JS简介
1/1 JS:
首先Javascript与Java一点关系都没有,用当前饭圈流行语来说只是蹭Java的热度。
1/2 ECMAScript与Javascript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给
国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262
号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语
言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有
两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现
这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和
中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,
也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同
部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript :是脚本语言
是一种轻量级的编程语言
是可插入 HTML 页面的编程代码。
插入 HTML 页面后,可由所有的现代浏览器执行。
正式认识JS
2/1 JavaScript的语言规范:
✿注释:
学习任何一门语言从注释开始,注释---->代码之母
单行注释: //单行注释是这样的
多行注释: /*
多行注释是这样的
*/
✿结束符:
JavaScript中的语句要以分号(;)为结束符。
2/2 JavaScript引入的方式
方式一:直接在script标签内部写js代码
<script> // 在这里写你想写的JS代码 </script>
方式二:利用script标签的src属性导入外部js代码文件
<script src="myscript.js"></script>
2/3 JavaScript语言基础
✿声明变量的格式
①var 变量名
var name = "yyy"; var age = 18;
②let 变量名
let x='hello';
let y='world';
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令
所在的代码块内有效。例如:for循环的计数器就很适合使用let命令,或者函数中。
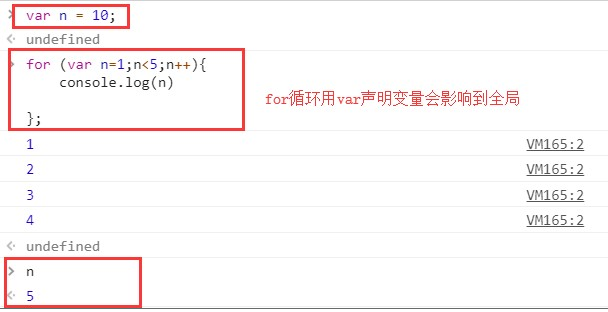
for循环中用var声明会影响到全局。

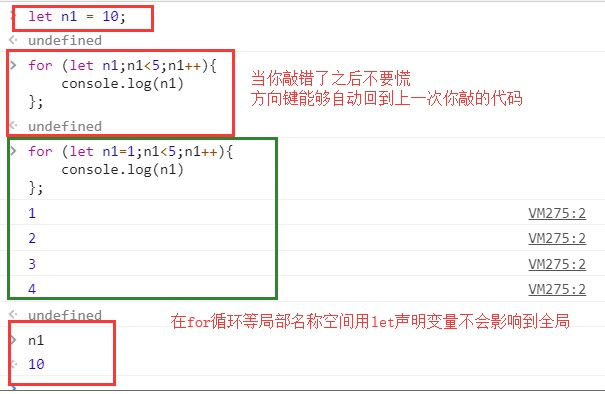
用let声明变量不会影响到全局:

for (let i=0;i<arr.length;i++){...}
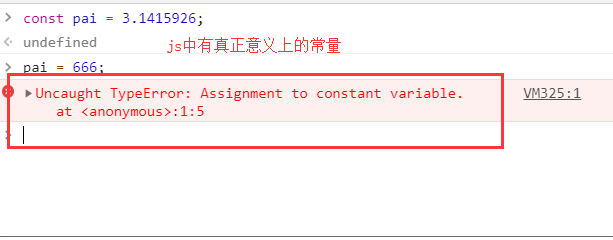
ES6新增const用来声明常量。一旦声明,其值就不能改变。js中是有真正意义上的常量的,
而Python中并没有。

✿变量命名的规范
Ⅰ 变量名可以使用_,数字,字母,$组成,不能以数字开头(jQuery中建议使用$开头)
Ⅱ 推荐使用驼峰式命名规则(如:userName/ UserName)
Ⅲ 不能与存在的关键字冲突
Ⅳ 变量名是区分大小写的

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
3/3 JavaScript数据类型
✿分类:
数值类型
字符串类型
布尔类型
undefined
对象:
null
数组
自定义对象
✿JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
✿数值(Number)类型
JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)

