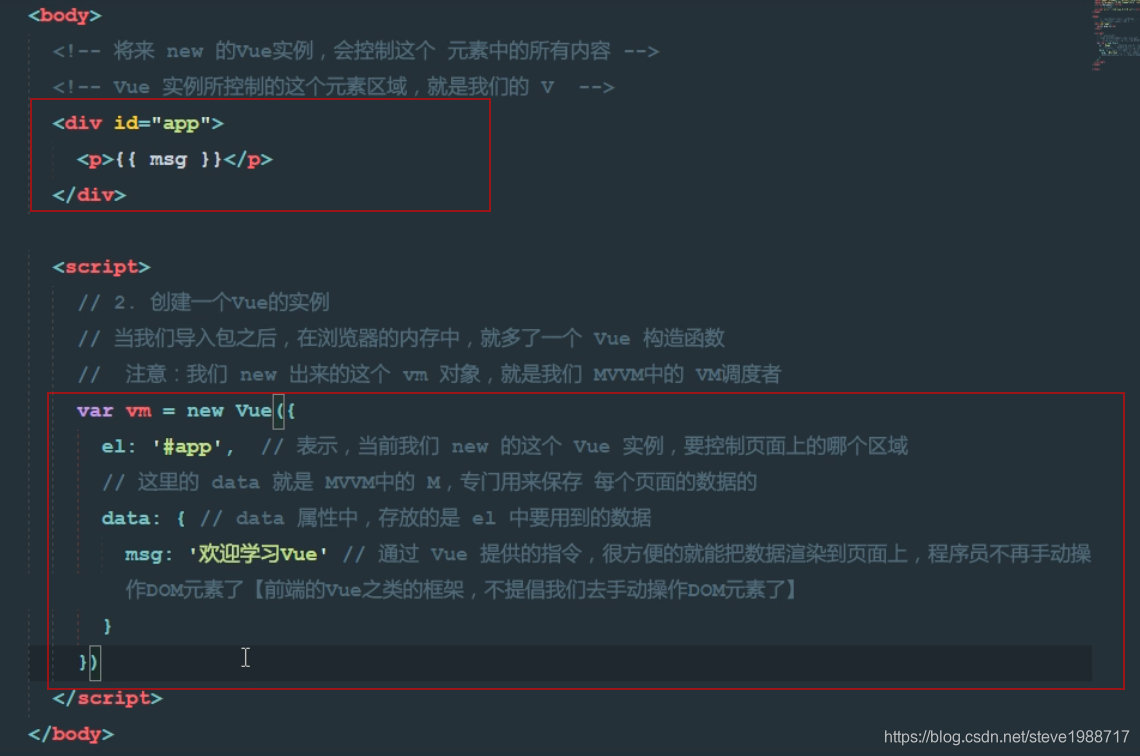
vue的基本格式

<div id="app">
<h1>{{msg}}</h1>
<input type="text" name="username" v-model="msg">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'这是数据属性'
}
})









v-bind:绑定的使用



v-on:绑定事件操作
v-bind:是给html标签绑定vue的变量,而v-on:是绑定事件的


如何在vue对象内部调用数据变量?

