下面总结了4个日常使用PS的小技巧,希望对大家有所帮助(重点推荐第一个小技巧)
场景一:用ps测量PSD图中的元素宽高大小时,一般手动使用  测量,但其实是有快捷键的,如下图
测量,但其实是有快捷键的,如下图
用移动工具选中元素相应图层,然后ctrl+t,会进入下图箭头所示模式(按esc取消该模式),同时信息面板会显示该元素宽高值


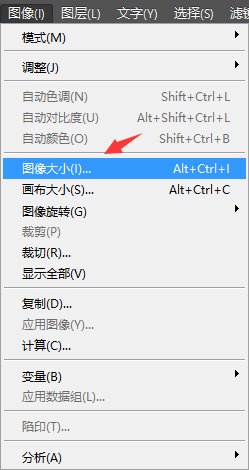
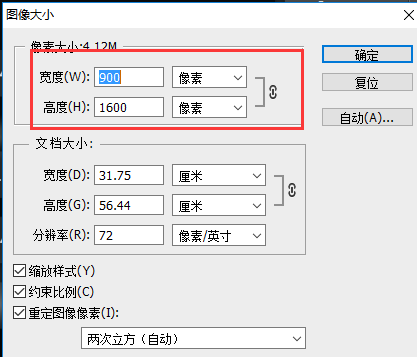
场景二:若你想改变PSD的大小,比如UI给的PSD宽度为750px,你想改成640px,
图像-图像大小调出设置宽高的窗口,然后会自动按比列调整至你想要的大小


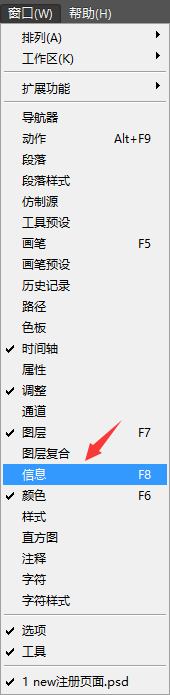
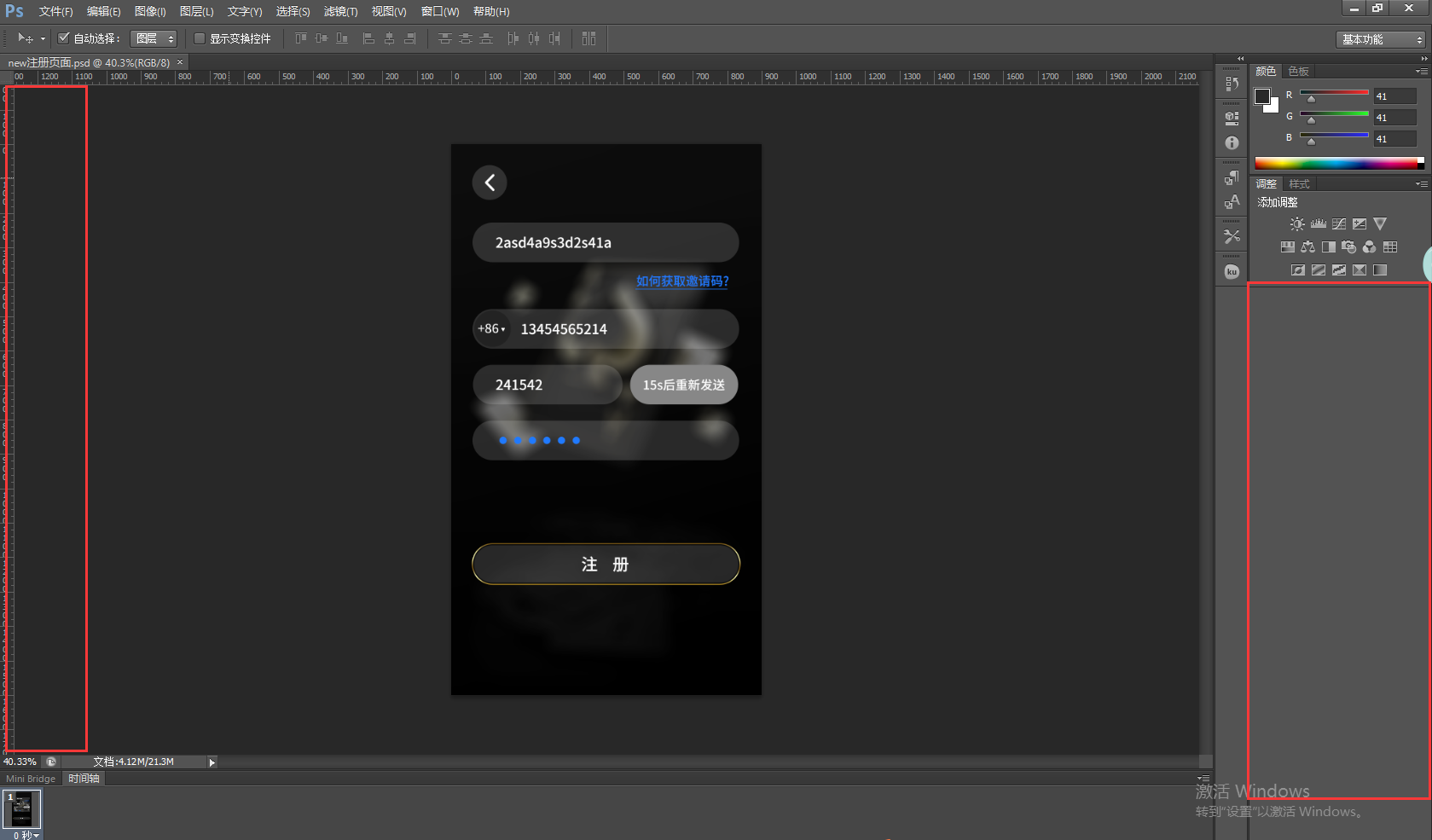
场景三:当你打开PS,发现左边的工具栏和右边的图层区域都被隐藏了,如下图

