一:行高问题
1.使用不带单位的方式
举例:
body {background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\\5B8B\4F53,sans-serif;color:#666}
2.说明
默认的字体是12,行高则是12*1.5,这样则不要写行高,完全可以根据字体的大小,自动调整行高问题
二:CSS Reset库
1.说明
主要是为了浏览器的兼容做准备
normalize.css:是一个很小的css文件,但在默认的html元素样式上提供了跨浏览器的高度一致。
为html5提供的优质替代方案
2.京东的reset
1 /*CSS Reset*/ 2 * {margin:0;padding:0} 3 em,i {font-style:normal} 4 li {list-style:none} 5 img {border:0;vertical-align:middle} 6 button {cursor:pointer} 7 a {color:#666;text-decoration:none} 8 a:hover {color:#e33333} 9 button,input {font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\\5B8B\4F53,sans-serif} 10 body {background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\\5B8B\4F53,sans-serif;color:#666} 11 .hide,.none{display:none} 12 .clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0} 13 .clearfix{*zoom:1}
三:开始准备工作
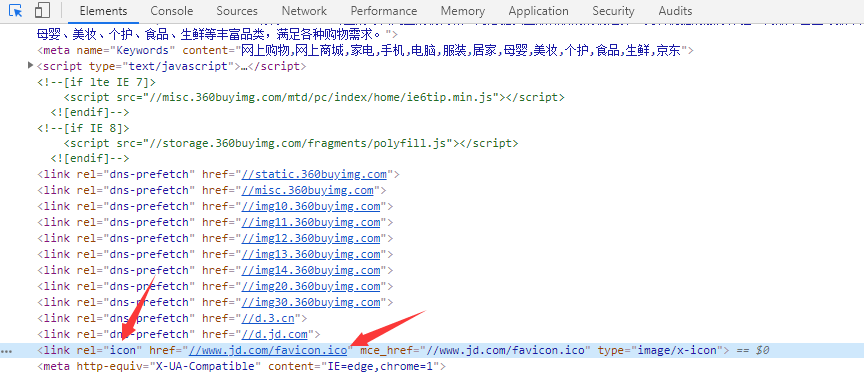
1.引入ICO图标

访问网址:https://www.jd.com/favicon.ico
一般直接放在根目录下
使用方式:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <link rel="icon" href="favicon.ico" type="image/x-icon"> 7 <style> 8 9 </style> 10 </head> 11 <body> 12 13 </body> 14 </html>
效果:

2.使用normalize.css
首先下载:https://github.com/necolas/normalize.css/
然后将其拷贝到css目录下。
使用:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <!-- ico图标 --> 7 <link rel="icon" href="favicon.ico" type="image/x-icon"> 8 <!-- 引用normalize.css --> 9 <link rel="stylesheet" href="css/normalize.css"> 10 </head> 11 <body> 12 123 13 </body> 14 </html>
3.新建base.css
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <!-- ico图标 --> 7 <link rel="icon" href="favicon.ico" type="image/x-icon"> 8 <!-- 引用normalize.css --> 9 <link rel="stylesheet" href="css/normalize.css"> 10 <!-- 公共样式 --> 11 <link rel="stylesheet" href="css/base.css"> 12 </head> 13 <body> 14 123 15 </body> 16 </html>
内容:
1 /*版心*/ 2 .w { 3 width: 1190px; /*宽度*/ 4 margin: auto; /*居中*/ 5 } 6 7 /*左浮动*/ 8 .fr { 9 float: left; 10 } 11 12 /*右浮动*/ 13 .fl { 14 float: right; 15 }
4.首页的css引入index.css
四:头部工作
1.