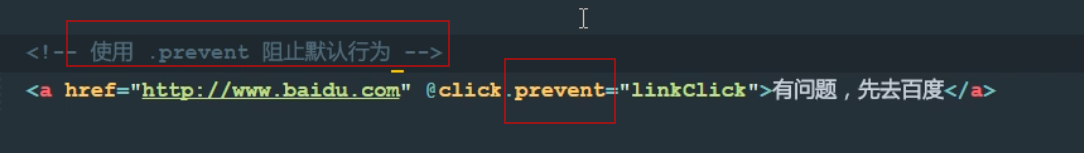
事件修饰符
v-on:绑定事件以后,会提供一些修饰符,用来处理事件的默认行为






VUE唯一的双向绑定标签v-model: 一般用于表单元素
v-model其实就是value属性

vue里面如何写样式呢?
1,class类里面的样式控制 。 2,行内样式的控制
一,对class类的操作





二,vue内联样式的写法



v-for 循环 数组、对象 和 数字




给循环的每一个元素添加唯一标识









html标签元素的隐藏和显示如何用vue实现

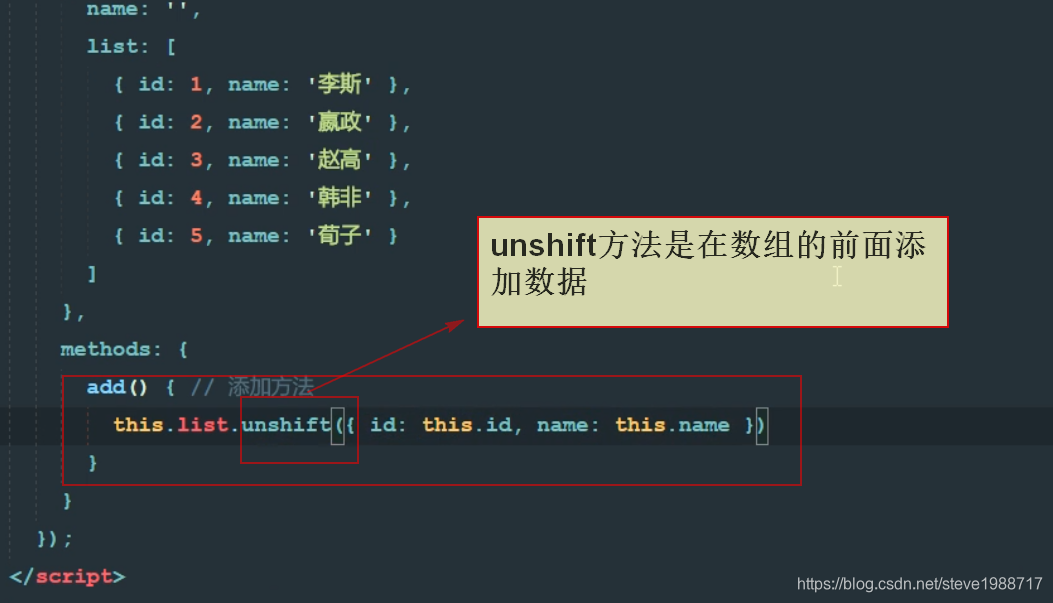
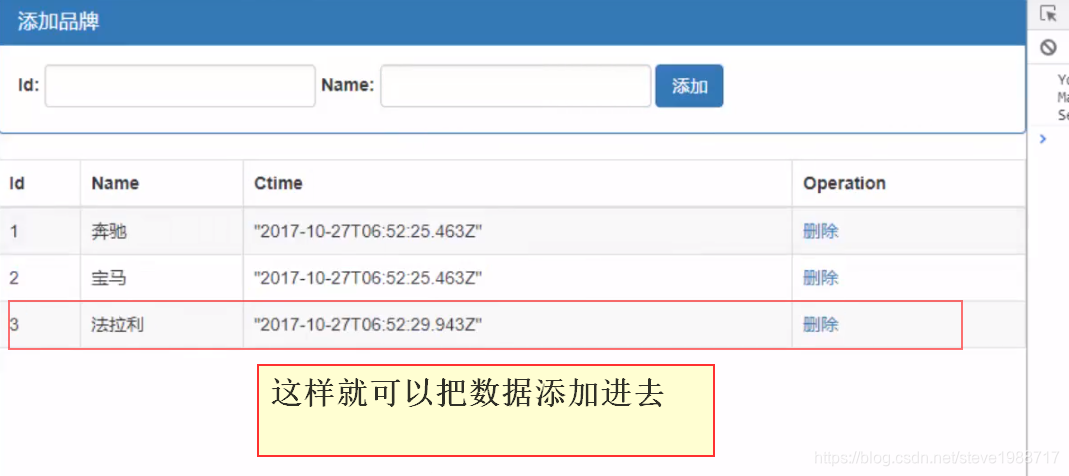
vue实现添加品牌的操作注意事项




