<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
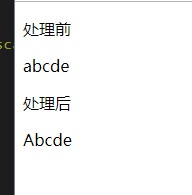
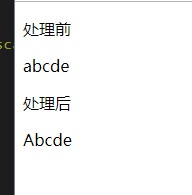
<p>处理前</p>
{{msg}}
<p>处理后</p>
{{msg | toUpper}}
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
msg: "abc"
},
// 过滤器
// 1. 定义 通过选项filters
// 2. 功能
// 3. 使用
filters: {
// 过滤器名字 : 函数(v)
// toUpper: function(v) {
// return 结果;
// },
toUpper(v) {
return v.charAt(0).toUpperCase() + v.substr(1);
}
},
methods: {
}
});
</script>
</body>
</html>