JS从入门到卖小龙虾
真幸运,周末抽空写博客,还有大佬送来亲自做的小龙虾,瞬间感觉学什么编程,学什么计算机,还不如一只小龙虾靠谱。
一、Javascript介绍
请记住 script 这个单词!
js是一门网页中最流行的脚本语言,是能让一个 html 页面动起来的语言,不论是在 PC端 还是在移动端。js是一门解释型语言。
计算机语言的分类:
在解释型语言中,代码自上而下运行,且实时返回运行结果。代码在执行前,无需由浏览器将其转化为其他形式。
编译型语言代码能够运行之前需要先转化(编译)成另一种形式。比如 C/C++ 先被编译成汇编语言,然后才能由计算机运行。
在web编程中,js是一门有着跨平台优点的一门语言,能驱动网页,与用户进行交互,比如内容的实时更新,2d/3d的动画效果,音频视频等,还有一些小游戏。
ECMAScript:这是 js 的标准,有时听见大佬提到什么 ES6 ,其实是指 js 的标准。
二、Javascript的基本入门
1、基础语法
HTML页面中插入js:
最直接的方法就是下面的,在写好的html中直接导入js声明,然后开始写js,将js和css、html写在一个页面上。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> // 声明以下内容为js内容 //编写Javascript代码 </script> </body> </html>
js在其他文件中时:
只需要在 script 标签中加入 src 声明一下 js 文件的路径就好。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="js文件路径"type="text/javascript"></script> </body> </html>
基本的js注释 和 结尾:
学习语言的第一步,永远是从知道什么是注释开始。
单行注释:
//这是一行注释 alert("MJJ!");//这也是注释
注:从这里可以看到在第二行注释前面有一个“;”,每一行js代码都是以“;”作为结束语句,“;” 必须是英文。
多行注释:
/*注释从这里开始 这里是注释 这里还是注释 注释结束*/
注释使用得当,不仅仅会提高其他人在查看自己代码时候的可读性,也会让自己在编写代码以及后期更改维护时省力不少。
变量:
在 js 中声明变量比在py中就显得麻烦了: 声明一个变量: var 变量名;
声明多个变量:
var x,y;
命名规则:
-
变量必须使用字母、下划线(_)或者美元符($)开始。
-
可以使用任意多个英文字母、数字、下划线()或者美元符($)组成。
-
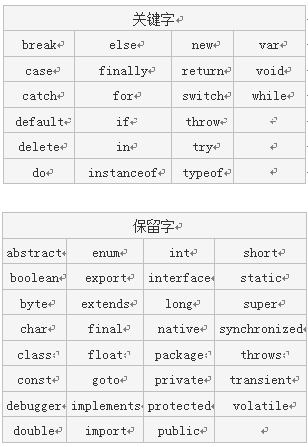
不能使用Javascript关键字和Javascript保留字来进行命名
-
变量名严格区别大小写,如A何a是两个不同的变量

变量的赋值:
使用"="等号给变量存储内容
var x = 5;//声明变量x并将5赋值给x 也可以这样写: var x; //声明变量x x = 5; //给变量x赋值
更新变量的值:
var x = 5; x = 10;
基本数据类型:
-
-
字符串 string 字符串是文本的一部分。当你给一个变量赋值给字符串时,你需要用单引号或双引号把值包括起
-
布尔值 boolean JS中的Boolean的值只有2种:true和false。他们通常被用于在适当的代码之后,测试条件是否成立
-
未定义的 undefined
-
空对象 null
关于整型:
在 js 中有一种运算叫 i++ 和 ++i,这是两种不同意思的运算: i = 1; a = i++; a =1; b = ++i; b = 2; 由此可见,一个是先赋值再自增,一个是先自增再赋值。
关于 undefined:
undefined【未定义的】: var a: 先声明 console.log(a);//值 undefined console.log(typeof a);//类型 是undefined
关于 null:
<!--null:--> var f=null; console.log(f); console.log(typeof f)
字符串的拼接:
var one = 'hello '; var two = '苍老师'; var joined = one + two; joined;
变量joined的值为"hello苍老师"
整形和字符串的相互转化;:
可以通过Javascript提供的Number()把任何的内容转换成数字。 var myStr = '123'; var myNum = Number(myStr); typeof myNum; 每一个数字都有一个名为toString()的方法,它可以将数值转换成字符串。 var myNum = 123; var myStr = myNum.toString();
赋值的变化:
var x = 3;//将3赋值给变量x var y = 4;//将4赋值给变量y x = y; //将变量y的值赋值以定义的变量x,那么变量x重新赋值。x和y有相同的值,4
引用数据类型:
- function:函数
关于数组:
<!--创建数组--> var arr = ['羊','牛']; <!--查询和修改数组中的值--> shopping[0] = '榴莲'; <!--访问数组1中的数组2中的第三个索引位置的值--> random[第二个数组在第一个数组中的索引][第二个索引中纸的索引]; <!--数组长度--> 数组.length; ------------------------------------------------------------- var arr = [1,'2','mjj']; for(i = 0;i < arr.length;i++){ console.log(arr[i]); c = 2 } console.log(i,c)
关于对象:
var obj = { name:'mjj' age:'19' fav:function(){ console.log(this) } }; obj.fav(); // 执行
关于函数:
普通函数的声明: function add(a,b){ return a+b } add(2,4) ------------------------------------- 函数的表达式: function(){ } 此为匿名函数 下面为匿名函数一个声明 var add2 = function(){ } --------------------------------------- 自执行函数: (function(){})() --------------------------------------- //函数的重载功能:执行相同函数,传入不同参数,执行不同功能 function fn() { switch (arguments.length) { case 2: console.log('2个参数') break; case 3: console.log('3个参数') break; default: break; } } fn(2, 3); fn(2, 3, 4)
