超简单使用vue-cli+webpack脚手架来构建vue项目
环境搭建
说一下构建vue项目的几个步骤,跟着这几个步骤搭建一下环境,构建出一个可以运行起来的vue程序,基本上就入门第一步了:
安装node.js
安装webpack
安装vue-cli脚手架构建工具
项目构建
一、安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下,如果出现相应的版本号,则说明安装成功。
C:\Users\g580>node -v
v9.8.0
安装node.js后,就已经自带npm(包管理工具)了,查看npm版本号使用命令 npm -v,如下:
C:\Users\g580>npm -v
v5.6.0
二、安装webpack
之前npm(包管理工具)已经安装成功了,后续的操作都使用npm命名来操作。
打开命令行工具输入:npm install webpack -g,-g表示全局安装,安装完成之后输入 webpack -v,如下,出现相应的版本号,则说明安装成功。
C:\Users\g580>webpack -v
v4.1.1
三、安装vue-cli脚手架构建工具
打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意是大写的“V”),如下,出现相应的版本号,则说明安装成功。
C:\Users\g580>vue -V
v2.9.3
四、vue-cli构建项目
通过以上三步,初始的环境基本上已经搭建好了,下面就可以构建和初始化vue项目了。
4.1 新建一个工作用于目录(我的是workplace,你随意)或者选择一个已存在的目录 用于存放项目
4…2 打开命令工具,进入这个工作目录,输入命令行vue init webpack 项目名:
C:\Users\g580>workplace>vue init webpack project(项目名)
注:项目名不能大写,不能使用中文,使用上述命令初始化一个vue项目,其中webpack是构建工具,project是整个项目文件夹的名称,这个文件夹会自动生成在你的工作目录中。下面是构建过程:
$ vue init webpack project--------------------- 安装vue-cli,初始化vue项目的命令
? Target directory exists. Continue? (Y/n) y---------------------找到了project这个目录是否要继续
? Target directory exists. Continue? Yes
? Project name (project)---------------------项目的名称(默认是文件夹的名称)
? Project name project
? Project description (A Vue.js project)---------------------项目描述,可以不写
? Project description A Vue.js project
? Author (OBKoro1)---------------------项目创建者
? Author OBKoro1
? Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),回车默认即可
? Vue build standalone
? Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "vuetext1".
To get started:)--------------------如何开始
cd project)--------------------进入你安装的项目
npm install)--------------------安装项目依赖
npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)
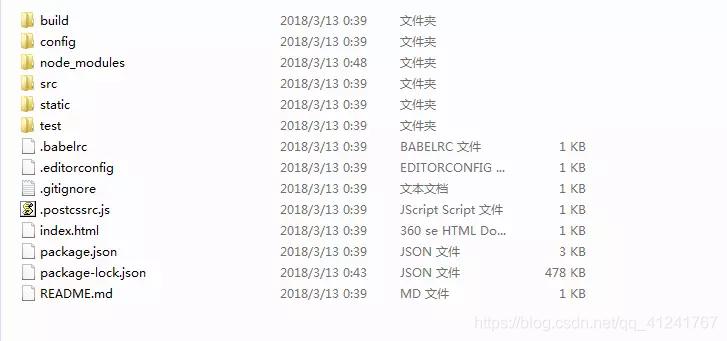
构建完成,即可看见项目了,结构如下,也就是project文件下的文件:

4.3 安装项目依赖
进入project文件夹,shift+右键,选择菜单:在此处打开命令窗口,即可打开cmd命令工具。或者直接使用命令 cd 进入project文件夹。输入命令:
C:\Users\g580>project>npm install
4.4 运行项目
进入project文件夹,shift+右键,选择菜单:在此处打开命令窗口,输入命令:
C:\Users\g580>project>npm run dev
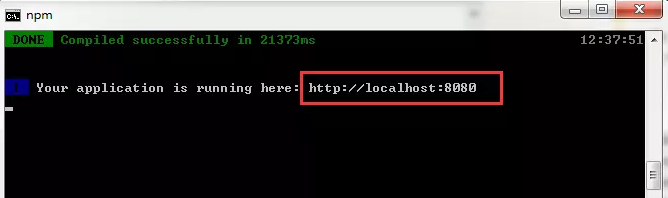
执行完成:

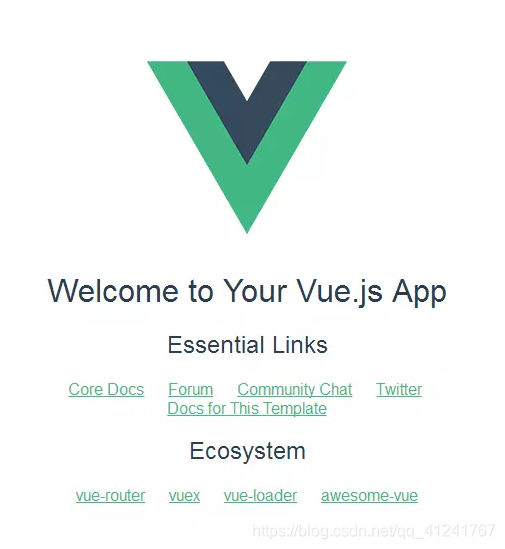
打开浏览器,输入地址:http://localhost:8080,先不要猴急关闭命令工具哟,因为在本地运行,关了就运行不了了。

如果没有出现 上图的话,可能你的8080端口被占用了,可以在config/index.js中将dev中的port改为其他值。
到此,用脚手架构建vue项目结束。
学习vue.js建议还是先学习和了解一下html、css、js这些相关知识,等掌握和了解了,再来深入学习js会更好。