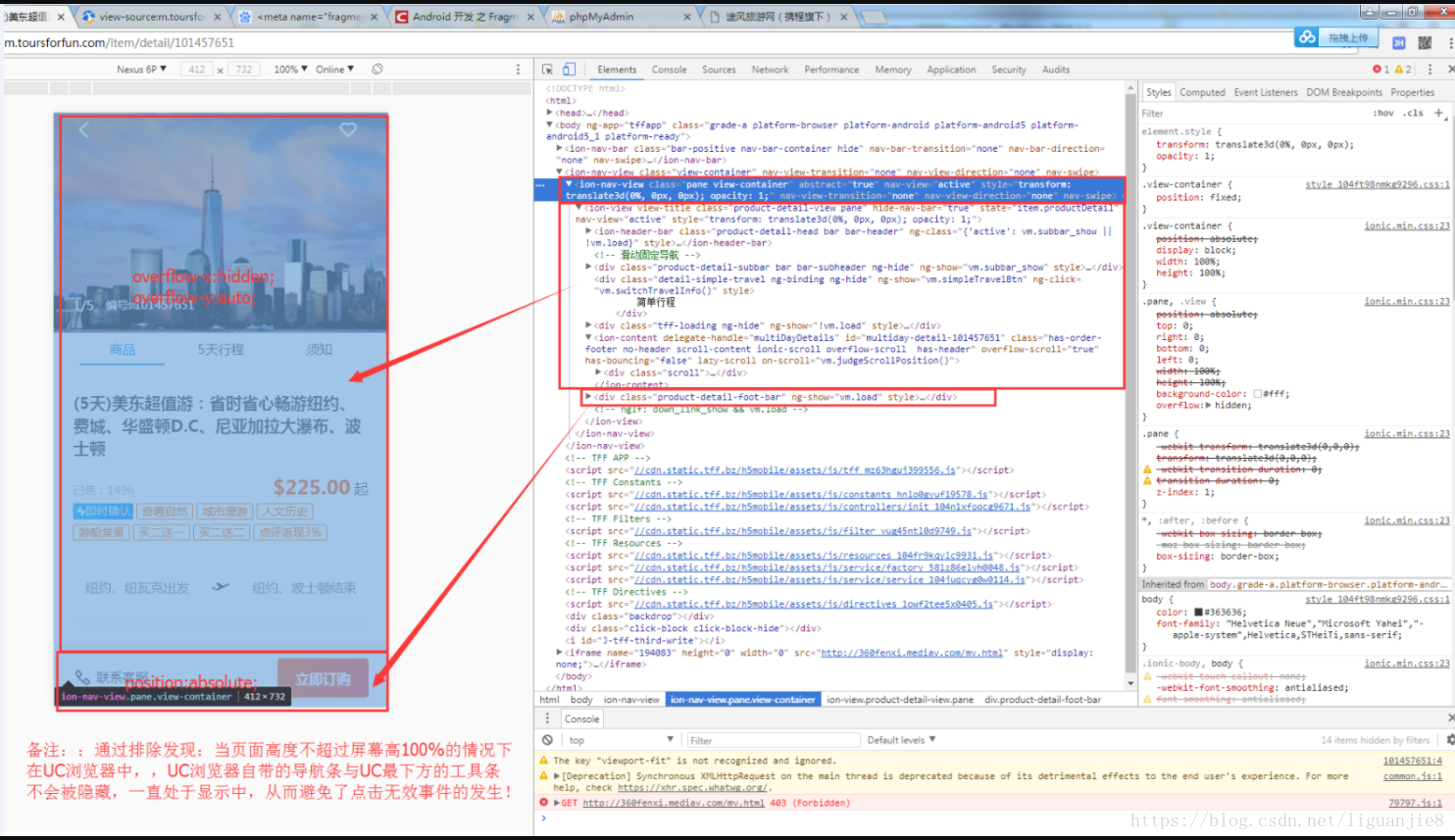
由于在部分手机上页面按钮(点击响应区)移位,在参考途风手机版页面:https://m.toursforfun.com/item/detail/2314 后发现,若整站启用局部滚动,则可避免此问题的发生,(但浏览器url工具栏和底部工具条都是一直显示,不会动态隐藏),产生了如下优化方案。(在此处记录一下!)
