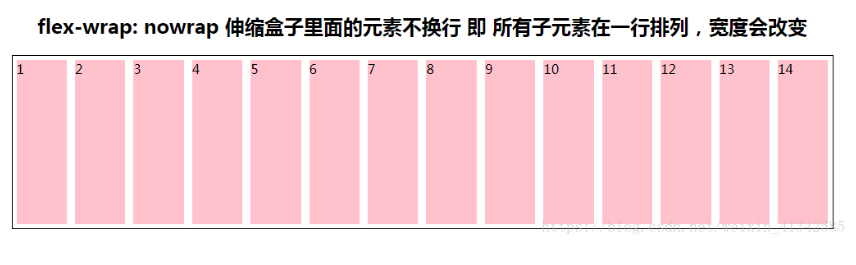
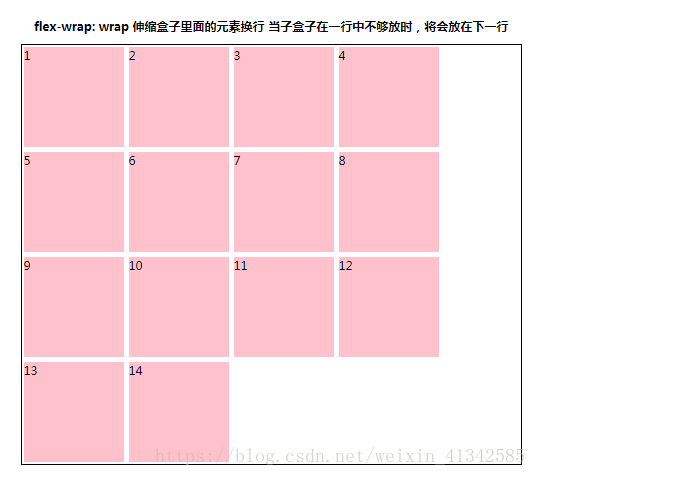
7. flex-wrap: 控制伸缩盒子里面的元素是否换行
nowrap————不换行(默认值)
不换行情况下,当成员的总宽度超出容器的宽度时,成员的宽度会发生改变

wrap——————换行
换行情况下,成员的总宽度超出容器的宽度时,会自动换行,不会影响成员的宽度

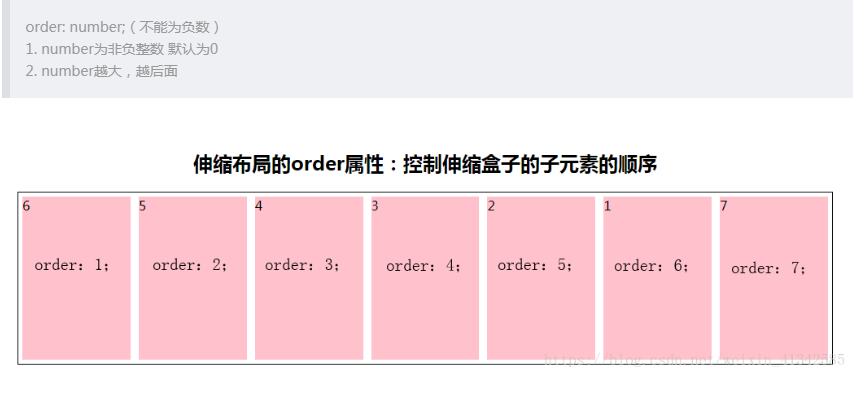
8. order: 用来控制伸缩布局盒子的子元素的顺序