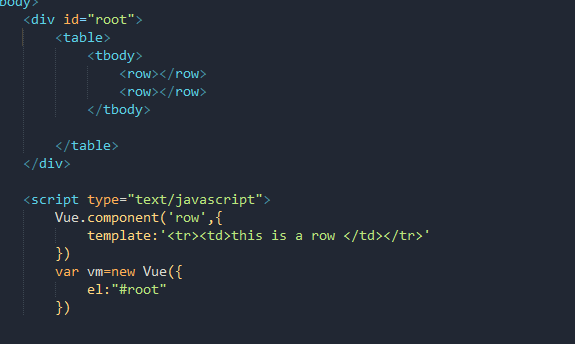
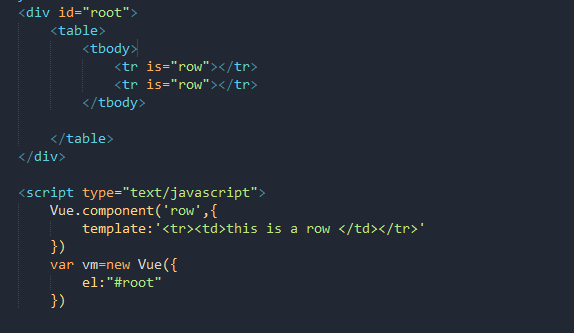
1.这样的写法会因为HTML的规则tbody里只能有tr,td标签而解析错误

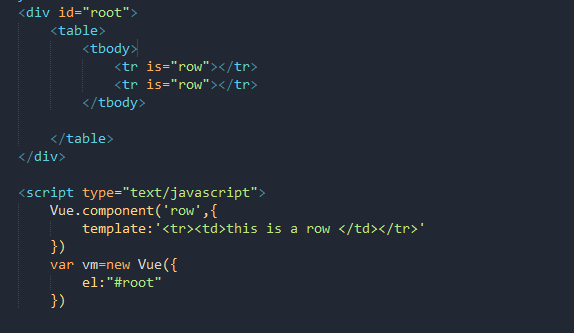
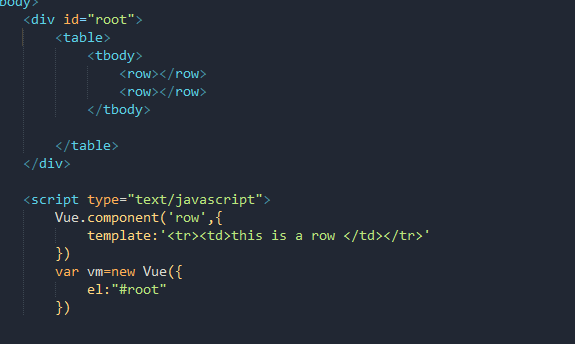
正确的写法如下:

同理select下也只能有option,ul里只能有li,要使用组件也可以使用类似的方法
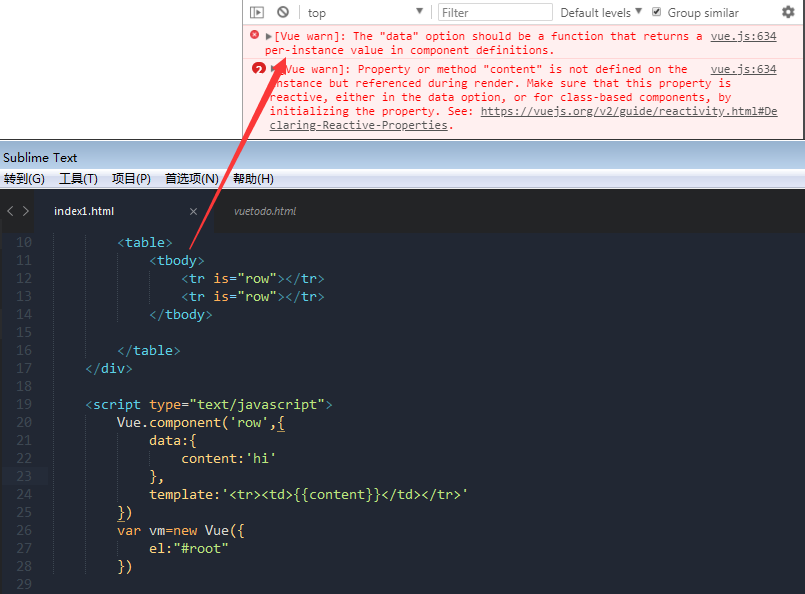
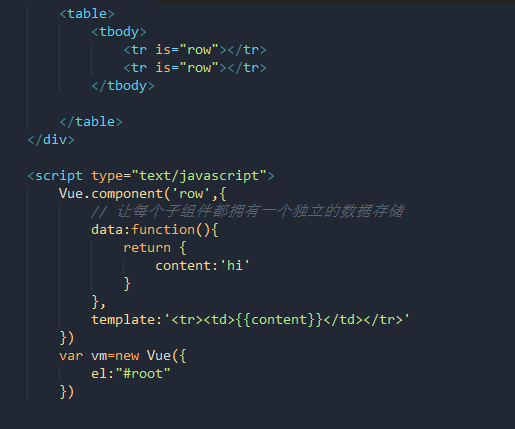
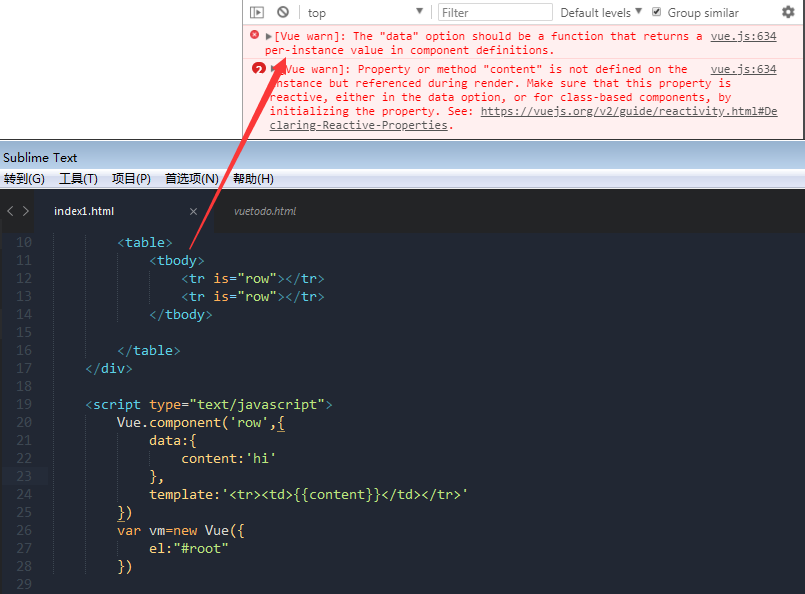
2.子组件需要绑定数据情况需要把数据作为一个函数返回
会报错:

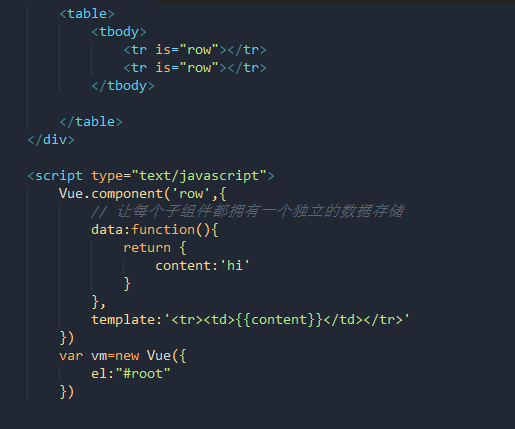
正确写法:

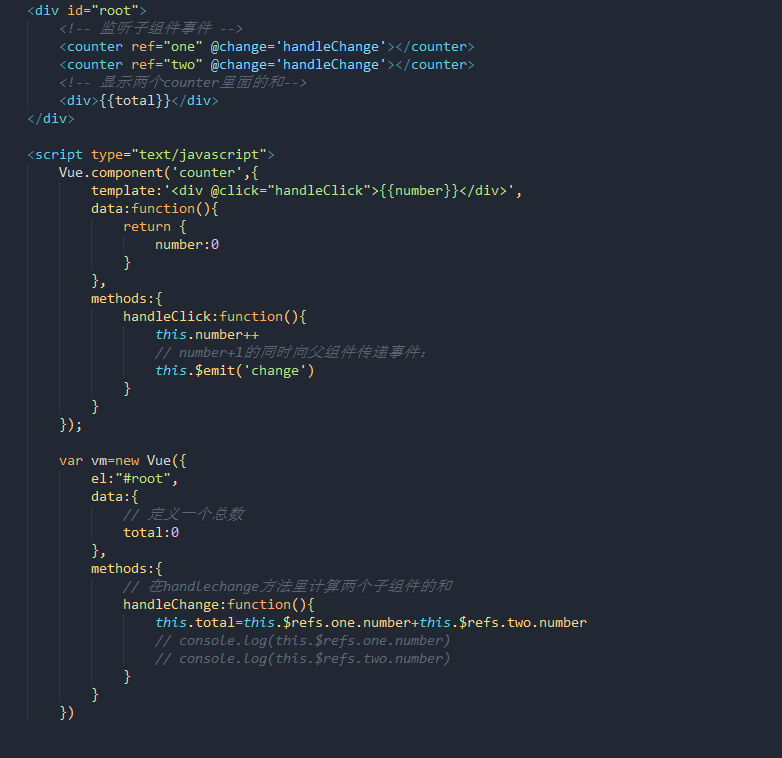
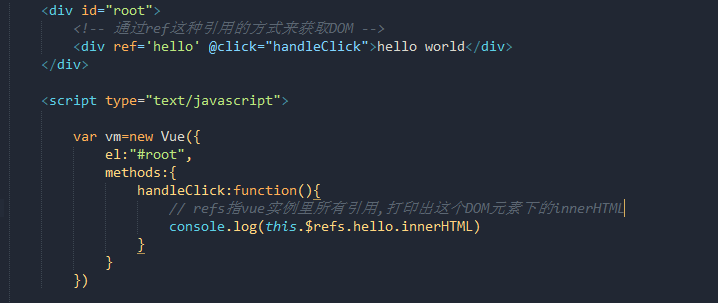
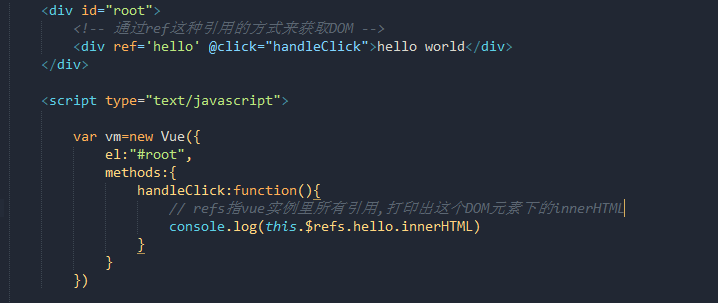
3.使用ref可以获取到VUE实例下面的DOM元素

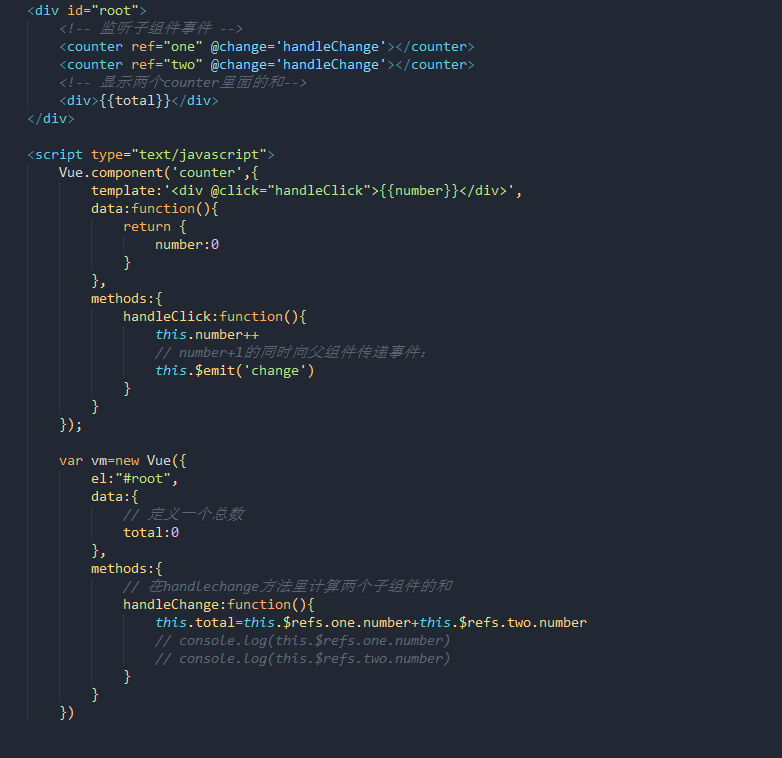
组件通过emit向父组件传递数据,父组件通过$refs获取到子组件下面的值,具体实例如下:

1.这样的写法会因为HTML的规则tbody里只能有tr,td标签而解析错误

正确的写法如下:

同理select下也只能有option,ul里只能有li,要使用组件也可以使用类似的方法
2.子组件需要绑定数据情况需要把数据作为一个函数返回
会报错:

正确写法:

3.使用ref可以获取到VUE实例下面的DOM元素

组件通过emit向父组件传递数据,父组件通过$refs获取到子组件下面的值,具体实例如下: