JavaScript是当前最为流行的编程语言之一。
非常适合用于web编程,比如页面HTML元素的操作。
一.JavaScript特点:
(1).它是一门脚本语言。
(2).它是一门轻量级的编程语言。
(3).JavaScript代码可直接插入HTML元素之中。
(4).以浏览器作为运行环境。
二.将从本教程学到的知识:
(1).JavaScript语法知识。
(2).JavaScript对DOM元素的操作。
(3).JavaScript对浏览器对象的操作。
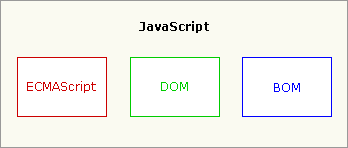
三.JavaScript的构成:
JavaScript是ECMAScript规范在浏览器中的具体实现。
ECMAScript是一个标准,定义最基本的行为准则,与特定的宿主环境无关,它为不同的宿主环境提供核心编程能力,没有与用户交互的功能。除浏览器的JavaScript,Flash和Director MX的ActionScript也是它的具体实现。
JavaScript的运行环境是浏览器,扩展了对浏览器window对象(简称BOM)相关操作。document对象(简称DOM对象)属于window对象,但是由于JavaScript核心就是对document的操作,所以通常将其独立出来介绍。所以JavaScript可以认为由如下三部分构成:

四.代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softdewhy.com/" />
<title>兴趣部落</title>
<style>
div {
width:100px;
height:100px;
background-color:#ccc;
}
</style>
<script>
window.onload = function () {
var obt = document.getElementById("bt");
var odiv = document.getElementById("ant");
obt.onclick = function () {
odiv.style.backgroundColor = "red";
}
}
</script>
</head>
<body>
<div id="ant"></div>
<input type="button" id="bt" value="查看演示"/>
</body>
</html>
可以将div元素的背景颜色设置为红色;这就是最为基础的dom元素操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softdewhy.com/" />
<title>兴趣部落</title>
<style>
div {
width:400px;
height:100px;
background-color:#ccc;
}
</style>
<script>
window.onload = function () {
var obt = document.getElementById("bt");
var odiv = document.getElementById("ant");
obt.onclick = function () {
odiv.innerHTML = location.href;
}
}
</script>
</head>
<body>
<div id="ant"></div>
<input type="button" id="bt" value="查看演示"/>
</body>
</html>
可以将当前页面URL地址写入div,这里不但涉及DOM操作,也涉及到了BOM操作。
最后,给大家推荐一个前端学习进阶内推交流群685910553(前端资料分享),不管你在地球哪个方位,
不管你参加工作几年都欢迎你的入驻!(群内会定期免费提供一些群主收藏的免费学习书籍资料以及整理好的面试题和答案文档!)
如果您对这个文章有任何异议,那么请在文章评论处写上你的评论。
如果您觉得这个文章有意思,那么请分享并转发,或者也可以关注一下表示您对我们文章的认可与鼓励。
愿大家都能在编程这条路,越走越远。