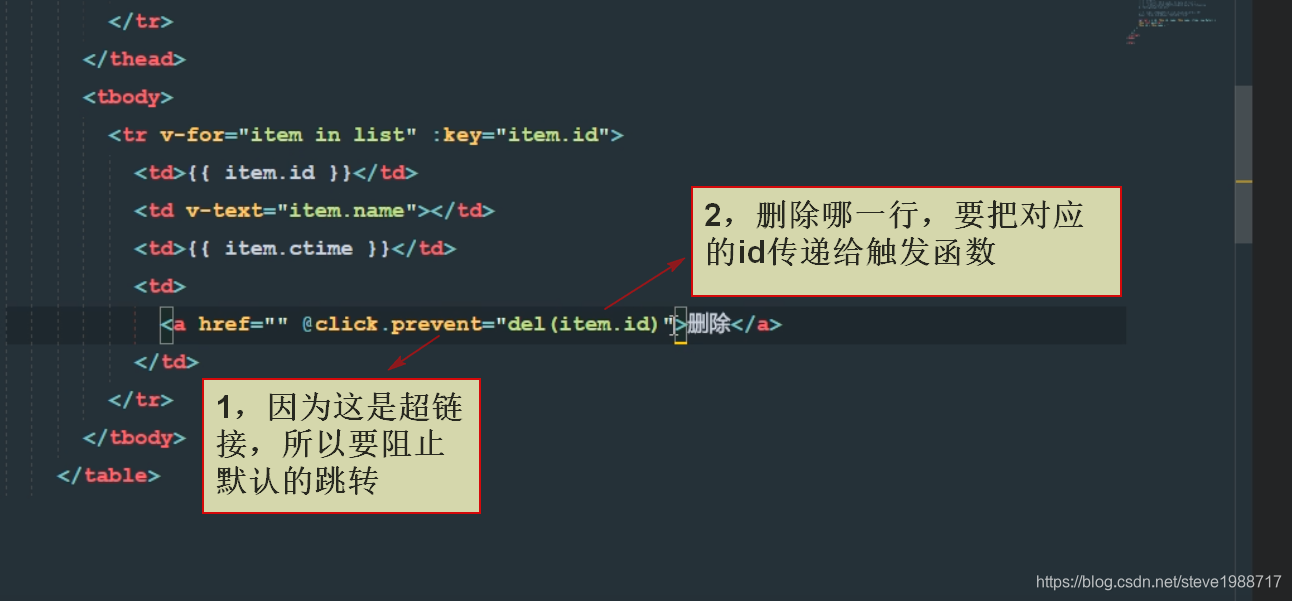
如何实现删除功能?