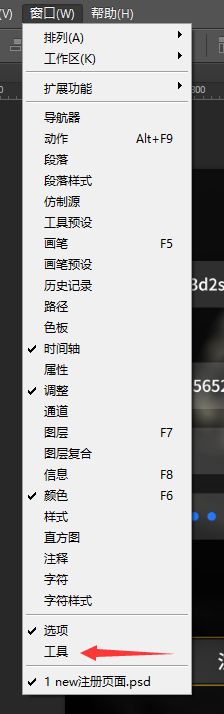
左边工具栏:选择窗口-工具栏调出出左边工具栏


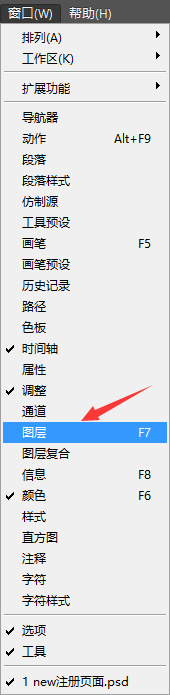
右边图层区域:选择窗口-图层调出右边显示图层(前提条件必须是PSD才行,如果给你的设计图是PNG,是无法选择图层的)


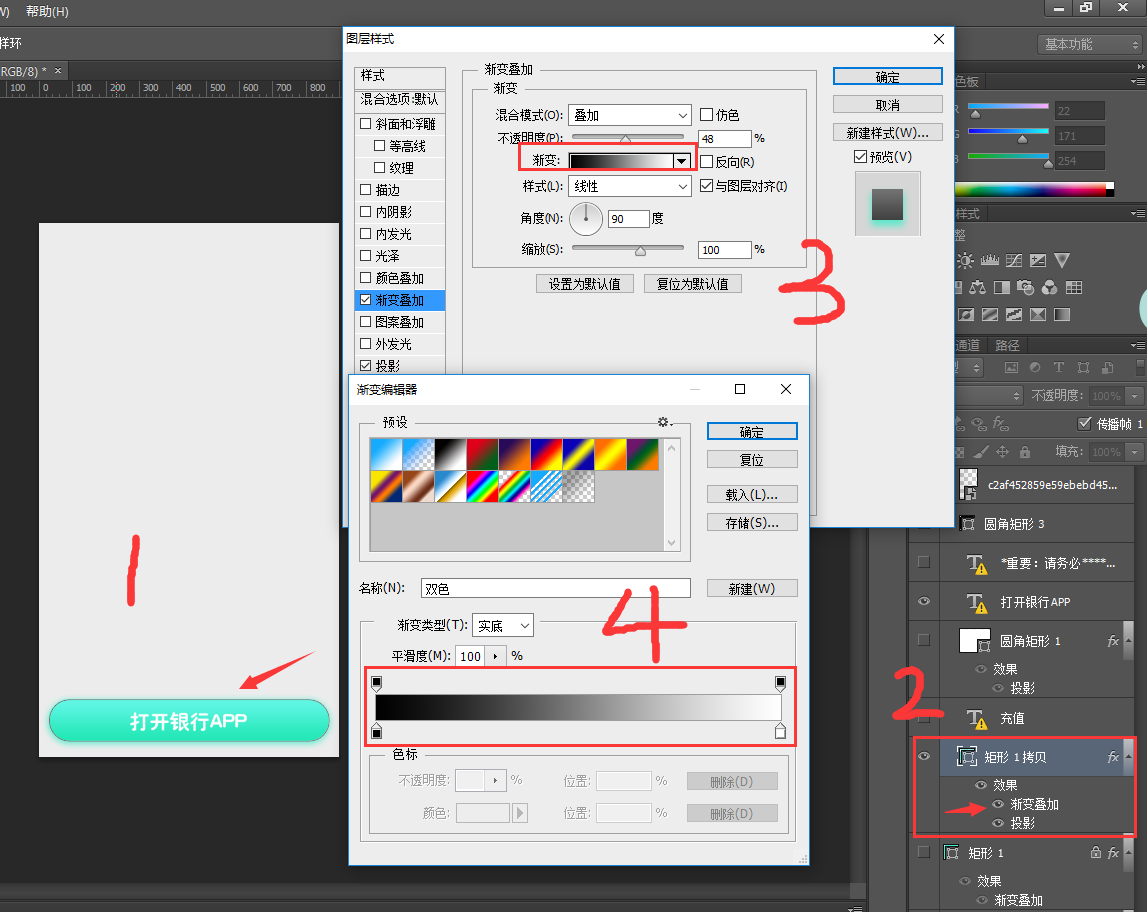
场景四:怎么查看设计图上元素的渐变颜色?
移动工具  选中按钮元素,然后会出现右边箭头所指的渐变叠加,双击后在出现的图层样式界面单击红色框区域,
选中按钮元素,然后会出现右边箭头所指的渐变叠加,双击后在出现的图层样式界面单击红色框区域,
最后在弹出的渐变编辑器界面点击红色框区域小倒三角即可(从左往右点倒三角)

注:有时即使采用上述方法也无法获取到渐变颜色,后咨询UI妹纸,她建议针对不复杂的渐变颜色(一般2种渐变色)
可用吸管工具直接从元素的最顶部和最底部区域吸取颜色,亲测好用