在上一篇文章中记录vue 简单集成环信Web sdk,在这里再说下打包的问题
使用hubilder进行真机运行
- 在config 中找到
index.js将assetsPublicPath: '/'改成如下图所示
- 在build文件夹中打开
webpack.prod.conf.js找到output:配置,增加publicPath: './'
- 然后执行
npm run build,就会生成一个dist文件,然后将该文件在hbuilder打开
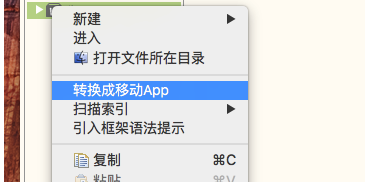
- 如果是web项目,需要改为APP项目

- 然后通过数据线连上手机,运行真机就可以
如果运行真机时出现白屏等问题,可以仔细查看下1和2 记录的更改