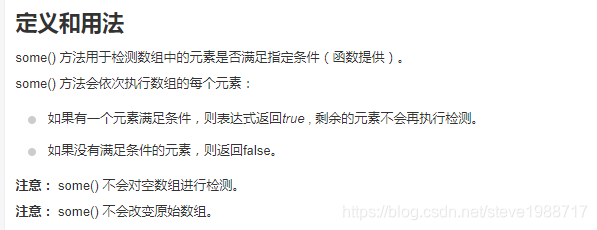
搜索功能的实现




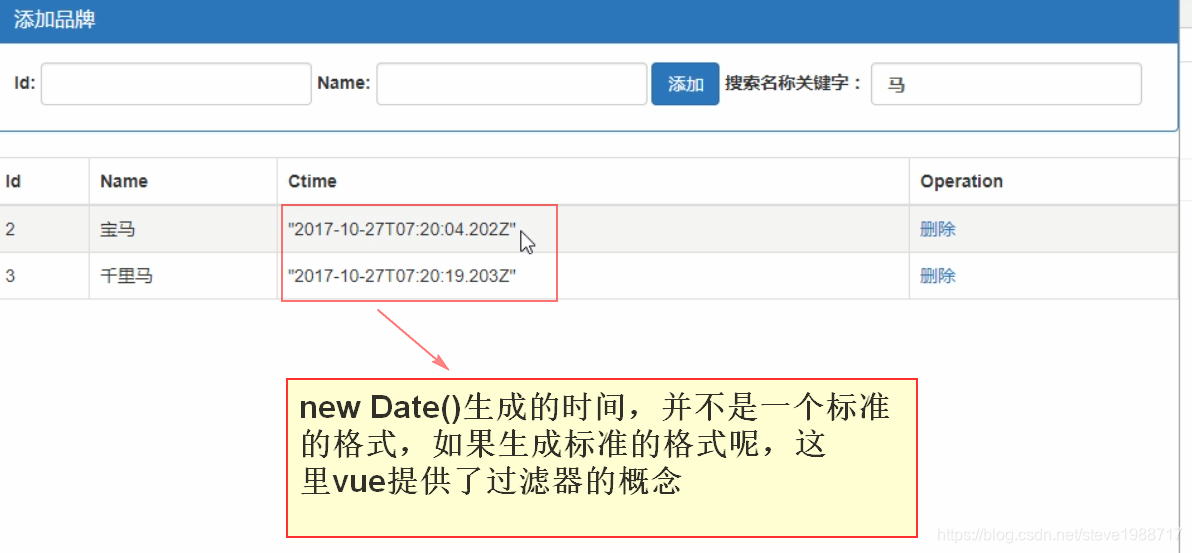
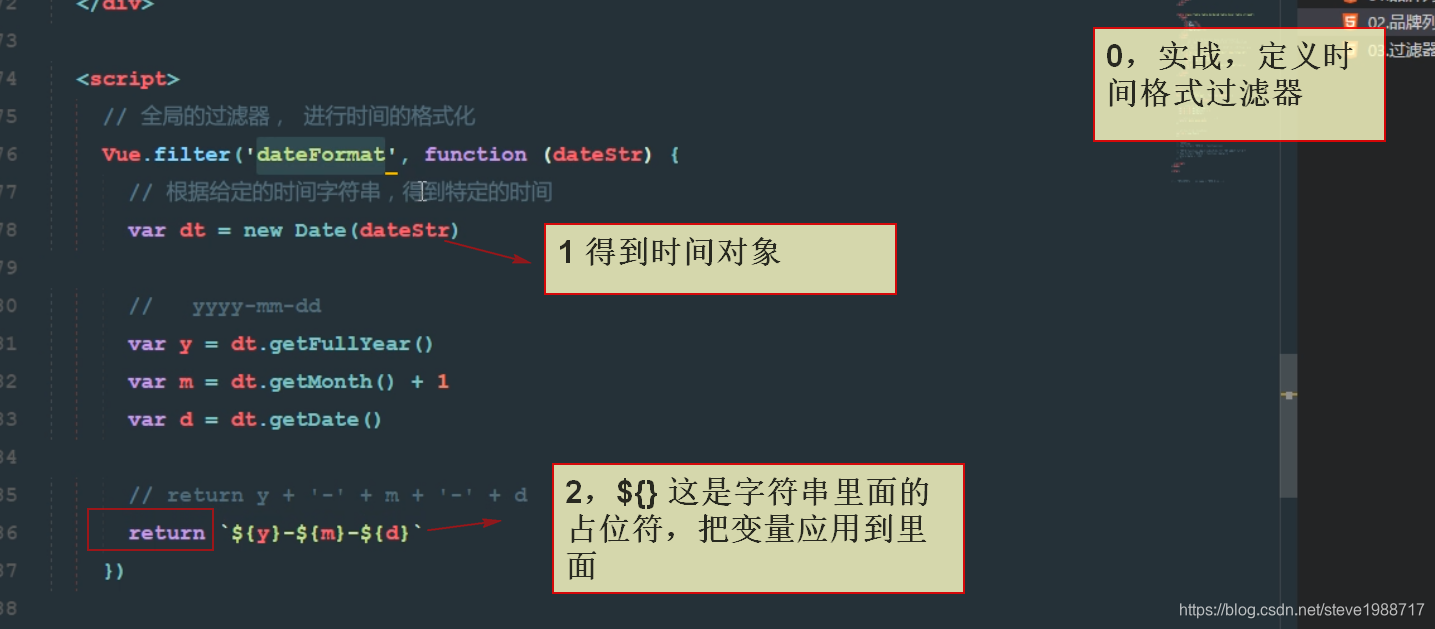
过滤器的定义和使用









如何定义私有的过滤器呢?
