前面学习了浮动样式,今天我们来学习一下定位样式,
01. 定位样式的效果:
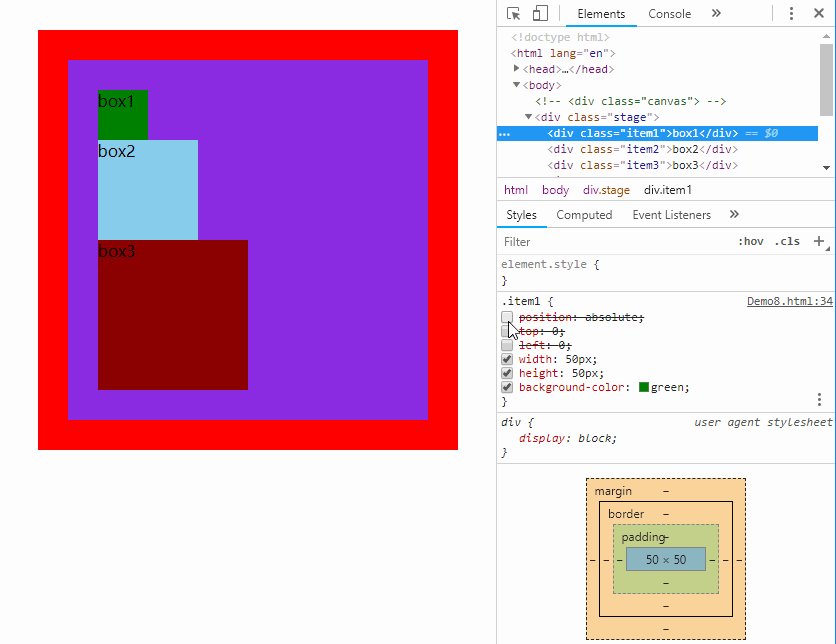
定位样式设置以后,元素也会脱离标准文档流,上浮,其它元素按标准文档流的规则进行布局;
** 应用定位样式的元素,在上浮后,默认停靠在Content区域;
(注意一下,元素在定位样式生效后,并未生成文字环绕效果,这一点与浮动样式是有区别的)

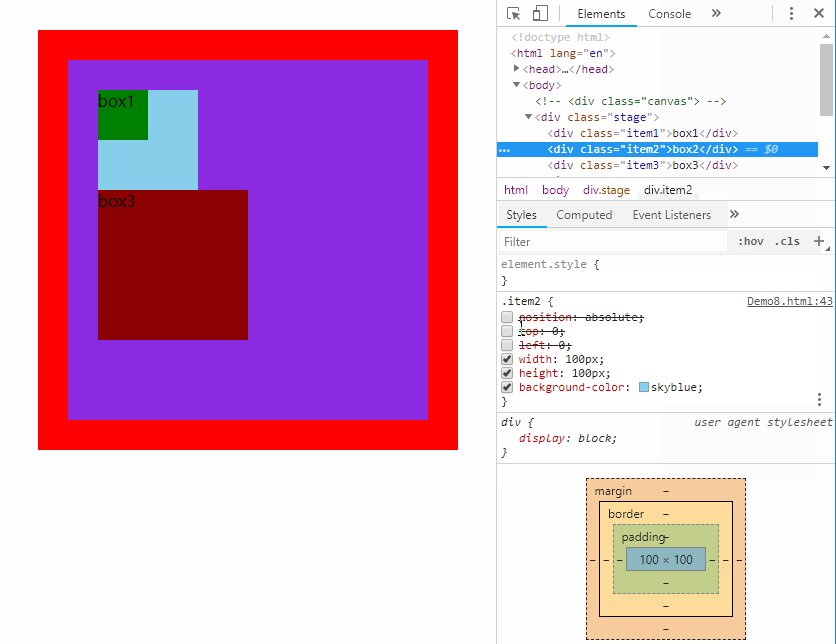
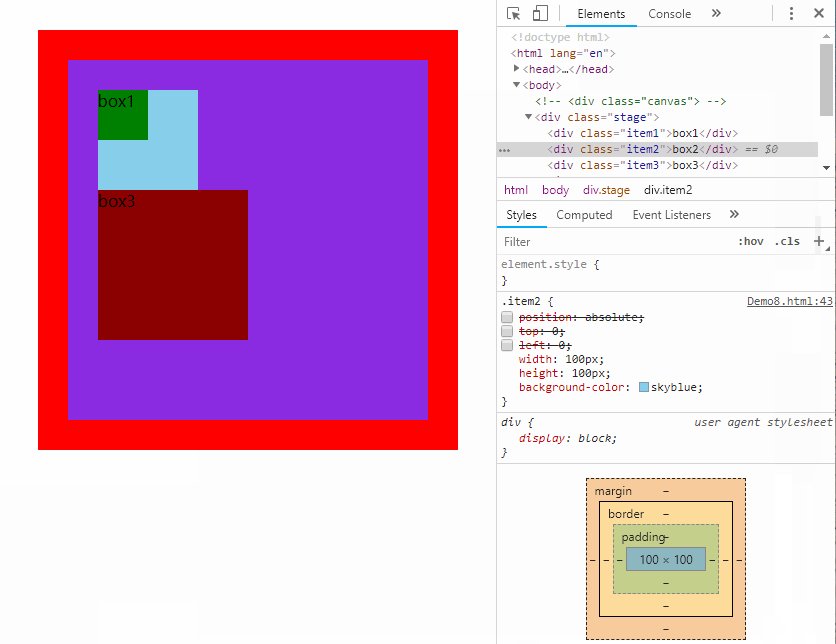
02. 兄弟元素同时应用定位样式时,在视觉上,后面上浮的元素会在先上浮元素的上面
(这一点与浮动不一样,浮动样式中,多个兄弟元素上浮后是在同一层级,而且不相互遮挡,但定位样式却存在遮挡情况)

