版权声明:本博主所有播客均为原创作品,如有商业用途,抄袭等,必追究其法律程序。 https://blog.csdn.net/wangzijian121/article/details/85784865
Ueditor是百度的一款十分常用的富文本编辑器框架,前端的定制化使它的应用十分广泛,腾讯客服,微信公众号都是他的客户,与OS云结合达到富文本,图片,视频等上传的功能,常用于网站的互动模块,客服页面,等新闻内容的发布页面,插件系统分为前端和后段的部署,此篇介绍的是Ueditor框架的前后端的配置和介绍图片上传的功能。
其他功能同理。
首先在百度的Ueditor下载框架包
链接:https://ueditor.baidu.com/website/download.html#ueditor
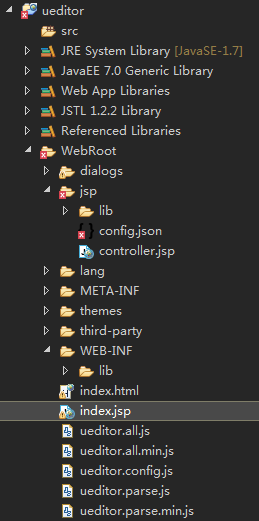
框架的结构:
ueditor.all.js—Ueditor框架的js核心包
ueditor.config.js-----前端项目的配置包
复制到项目中后将jsp->lib 下的jar包复制到项目的WEB—INF的lib下,如图
配置图片的上传路径:
在controller.jsp中的此位置插入:System.out.println(rootPath);
在控制台中打出如图的路径,
并将imageUrlPrefix 的配置路径改为打印最后的文件夹名称。(默认是空“”)
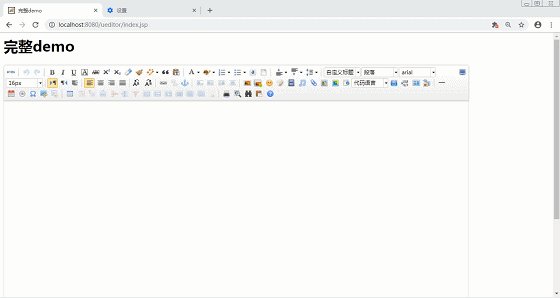
最后将项目包中的index.html中的html标签中的内容全部复制到jsp页面中,然后发布到服务器运行,效果如图。成功!

此图片保存到的地方是本地的tomcat服务器上的,真实的项目需将图片,视频等文件存在OS云服务器上的的。
视频,文本的上传也都大同小异,后续会持续更新。
交流QQ:1219116968