2、js 的流程控制
-
===和!==——判断一个值是否严格等于,或不等于另一个。比较是值和数据类型 -
==和!=—— 判断一个值是否等于,或不等于另一个。比较的是值 -
<和>——判断一个值是否小于,或大于另一个。 -
<=和>=——判断一个值是否小于或等于,或者大于或等于另一个。
var score = 80; if(score > 80){ console.log('可以吃鸡了'); } else if(score < 80){ console.log('在家呆着'); } else if(score == 80){ console.log('11111'); }
嵌套if … else:
var weather = 'sunny'; if(weather == 'sunny'){ if(temperature > 30){ //还是在家里吹空调吧 }else if(temperature<=30){ //天气非常棒,可以出去玩耍了 } }
逻辑运算符:&& ,||,和! : && — 逻辑与; 使得并列两个或者更多的表达式成为可能,只有当这些表达式每一个都返回true时,整个表达式才会返回true. || — 逻辑或; 当两个或者更多表达式当中的任何一个返回 true 则整个表达式将会返回 true. ! — 逻辑非; 对一个布尔值取反, 非true返回false,非false返回true.
var weather = 'sunny';
if(weather == 'sunny' && temperature > 30){
//还是在家里吹空调吧
}else if(weather == 'sunny' && temperature<=30){
//天气非常棒,可以出去玩耍了
}
所以,只有当weather === 'sunny'并且temperature < 30都返回true时,第一个代码块才能运行。
var mathScore = 88;var enlishScore = 90;if(mathScore > 70 || enlishScore > 95){
console.log('才可以玩游戏');}else{ console.log('在家里写作业');}
var weather = prompt('请输入今天的天气'); switch (weather) { case '晴天': console.log('可以去打篮球'); break; case '下雨': console.log('可以睡觉'); break; default: console.log('学习'); break; }
三元运算:
如果你只有两个通过true/false条件选择,那就用三元运算,它解决了if else 较少的情况。
var isResult = 1 > 2 '真的' : '假的' ;
3、循环
1.初始化循环变量 2.循环条件 3.更新循环变量
for(初始化条件;结束条件;递增条件){//run this code}
var arr = [8,9,0]; for(var i = 0;i < arr.length; i++){ console.log(arr[i]); }
i = 0 ; 这是初始条件
i < arr.length ;这是判断条件,为 arr 数组的长度
i ++ ;为递增条件
var x = 0; for (;;) { // 将无限循环下去 if (x > 100) { break; // 通过if判断来退出循环 } x ++; } ------------------------------- var x; for(var i = 0; i <= 10; i++){ if(i == 3) continue; x = x + "这个数字是" + i }
初始化条件
while(判断循环结束条件){
//code to run
递增条件
}
-----------------------------
var a = 1; while(a <= 100){ console.log(a); a+=1; }
4、js 的函数
函数允许你在一个代码块中存储一段用于处理一个任务的代码,然后在任何你需要的时候用一个简短的命令来调用,而不是把相同的代码写很多次。
定义函数
一个函数定义(也称为函数声明,或函数语句)由一些列的function关键字组成。
function sum(a,b){ //函数体; }
- function为函数的关键字
- sum为函数的名称
- sum后面跟随的
()中的内容叫函数参数列表,a和b用逗号隔开 - 定义函数的Javascript语句,用大括号
{}括起来。
函数调用
函数定义好后,它是不能自动执行的,需要调用它,直接在需要的位置写函数名。
function sum(a,b){ console.log(a+b); } sum(3,5);//调用函数,直接写函数名
定义函数时传入的两个参数a和b叫形参(形式参数,一个将来被代替的参数),调用函数时传入的两个参数叫实参(实际的参数)。
函数返回值
在计算两个数之和的时候,可以给函数一个返回值,每次调用该函数,你就能计算出两个数之和。
function sum(a,b){ return a+b } var result = sum(4,5);
通过在函数体中return关键字 将计算的结果返回,调用函数之后你会得到该返回值,并用变量result接收。
函数表达式
这样的函数可以是匿名的;它不必有一个名称。例如,函数sum也可以这样去定义:
var sum = function(a,b){ return a + b; } sum(4,5);
5、js对象
对象是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体。
对象的属性:它是属于这个对象的某个变量。比如字符串的长度、数组的长度和索引、图像的宽高等
对象的方法:只有某个特定属性才能调用的函数。表单的提交、时间的获取等。
对象的创建方式:
//1.字面量创建方式 var person = {};//创建对象 var person = { name : 'jack'; age : 28, fav : function(){ console.log('泡妹子'); } } ----------------------------------------- //2.使用new操作符 + object构造函数 //创建对象 var person = new Object(); //给对象添加name和age属性,字面量创建方式也可以使用 person.name = 'jack'; person.age = 28; //给对象添加fav的方法,字面量创建方式也可以使用 person.fav = function(){ console.log('泡妹子'); }