研究分析(在页面上下滑动过程中浏览器自带url导航条不会变化(隐藏等),,最下方浏览器自带工具条也不会变化,,,故其网站,所有点击事件均无错位!):
优化实施=>
1、页面结构
prevent-touch-move 阻止触摸移动事件(在ios中将很有用) usitrip-has-bar-head top: 50px; usitrip-has-bar-foot bottom: 50px; <!-- .usitrip-open-layout-mode 开始布局模式(动态判断) --> <body class="usitrip-open-layout-mode"> <!-- 页面主体 --> <div class="usitrip-view-container"> <div class="usitrip-pane"> <!-- 页面头 --> <div class="usitrip-bar-head prevent-touch-move">头</div> <!-- 固定导航 固定定位(fixed)弹窗等,都需要放在此处 --> <div class="usitrip-bar-subhead"></div> <!-- fixed弹出层 --> <div class="usitrip-fixed-model"></div> <!-- 页面内容 --> <!-- usitrip-overflow-scroll-clone 滚动多处用到故允许重复使用,但无-clone却应该是唯一的 --> <!-- .usitrip-has-bar-head-subhead --> <div class="usitrip-overflow-scroll usitrip-has-bar-head usitrip-has-bar-foot"> <!-- 遮罩层 --> <div id="mask_bg"></div> <!-- 页面滚动 --> <div class="usitrip-scroll"> 网站主体 </div> </div> <!-- 页面尾(暂时保持原先的,不做修改) --> <div class="usitrip-bar-foot">尾</div> </div> </div> </body>
2、公共布局样式public.css
/*== 网站布局模式GO ===================================================================*/
body.usitrip-open-layout-mode{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
.usitrip-view-container {
position: absolute;
display: block;
width: 100%;
height: 100%;
transform: translate3d(0%, 0px, 0px);
}
.usitrip-pane {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition-duration: 0;
transition-duration: 0;
z-index: 1;
}
.usitrip-view {
z-index: 1;
}
.usitrip-pane, .usitrip-view {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.usitrip-bar-head {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
position: absolute !important;
top: 0;
right: 0;
left: 0;
z-index: 9;
width: 100%;
height: 50px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.usitrip-bar-subhead{
position: absolute;
top: 50px;
right: 0;
left: 0;
z-index: 110;
width: 100%;
height: 40px;
}
.usitrip-overflow-scroll, .usitrip-overflow-scroll-clone {
overflow-x: hidden;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: auto;
}
.usitrip-overflow-scroll .usitrip-scroll, .usitrip-overflow-scroll-clone .usitrip-scroll {
/*position: static;
height: 100%;*/
-webkit-transform: translate3d(0, 0, 0);
}
.usitrip-has-bar-head{
top: 50px;
}
.usitrip-has-bar-head-subhead{
top: 90px;
}
.usitrip-has-bar-foot{
bottom: 50px;
}
.usitrip-bar-foot {
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
}
.usitrip-fixed-model{
position: fixed;
width: 100%;
height: 100%;
background: #fff;
top: 0;
left: 0;
z-index: 110;
}
@media screen and (min-width:640px) {
.usitrip-bar-head, .usitrip-bar-foot {
height: 100px;
}
.usitrip-bar-subhead{
top: 100px;
height: 80px;
}
.usitrip-has-bar-head{
top: 100px;
}
.usitrip-has-bar-head-subhead{
top: 180px;
}
.usitrip-has-bar-foot{
bottom: 100px;
}
}
/*== 网站布局模式END =====================================================================*/
3、公共布局脚本(public.js)
/**
* 页面新版布局相关 *******************************************************************************************
*/
// 动态判断页面是否开启新版布局模式
if ($(".usitrip-view-container").length > 0) {
$(".usitrip-view-container").parents("body").addClass("usitrip-open-layout-mode");
}
// 阻止触摸移动事件(在ios中将很有用)
$('.prevent-touch-move').on('touchmove',function (e) {
e = e || event;
if (!e.defaultPrevented) {
e.preventDefault();
}
},false);
// 懒加载手动触发(小米原生浏览器bug)
if($(".usitrip-overflow-scroll").length > 0 && $(".usitrip-overflow-scroll").find("img.lazy").length > 0){
$("img.lazy").lazyload({container: '.usitrip-overflow-scroll', threshold : 200 , effect:"fadeIn"}).show();
}
4、布局修改后的注意点:
注意:.usitrip-overflow-scroll应该是唯一的,若想重复使用,则应该使用.usitrip-overflow-scroll-clone
view窗口滚动条 var viewScrollTop = $('.usitrip-overflow-scroll').scrollTop();
距离父窗口的高度 $('#characteristic').offset().top + $('.usitrip-overflow-scroll').scrollTop();
修改布局之后存在的坑(重要):
1、图片懒加载:
$("img.lazy").show().lazyload({container: '.usitrip-overflow-scroll .usitrip-scroll', threshold : 200 , effect:"fadeIn"});
container 参数为必须
2、无限加载:
var sp=1;
$('.usitrip-overflow-scroll').infinitescroll({
contentSelector: '#js_ul_list',
navSelector: "#__listPages",
nextSelector: "#next_page",
itemSelector: ".js_item_list",
extraScrollPx: 200,
behavior: 'local',
binder: $('.usitrip-overflow-scroll'),
loading: {
img: "tpl/m/image/product_list/pro_list_load.gif",
msgText: '加载中...',
finishedMsg: '木有了',
speed:0,
finished: function(){
// ....
}
},
errorCallback: function () {}
}, function (newElements) {});