03. 定位元素的层级关系控制:
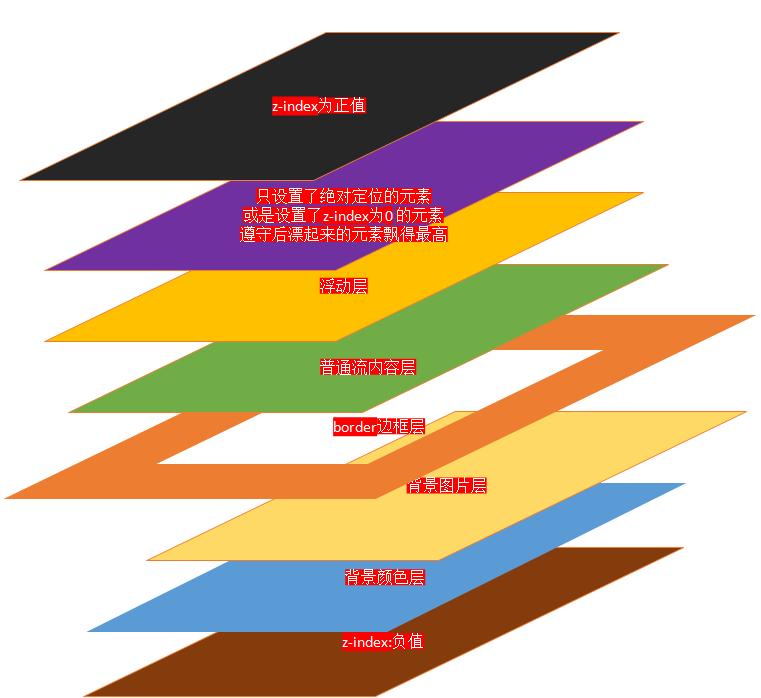
定位样式应用后,存在一个"展示层级"的概念, 默认展示层级为0, 我们可以通过修改元素的展示层级来调整元素的展示先后关系,
这个展示层级通过 z-index 属性进行控制; (定位样式元素的位置在浮动样式元素之上)


