<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
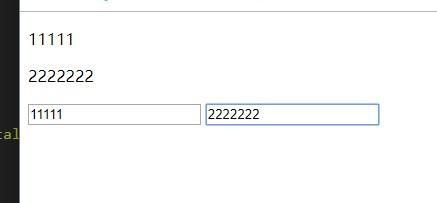
<p>{{msg}}</p>
<p>{{str}} </p>
<input type="text" v-model='msg'>
<input type="text" v-model='str'>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
msg: "",
str: ""
}
});
</script>
</body>
</html>