从对象中取值:
点语法: person.name; //jack person.fav();//泡妹子
括号表示法: person.name;//jack person['name'];
内置函数:
数组 Array:
数组创建方式: var colors = new Array(); 使用字面量方式创建数组: var colors = [];
检测数组,确定某个值到底是否是数组 var colors = ['red','green','blue']; if(Array.isArray(colors)){ //对数组执行某些操作 } console.log(Array.isArray(colors)) // 是数组输出 true 不是则输出 false
//转换方法: 调用数组的toString()方法会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串。
(在默认情况下都会以逗号分割的字符串的形式返回)
var arr = ['red','green','yellow']; console.log(arr.toString());//red,green,yellow 注:同时数字转字符串也可以使用这个方法,例如: var num = 123; console.log(num.toString()); console.log(typeof num.toString());
//分割字符串: 使用join()方法,join()方法只接收一个参数。 var colors = ['red','blue','green']; colors.join('||'); //red||blue||green
//栈方法: 数组也可以想栈一样,既可以插入和删除项的数据结构。栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构,也
就是最新添加的那项元素最早被删除。而栈中项的插入(叫做推入)和移除(叫做弹出),只发生在一个位置——栈的顶部。数
组专门提供了push()和pop()方法,以便实现类似栈的行为。 //push()方法: 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。 var colors = []; var count = colors.push('red','blue','green'); alert(count); //3 //pop()方法: 从数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项 。 var item = colors.pop(); //取最后一项 alert(item); //green alert(colors.length); //2
//队列方法: 队列数据结构的访问规则是 FIFO(First-In-First-Out, 先进先出)。队列在列表的末端添加项,从列表的前端移除项
。由于push()是向数组末端添加项的方法, 因此要模拟队列只需一个从数组前端取得项的方法。实现这一操作的数组方法
就是shift(),它能够移 除数组中的第一个项并返回该项,同时将数组长度减 1。结合使用 shift()和push()方法,可
以像使 用队列一样使用数组。 //shift()方法: var colors = ['red','blue','green']; var item = colors.shift();//取得第一项 alert(item); //"red" alert(colors.length); //2 //unshift()方法 能在数组前端添加任意个项并返回新数组的长度。因此,同时使用 unshift()和 pop()方法,可以 12 从相反的方
向来模拟队列,即在数组的前端添加项,从数组末端移除项 。 var colors = []; var count = colors.unshift('red','green'); //推入两项 alert(count); //2 console.log(colors); // ["red", "green"]
//splice()方法 始终都会返回一个数组,该数组中包含从原始数组中删除的项(如果没有删除任何 项,则返回一个空数组)。 1、删除:可以删除任意数量的项,只需指定2个参数:要删除的第一项的位置和要删除的个数。例如splice(0,2)会删除数
组中的前两项 <script type="text/javascript"> var co = [1,2,3,4,5]; var no = co.splice(0,2); alert(co); console.log(no); //[1,2] console.log(co); //[3,4,5] </script> 2、插入:可以向指定位置插入任意数量的项,只需提供3个参数:起始位置、0(要删除的个数)和要插入的项。如果要插入
多个项,可以再传入第四、第五、以至任意多个项。例如,splice(2,0,'red','green')会从当前数组的位置2开始插入
字符串'red'和'green'。 <script type="text/javascript"> var co = [1,2,3,4,5]; var no = co.splice(0,0,0,0.1,0.2); alert(co); console.log(no); console.log(co); //[0,0.1,0.2,1,2,3,4,5] </script> 3、替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要
插入的任意数量的项。插入的项数不必与删除的项数相等。例如,splice (2,1,"red","green")会删除当前数组位置 2
的项,然后再从位置 2 开始插入字符串"red"和"green"。 <script type="text/javascript"> var co = [1,2,3,4,5]; var no = co.splice(0,1,0,0.1,0.2); alert(co); console.log(no); //[1] console.log(co); //[0, 0.1, 0.2, 2, 3, 4, 5] </script>
//reverse()方法 reverse翻转数组项的顺序 var values = [1,2,3,4,5]; values.reverse(); alert(values); // 5,4,3,2,1
//reverse()方法 reverse翻转数组项的顺序 var values = [1,2,3,4,5]; values.reverse(); alert(values); // 5,4,3,2,1
//concat()方法 数组合并方法,一个数组调用concat()方法去合并另一个数组,返回一个新的数组。concat()接收的参数是可以是任意的。 参数为一个或多个数组,则该方法会将这些数组中每一项都添加到结果数组中。 参数不是数组,这些值就会被简单地添加到结果数组的末尾 var colors = ['red','blue','green']; colors.concat('yello');//["red", "blue", "green", "yello"] colors.concat({'name':'张三'});//["red", "blue", "green", {…}] colors.concat({'name':'李四'},['black','brown']);// ["red", "blue", "green", {…}, "black", "brown"]
//slice()方法 能够基于当前数组中一个或多个项创建一个新数组。slice()方法可以接受一或两个参数,既要返回项的起始和结束位置。 一个参数的情况下,slice()方法会返回从该参数指定位置开始到当前数组默认的所有项。 两个参数的情况下,该方法返回起始和结束位置之间的项——但不包括结束位置的项。 注意: slice()方法不会影响原始数组。 var colors = ['red','blue','green','yellow','purple']; colors.slice(1);//["blue", "green", "yellow", "purple"] colors.slice(1,4);// ["blue", "green", "yellow"] 如果slice()方法的参数中有一个负数,则用数组长度加上该数来确定响应的位置。例如,在一个包含5项的数组上调用
slice(-2,-1)与调用slice(3,4)得到的结果相同。如果技术位置小于起始位置,则返回空数组。 var colors = ['red','blue','green','yellow','purple']; colors.slice(-2,-1);//["yellow"] colors.slice(-1,-2);//[]
//位置方法: ECMAScript 5 为数组实例添加了两个位置方法:indexOf()和 lastIndexOf()。这两个方法都接收两个参数:要查找的
项和(可选的)表示查找起点位置的索引。indexOf()方法从数组的开头(位置 0)开始向后查找,lastIndexOf()方法则从
数组的末尾开始向前查找。 这两个方法都返回要查找的那项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会
使用全等操作符;也就是说,要求查找的项必须严格相等(就像使用===一样)。举个栗子: var numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3,从前到后,返回索引位置,找到第一个值就不会再寻找了 alert(numbers.lastIndexOf(4));// 5,从后道歉,返回索引位置,找到第一个值就不找了 alert(numbers.indexOf(4,4));// 5,从前到后,返回索引位置,从第4个索引位置开始查找 alert(numbers.lastIndexOf(4,4));//3,从后到前,返回索引位置,从倒数第四个索引位置开始查找。
//迭代方法:filter() filter()函数,它利用指定的函数确定是否在返回的数组中包含某一项。例如要返回一个所有数值都大于2的数组,可以使
用如下代码。 var numbers = [1,2,3,4,5,4,3,2,1]; var filterResult = numbers.filter(function(item, index, arrary){ return (item > 2); }); alert(filterResult); //[3,4,5,4,3] item 为每次传入的值 index 为每次传入值得索引位置 arrary 为传入的数组
//迭代方法:forEach()方法,仅限于用在数组中。 它只是对数组中的每一项运行传入的函数。这个方法没有返回值, 本质上与使用 for 循环迭代数组一样,可以遍历数组。
来看一个例子 。 //执行某些操作 10 var names = ['女神','wusir','太白']; names.forEach(function (index,item) {console.log(index);console.log(item);});
String 类型的每个实例都有一个 length 属性,表示字符串中包含多个字符
var stringValue = "hello world"; alert(stringValue.length); //"11"
//charAt() 通过索引返回值 var stringValue = "hello world"; alert(stringValue.charAt(1)); //"e" // charCodeAt() 通过索引返回字符的ascii编码 var stringValue = "hello world"; alert(stringValue.charCodeAt(1)); //输出"101" --------------------------------------- //concat() 将一或多个字符串拼接起来,返回拼接得到的新字符串。 var stringValue = "hello "; var result = stringValue.concat("world"); alert(result); //"hello world" alert(stringValue); //"hello" --------------------------------------- //slice()、substring()、substr() 都会返回被操作字符串的一个子字符串,而且也都接受一或两个参数。第一个参数指定字符串的开始位置,第二个参数(在指定的情况下)表示字符串到哪里结束。slice()和 substring()的第二个参数指定的是字符串最后一个字符后面的位置。 