✿字符串(String)类型
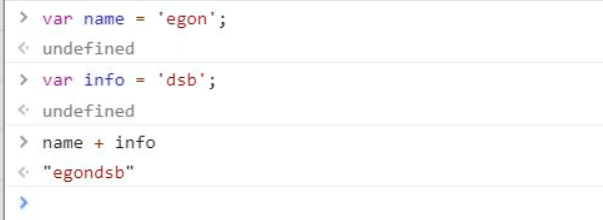
拼接:一般使用+号,在js中+号的效率比较高。
与Python中不同,在Python中+号的效率是最低的,所以我们推荐使用%s或者format

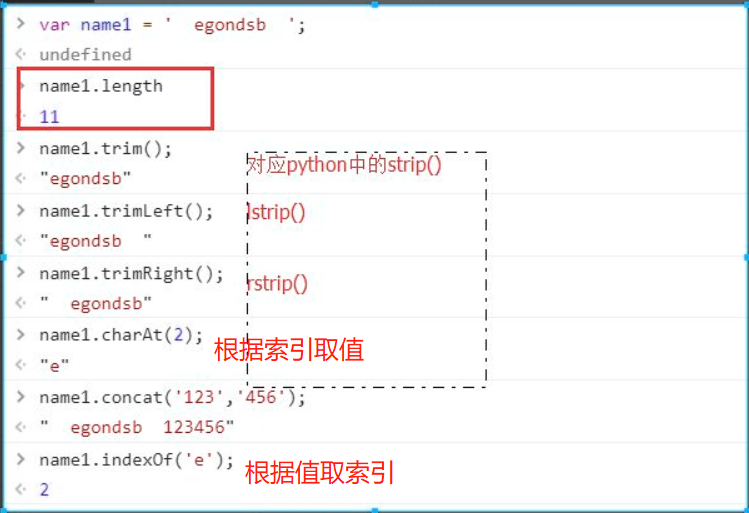
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
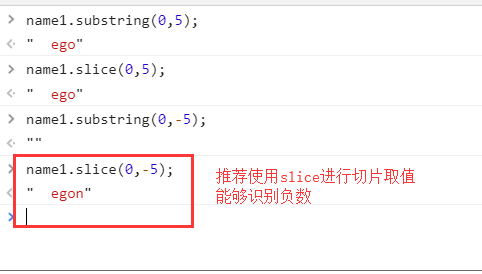
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
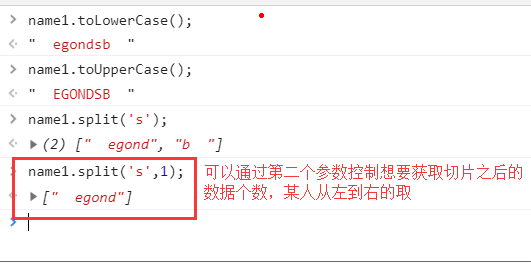
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
用法示例:
.trim(),.trimLeft(),.trimRight(),.charAt(n),.concat(value, ...),.indexOf(substring, start):

.substring(from, to),.slice(start, end):


string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
.toLowerCase(),.toUpperCase(),.split(delimiter, limit):

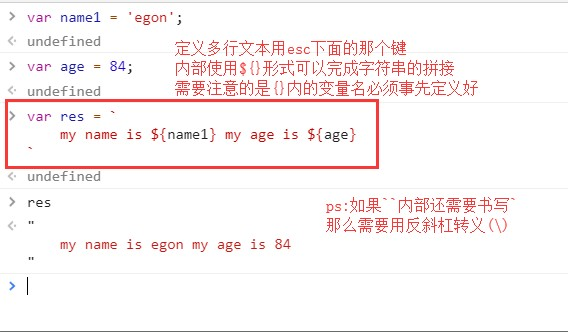
使用$进行字符串拼接:

补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,
用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,
或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
注意:如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
✿布尔(Boolean)类型
区别于Python,true和false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
✿null和undefined
☊ null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
☊ undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。
还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),
undefined则表示只声明了变量,但还没有赋值。
✿对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
Ⅰ数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