04. 定位样式的坐标系规则
在元素应用定位样式后,为了达到特定的布局效果,如:淘宝网页右侧的导航栏,永远会展示在右侧,不管我们如何滚动页面,
这个右侧导航栏永远是可见的,
我们可以通过 top, right, bottom, left这四个属性来设置元素在坐标系中的相对位置,
(当然,如果四个属性全设置的话,只有top , left这二个参数生效,因为这种情况下属于过份约束)
但在这里就存在一个问题,这个坐标系在哪里?????怎么设置???
--> 坐标系的设置:
** 若没有任何祖先类元素设置了坐标系,则默认以浏览器窗口为坐标系进行布局;
** 通过 position:relative; 可以设置元素的坐标系标准; (即:相对定位; 以父元素为基础做相对定位坐标系)
** 坐标系的设置,一般是设置元素的祖先类元素;
** 如果元素的多个祖先类元素都设置了坐标系,则以最近一个祖先元素为坐标标准;
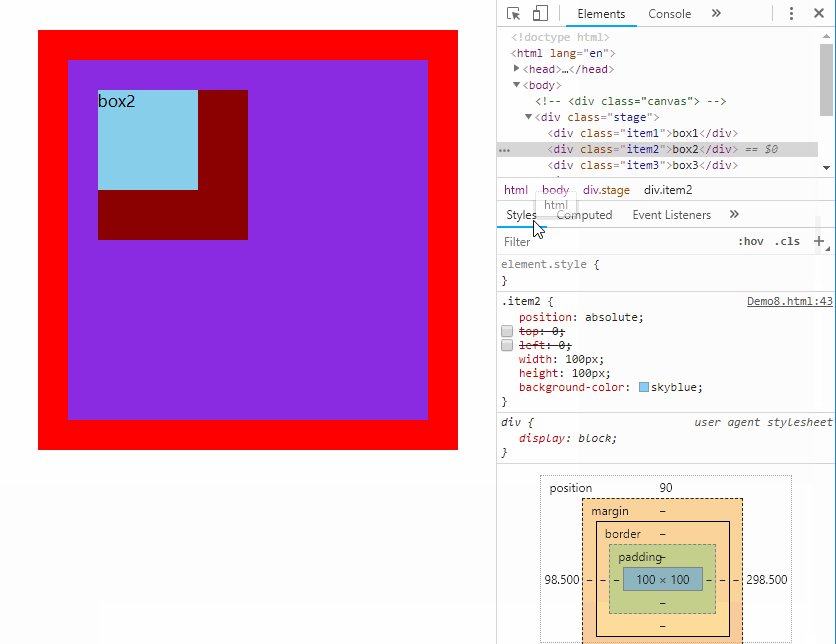
** 在设置了祖先类元素为坐标系后, 元素的停靠位置由默认情况下的content区,变成了padding区;

05. 对于定位样式,同样可以使用margin属性,但却限于一定的条件下面;
--> 默认直接支持支持margin-top, margin-left; 而 margin-bottom, margin-left无效果;
--> 在设置坐标系参数bottom而没有设置top时,margin-botton 生效;
在设置坐标系参数right而没有设置 left时,margin-right生效;
-->而当设置left后,margin-right失效;
当设置top后,margin-bottom失效;

06.定位样式的居中应用
从05内容中的录屏我们可以发现,设置定位参数left, top ,right, bottom 对margin是有影响的, 默认是将top ,left指定的位置点为元素对应的栅栏一样,
当设置相应边的margin时,直接以此值指定的位置为基准点进行margin距离控制, 但是当设置了 right, bottom属性后,原来默认支持的 left, top 的标准点就无效了,
转而以right, bottom所指定的位置点为栅栏的边框了,(就好比你没弄,我帮你弄个栅栏,你自己弄了,我就不管了 ^_^)
通过上述的规则,定位样式有一种特殊的居中应用效果:

06. 定位样式中的固定定位
通过前面的学习,我们已经了解到,当一个元素使用了定位样式并应用到坐标系时,默认是以浏览器窗口为坐标系标准的,
但如果这个元素的任何一个祖先类设置了相对定位以后,元素将不再以窗口为坐标系了,
如果我们想实现不论什么时候都以窗口为坐标系时,则需要应用到另外一个定位样式规则: 固定定位;
--> position:fixed;