ar stringValue = "hello world"; alert(stringValue.slice(3));//"lo world" alert(stringValue.substring(3));//"lo world" alert(stringValue.substr(3));//"lo world" alert(stringValue.slice(3, 7));//"lo w" alert(stringValue.substring(3,7));//"lo w" alert(stringValue.substr(3, 7));//"lo worl" 以相同方式调用 slice()、substr()和 substring()得到的结果,而且多数情 况下的结果是相同的。在只指定一个参数3的情况下,这三个方法都返回"lo world",因为"hello"中的第二个"l"处于位置 3。而在指定两个参数 3 和 7 的情况下,slice()和 substring()返回"lo w" (“world”中的”o”处于位置 7,因此结果中不包含”o”),但 substr()返回"lo worl",因为它的第二 个参数指定的是要返回的字符个数。 -------------------- slice()方法会将传 入的负值与字符串的长度相加,substr()方法将负的第一个参数加上字符串的长度,而将负的第二个 参数转换为 0。最后,substring()方法会把所有负值参数都转换为 0。 var stringValue = "hello world"; alert(stringValue.slice(-3));//"rld" alert(stringValue.substring(-3));//"hello world" alert(stringValue.substr(-3)); //"rld" alert(stringValue.slice(3, -4));//"lo w" alert(stringValue.substring(3, -4));//"hel" alert(stringValue.substr(3, -4)); //""(空字符串) 在给 slice()和 substr()传递一个负值 参数时,它们的行为相同。这是因为-3 会被转换为 8(字符串长度加参数 11+(3)=8),实际上相当 于调用了 slice(8)和 substr(8)。但 substring()方法则返回了全部字符串,因为它将-3 转换 成了 0。 当第二个参数是负值时,这三个方法的行为各不相同。slice()方法会把第二个参数转换为 7,这 就相当于调用了 slice(3,7),因此返回”lo w”。substring()方法会把第二个参数转换为 0,使调 用变成了 substring(3,0),而由于这个方法会将较小的数作为开始位置,将较大的数作为结束位置, 因此最终相当于调用了 substring(0,3)。substr()也会将第二个参数转换为 0,这也就意味着返回 包含零个字符的字符串,也就是一个空字符串。 ------------------------------------------- //字符串位置方法:indexOf()和 lastIndexOf() 从 一个字符串中搜索给定的子字符串,然后返回子字符串的位置(如果没有找到该子字符串,则返回-1)。 这两个方法的区别在于:indexOf()方法从字符串的开头向后搜索子字符串,而 lastIndexOf()方法 是从字符串的末尾向前搜索子字符串 var stringValue = "hello world"; alert(stringValue.indexOf("o")); //4 alert(stringValue.lastIndexOf("o")); //7 alert(stringValue.indexOf("o", 6)); //7 alert(stringValue.lastIndexOf("o", 6)); //4 ------------------------------------------- //trim()方法:删除字符串的前后空格 var stringValue = " hello world "; var trimmedStringValue = stringValue.trim(); alert(stringValue); //" hello world " alert(trimmedStringValue); //"hello world" ------------------------------------------- //字符串大小写转换方法:toLowerCase() 变小、toUpperCase() 变大 var stringValue = "Hello World"; alert(stringValue.toUpperCase()); //"HELLO WORLD" alert(stringValue.toLowerCase()); //"hello world"
要创建一个日期对象,使用 new 操作符和 Date 构造函数即可,如下所示 var now = new Date([parameters]);
| 含义 | |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31) 。 |
| Date() | 根据本地时间返回当天的日期和时间 |
| getMonth( | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear( | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
//Date() 放在 new 处,直接调用 date就行 var date = new Date(); console.log(date); console.log(date.getDate()); console.log(date.getMonth()+1); console.log(date.getFullYear()); console.log(date.getDay()); console.log(date.getHours()); console.log(date.getMinutes()); console.log(date.getSeconds()); ---------------------------------------- //显示当前星期几,星期日为0 var date = new Date(); var weeks = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六']; console.log(weeks[date.getDay()]); //并将其显示在网页上 var day = weeks[date.getDay()]; document.write(`<a href="#">${day}</a>`); ---------------------------------------- //日期的格式化方法: console.log(date.toLocaleString()); toLocaleString()——以特定于地区的格式显示星期几、月、日和年;
