开发工具与关键技术:vs2015 MVC
作者:陈星宇
撰写时间:2019.6.1
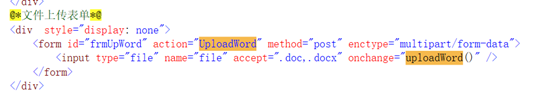
我们要在DOM元素中准备一个容器用于放置Word文档上传的表单,以为我们需要借助form表单的submit属性进行提交,将数据提交到控制器中。其写法如下图。

首先要在外层放置一个div,设置属性display:1none来进行隐藏,因为这不需要显示在页面中,然后就是form标签我们需要提交的里面有我们需要提交的地址action,和提交的数据类型method,再给他一个Id来此表单,最后借助input标签的file属性,来获取我们需要上传的word文档,里面还给力一个改变事件,但有上传数据的时候就触发改变事件,进行文件的提交。
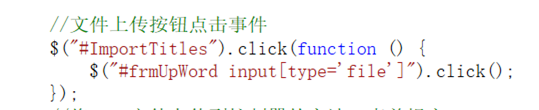
我们通过点击Button来触发input标签,获取到我们需要的word文档。

然后触发了uploadWord()的改变事件,然后通过jquery.form插件中的ajaxSubmit()方法进行表单的提交。提交的地址已经在form表单的action中设置。

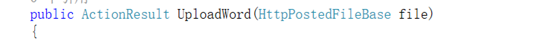
接收的方法的参数也要有讲究,一般文件类型都会用HttpPostedFileBase作为数据类型,而传递过去的参数要和input标签中的Name值相同,方法才能接收到提交上去的数据。

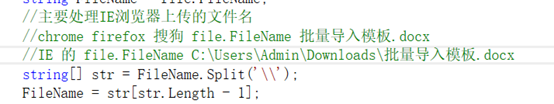
由于浏览器的不同,传递过去的文件名称也不同,我们要考虑浏览器的兼容性问题,我们要将文件名弄的一样。

处理完兼容后,就是日常处理文件的三连操作。
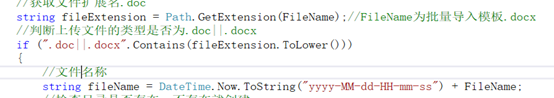
第一步,获取文件扩展名,用于判断上传的文件是否为Word文档,然后给文件命名。

第二步,判断是否有目录,如果没有就将其创建。

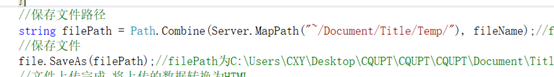
第三步,保存文件路径与文件

虽然以上步骤已将Word文档上传,但是我们需要的是读取里面的数据,已HTML的方式显示在页面上。
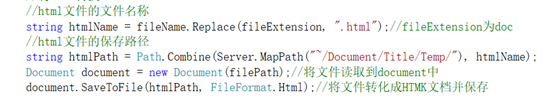
接下来我们需要更改名称,用Replace的方法将Word文档的扩展名,替换成.html,然后再保存文件路径,最后将文件转化为HTML文档。

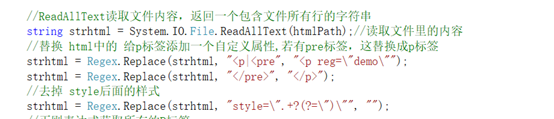
文档有了,然后我们借助IO的方法将文档内容读取出来。但是出现许多的标签和属性,而我们需要的只是文本值,所以我们需要用到许多正则和循环来消除许多的标签和属性,至于消除的代码太多,图就不全部显示出来了。

最后再用通过循环的方法将提取出来的字符串凭借,如需要换行,再拼接br/换行标签
将拼接完的数据,再返回页面中。

通过ID获取需要添加的容器,在用html的方法将字符串显示出来。

这样一个Word文件上传与读取就完成了。