链接: https://github.com/JkChenAcmer/Theme-pub.git
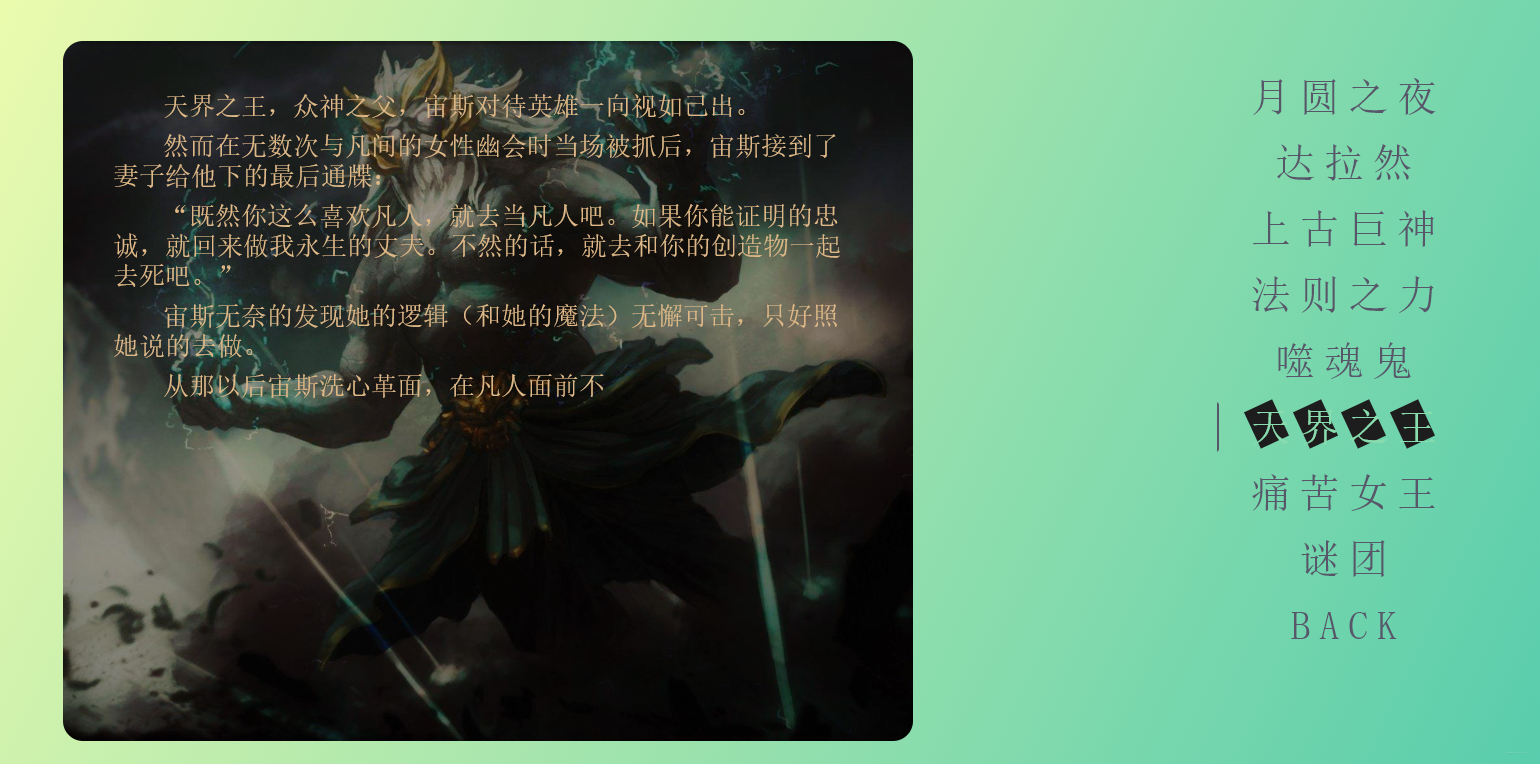
效果图:

js函数:
var para=new Array(8);
para[0]=new Array(6);
para[0][0]=".....";
para[0][1]=".....";
para[0][2]=".....";
para[0][3]=".....";
para[0][4]=".....";
para[0][5]=".....";
var timer;
var t2;
function load(id){
clearInterval(timer);/* 重置 */
clearInterval(t2);
var sr="url('img/?.jpg')";
var num=String(id);
sr=sr.replace('?',num);
var img=document.getElementById("pic");
img.style.backgroundImage=sr;
var ps=document.getElementsByTagName("p"),i;
for(i=0;i<ps.length;i++){
ps[i].innerHTML="";
}
var i=0,j=0; //第i段第j个字
timer=setInterval(function(){
j++;
ps[i].innerHTML=para[id][i].substr(0,j);
if(j>=para[id][i].length){
j=0,i++;
}
if(i>=para[id].length){
clearInterval(timer);
}
},10);
}
html:
<div class="back" id="pic">
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
<p class="text"></p>
</div>