//返回了用数字时钟格式的时间 var timeObj = document.getElementById('time'); console.log(time); function getNowTime() { var time = new Date(); var hour = time.getHours(); var minute = time.getMinutes(); var second = time.getSeconds(); var temp = "" + ((hour > 12) ? hour - 12 : hour); if (hour == 0) { temp = "12"; } temp += ((minute < 10) ? ":0" : ":") + minute; temp += ((second < 10) ? ":0" : ":") + second; temp += (hour >= 12) ? " P.M." : " A.M."; timeObj.innerText = temp; } setInterval(getNowTime, 20) // 页面时间刷新
6、Globle对象
Global(全局)对象,但 Web 浏览器都是将这个全局对象作为 window 对象的一部分加以实现的。
7、
ECMAScript 还为保存数学公式和信息提供了一个公共位置,即 Math 对象.
| 属性 | 说明 |
|---|---|
| Math.E | 自然对数的底数,即常量e的值 |
| Math.LN10 | 10的自然对数 ln(10) |
| Math.LN2 | 2的自然对数 |
| Math.LOG2E | 以2为底e的对数 |
| Math.LOG10E | 以10为底e的对数 |
| Math.PI | π的值 |
| Math.SQRT1_2 | 1/2的平方根(即2的平方根的倒数) |
| Math.SQRT2 | 2的平方根 |
min()和 max()方法
var max = Math.max(3, 54, 32, 16); alert(max); //54 var values = [1,2,36,23,43,3,41]; var max = Math.max.apply(null, values); console.log(max) ------------------------- var min = Math.min(3, 54, 32, 16); alert(min); //3 var values = [1,2,36,23,43,3,41]; var min = Math.min.apply(null, values); console.log(min)
舍入方法
将小数值舍入为整数的几个方法:Math.ceil()、Math.floor()和Math.round()。 这三个方法分别遵循下列舍入规则:
-
Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数; -
Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数; -
Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课上学到的舍入规则)。
var num = 25.7; var num2 = 25.2; alert(Math.ceil(num));//26 alert(Math.floor(num));//25 alert(Math.round(num));//26 alert(Math.round(num2));//25
random()方法 随机
Math.random()方法返回大于等于 0 小于 1 的一个随机数 function random(lower, upper) { return Math.floor(Math.random() * (upper - lower)) + lower; } --------------------------- 获取随机颜色 /** * 产生一个随机的rgb颜色 * @return {String} 返回颜色rgb值字符串内容,如:rgb(201, 57, 96) */ function randomColor() { // 随机生成 rgb 值,每个颜色值在 0 - 255 之间 var r = random(0, 256), g = random(0, 256), b = random(0, 256); // 连接字符串的结果 var result = "rgb("+ r +","+ g +","+ b +")"; // 返回结果 return result; } -------------------------- 获取随机验证码 function createCode(){ //首先默认code为空字符串 var code = ''; //设置长度,这里看需求,我这里设置了4 var codeLength = 4; //设置随机字符 var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'); //循环codeLength 我设置的4就是循环4次 for(var i = 0; i < codeLength; i++){ //设置随机数范围,这设置为0 ~ 36 var index = Math.floor(Math.random()*36); //字符串拼接 将每次随机的字符 进行拼接 code += random[index]; } //将拼接好的字符串赋值给展示的Value return code }
8、this
在对象的函数中,this等于python中的self,指向当前对象。
var obj = {}; //创建一个对象 obj.name = 'mjj'; //给对象添加一个属性和值 obj.fav = function(){ //给对象创建一个函数 console.log(this); } obj.fav(); //调用对象中的函数,用于查看当前的this指向:obj
在全局作用域下、在函数作用域下,this指向了window。
console.log(this) function add(){ console.log(this) } add() ------------------- console.log(add instanceof Object); 检测 add 和Object 是否和 Object 是同一类型。
