版权声明:本文章博主原创,希望对你有所帮助。 https://blog.csdn.net/sakenc/article/details/86569357
1. 下面是通过简单html+css+javascript完成的定时器,展开与收起。
下面通过javascript点击事件实现的定时器。如图1

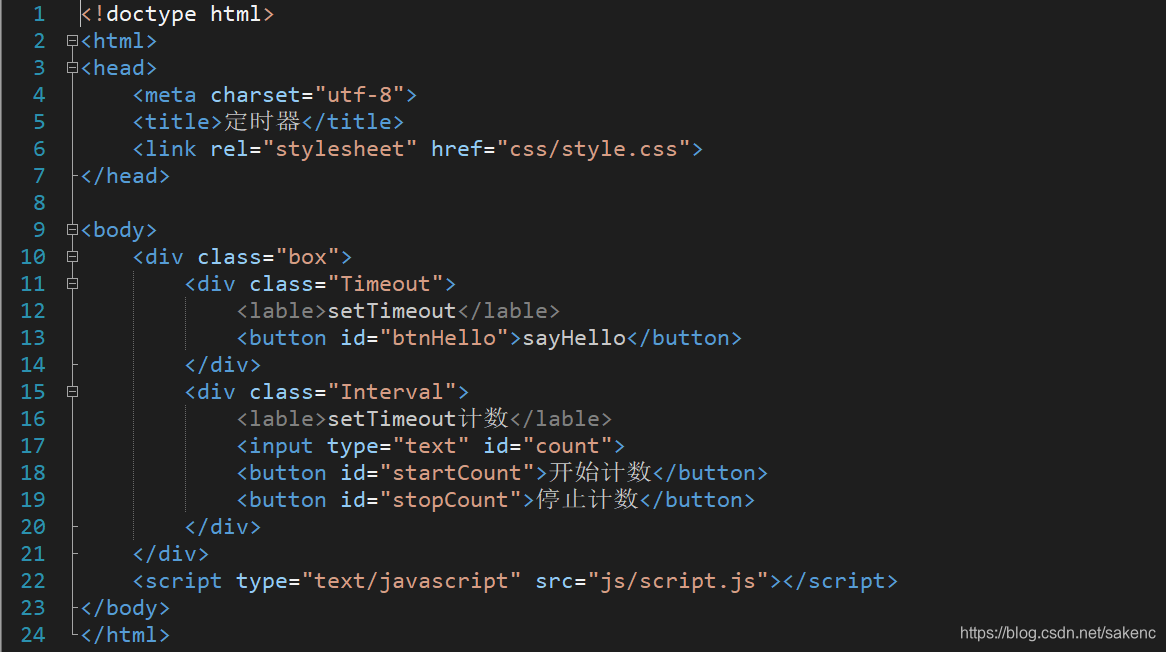
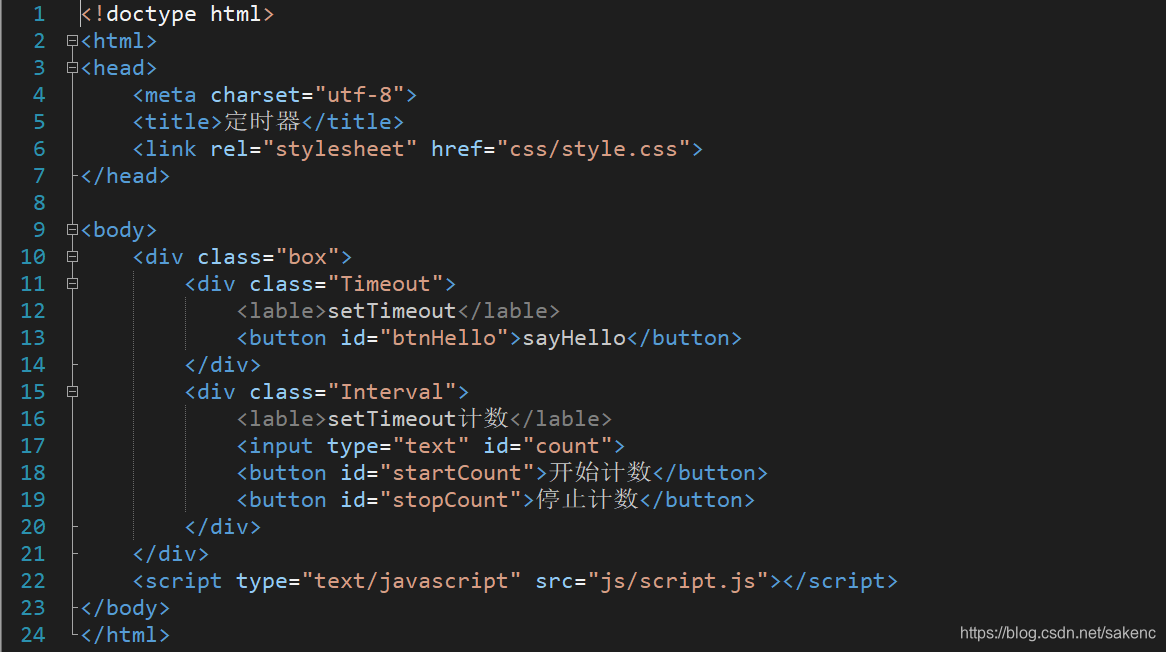
图2 html代码:

图2
图3 CSS样式代码:

图4 javascript代码

1. 下面是通过简单html+css+javascript完成的定时器,展开与收起。
下面通过javascript点击事件实现的定时器。如图1

图2 html代码:

图2
图3 CSS样式代码:

图4 javascript代码