this指向可以发生改变:
全局作用域下,函数作用域,自执行函数都指向了window,函数作用域中this指向可以发生改变,可以使用call()或者apply() var obj = {name:'mjj'}; function fn(){ console.log(this.name); } fn();//是空值,因为函数内部this指向了window fn.call(obj)//此时函数内部的this指向了obj
三、BOM(浏览器对象模型)
BOM 提供了很多对象,用于访问浏览器的功能,这些功能与任意网页内容无关。
BOM 的核心对象是 window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色, 它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。这意味着 在网页中定义的任何一个对象、变量和函数,都以 window 作为其 Global 对象,因此有权访问 parseInt()等方法。
alert() :警告框 window.alert('mjj'); ------------------------------------------- confirm :确认框 var a = window.confirm('你确定要离开网站?'); console.log(a); //如果点击确定,a的值返回true,点击取消,a的值返回false ------------------------------------------ prompt() :弹出框 var name = window.prompt('请输入你早晨吃了什么?','mjj'); console.log(name); //prompt()方法接收两个参数,第一个参数是显示的文本,第二个参数是默认的文本,如果点击了确定,则name的结果为mjj
2、
setTimeout()方法表示一次性定时任务做某件事情,它接收两个参数,第一个参数为执行的函数,第二个参数为时间(毫秒计时:1000毫秒==1秒) 。【相当于异步】
window.setTimeout(function(){ console.log('mjj'); },2000) console.log('xiongdada'); ---------------------------------- var timer = null; timer = setTimeout(function(){ console.log('mjj'); },2000); clearTimeout(timer); //清除定时器
例子: 每隔1秒让num数值+1,当num数值大于5时,停止更新 var num = 0; var timer = null; //开启定时器 timer = setInterval(function(){ num++; if (num > 5) { clearInterval(timer); //清除定时器 return; } console.log('num:'+ num); },1000);
提供了与当前窗口中加载的文档有关的信息,还提供了一 些导航功能。事实上,location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是document 对象的属性,window.location 和document.location 引用的是同一个对象。 location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让 开发人员可以通过不同的属性访问这些片段。
console.log(window.location);
【ajax技术:在不重载页面的情况下,对页面进行操作,局部刷新等。】
四、DOM
1、节点:
元素节点:像<body>、<p>、<ul>之类的元素这些我们都称为叫元素节点(element node)
文本节点:一段文档内容就是一个文本节点。
<p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p>。由此可见,
<p>元素包含着文本"本课程是web全栈课程,期待你的购买!"。它是一个文本节点(text node)
属性节点:元素都或多或少的有一些属性,属性的作用是对元素做出更具体的描述。例如,几乎所有的元素都有一个title属性,而我们可以利用这个尚需经对包含在元素里的东西做出准确的描述。
<p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p>
2、获取节点对象的方式:
通过id获取单个节点对象:getElementById()
<div id="box">MJJ</div>
<script type="text/javascript">
var box = document.getElementById('box');
console.log(box); //两种查看方式
console.dir(box); //两种查看方式
</script>
文档中的每一个元素都对应着一个对象。利用DOM提供的方法,我们可以把与这些元素怒相对应的任何一个对象筛选出来。
通过标签名来获取节点对象 【获取到的是一个伪数组,需要用for循环来遍历取值】:getElementsByTagName()
<ul id="box2">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script type="text/javascript">
var lis = document.getElementsByTagName('li');
console.log(lis);
for(var i = 0; i < lis.length; i++){
对每一个li标签做操作
}
</script>
通过类名获取:getElementsByClassName()
<ul id="box2">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script type="text/javascript">
var box = document.getElementsByClassName('active');
console.log(box.children);
</script>
获取到对应的参数,接下来就是对其的属性值进行操作。
getAttrbute()方法:
getAttribute()方法只接收一个参数——你打算查询的属性的名字。
object.getAttribute(attributeName: DOMString) 如何将p标签中的title属性打印出来 var oP = document.getElementsByTagName('p')[0]; var title = oP.getAttribute('title'); console.log(title);
setAttribute()方法:
setAttrbute()方法它允许我们对属性节点的值做出修改。此方法传递两个参数。第一个参数为属性名,第二个参数为属性值
语法: object.setAttribute(attribute,value) 例如: var classList = document.getElementById('classList'); classList.setAttribute('title','这是我们最新的课程');
关于节点的创建、添加、删除:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul id="box">
</ul>
<script type="text/javascript">
var ul = document.getElementById('box');
// 创建节点
var li1 = document.createElement('li');
// innerText 只设置文本
// li1.innerText = '<a href="#">123</a>';
li1.innerHTML = '<a href="#">123</a>'; //添加html语句
li1.setAttribute('class','active');// 添加属性
console.log(li1.children); //获取li1 中的子代元素,返回一个数组
li1.children[0].style.color = 'red'; //根据索引位置对其样式进行修改
li1.children[0].style.fontSize = '20px';
ul.appendChild(li1); //将li1加入到 ul 中
--------------------------
var li2 = document.createElement('li'); //创建第二个节点
li2.innerHTML = '第一个';
ul.insertBefore(li2,li1); // 把什么添加到那个节点之前
--------------------------
ul.removeChild(li2); // 删除
3、对样式的操作
1)获取事件源,事件源就是要修改css的标签代码段;
2)绑定事件 对象.onmouseover =function(){} 匿名函数。
3)匿名函数中对象.样式.属性=‘新值’ ,对该对象要执行的操作。【属性带-的去掉-并将-后第一个字母大写。驼峰体。】
例如: box.style 获取到属性对象 box.style.color 字体颜色 box.style.backgroundColor 背景颜色 -------------------------------------------- 鼠标悬浮时变色: <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box">mjj</div> <script type="text/javascript"> // 1.获取事件源对象 var box = document.getElementById('box'); // 2.绑定事件 box.onmouseover = function (){ // 3.鼠标悬浮时让标签的背景色变绿 box.style.backgroundColor = 'green'; box.style.fontSize = '30px'; } box.onmouseout = function (){ // 3.鼠标不悬浮时让标签的背景色变回去 box.style.backgroundColor = 'red'; box.style.fontSize = '16px'; </script> </body> </html> -------------------------------------------------------------- 鼠标点击时变色: <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box">mjj</div> <script type="text/javascript"> // 1.获取事件源对象 var box = document.getElementById('box'); var isRed = true; box.onclick = function(){ if(isRed){ this.style.backgroundColor = 'green'; isRed = false; }else{ this.style.backgroundColor = 'red'; isRed = true; } } </script> </body> </html>
4、对属性的操作
getAttribute(name); //获取标签中的所有属性,根据class、title等取到其值 <body> <p title = "班级" id = "p1" class = "active">我的</p> <srcipt type = "text/javascript"> var p1 = document.getElementById('p1'); console.log(p1.getAttribute('title')); console.log(p1.getAttribute('class')); </srcipt> </body> 这样就能获取到 p 标签中的 title 属性的值 和 class 属性的值 ---------------------------------------------------- setAttribute(name,value); //通过标签中的属性名,更改其属性值 <body> <p title = "班级" id = "p1" >我的</p> <srcipt type = "text/javascript"> var p1 = document.getElementById('p1'); p1.setAttribute('class','aaaaa'); </srcipt> </body> 此时在网页上查看时,p1的class 标签就是 aaaaa
5、事件
onclick:单击事件
onmouseover():鼠标悬浮事件
onmouseout():鼠标离开时的事件