实现图片中表格按钮的方法步骤
1、导入按钮所需的js文件,主要有五个:
①主要js文件不可删除:dataTables.buttons.min.js
②buttons.colVis.min.js
③buttons.flash.min.js
④buttons.html5.min.js
⑤buttons.print.min.js
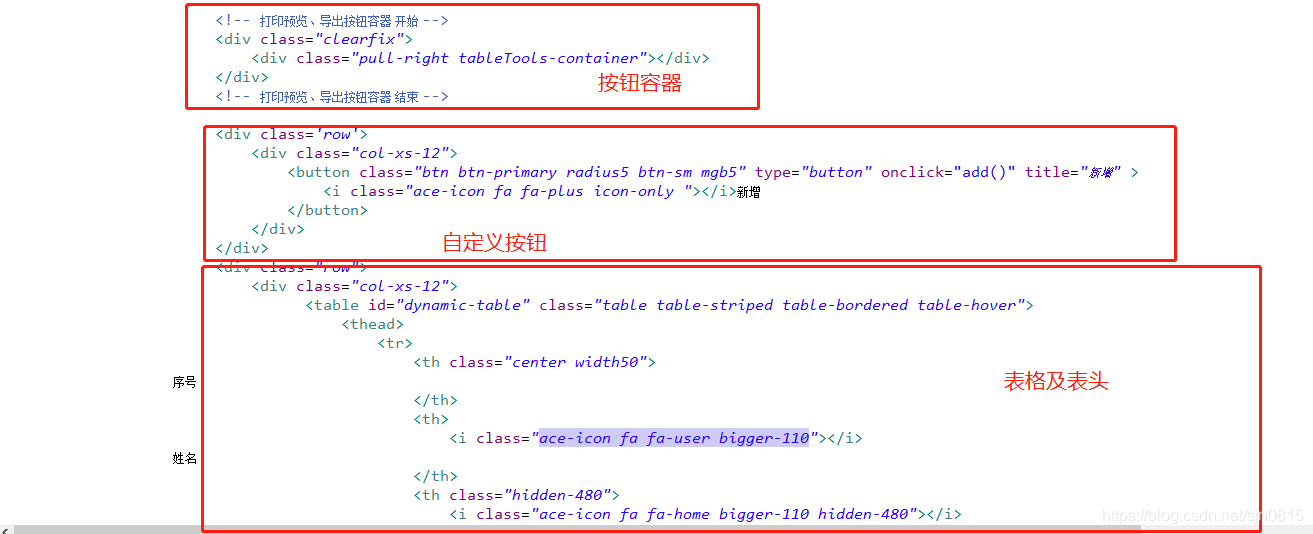
2、在table表头上预留按钮容器,如图:

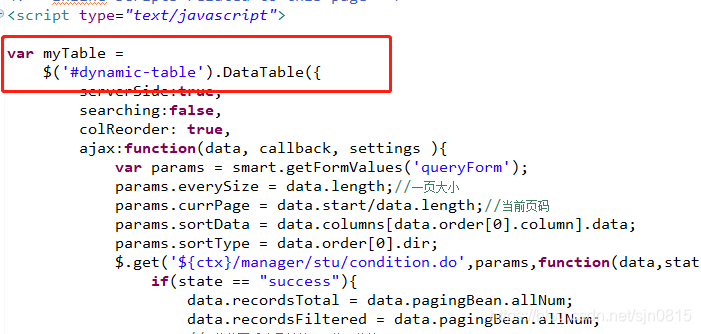
3、dataTable渲染表格时通过var定义表格名称,便用js方法通过var定义的表格名称进行绑定,如图所示:

4、调用按钮的js方法(js方法中的myTable就是上一步骤中var定义的表格名称,buttonan按钮类型可根据项目需求删减)
//打印预览、导出Excel文件的js方法————————开始
$.fn.dataTable.Buttons.defaults.dom.container.className = 'dt-buttons btn-overlap btn-group btn-overlap';
new $.fn.dataTable.Buttons( myTable, {
buttons: [
{
"extend": "colvis",
"text": "<i class='fa fa-search bigger-110 blue'></i> <span class='hidden'>Show/hide columns</span>",
"className": "btn btn-white btn-primary btn-bold",
columns: ':not(:first):not(:last)'
},
{
"extend": "copy",
"text": "<i class='fa fa-copy bigger-110 pink'></i> <span class='hidden'>Copy to clipboard</span>",
"className": "btn btn-white btn-primary btn-bold"
},
{
"extend": "csv",
"text": "<i class='fa fa-database bigger-110 orange'></i> <span class='hidden'>Export to CSV</span>",
"className": "btn btn-white btn-primary btn-bold"
},
{
"extend": "excel",
"text": "<i class='fa fa-file-excel-o bigger-110 green'></i> <span class='hidden'>Export to Excel</span>",
"className": "btn btn-white btn-primary btn-bold"
},
{
"extend": "pdf",
"text": "<i class='fa fa-file-pdf-o bigger-110 red'></i> <span class='hidden'>Export to PDF</span>",
"className": "btn btn-white btn-primary btn-bold"
},
{
"extend": "print",
"text": "<i class='fa fa-print bigger-110 grey'></i> <span class='hidden'>Print</span>",
"className": "btn btn-white btn-primary btn-bold",
autoPrint: false,
message: 'This print was produced using the Print button for DataTables'
}
]
} );
myTable.buttons().container().appendTo( $('.tableTools-container') );
//style the message box
var defaultCopyAction = myTable.button(1).action();
myTable.button(1).action(function (e, dt, button, config) {
defaultCopyAction(e, dt, button, config);
$('.dt-button-info').addClass('gritter-item-wrapper gritter-info gritter-center white');
});
var defaultColvisAction = myTable.button(0).action();
myTable.button(0).action(function (e, dt, button, config) {
defaultColvisAction(e, dt, button, config);
if($('.dt-button-collection > .dropdown-menu').length == 0) {
$('.dt-button-collection')
.wrapInner('<ul class="dropdown-menu dropdown-light dropdown-caret dropdown-caret" />')
.find('a').attr('href', '#').wrap("<li />")
}
$('.dt-button-collection').appendTo('.tableTools-container .dt-buttons')
});
////
setTimeout(function() {
$($('.tableTools-container')).find('a.dt-button').each(function() {
var div = $(this).find(' > div').first();
if(div.length == 1) div.tooltip({container: 'body', title: div.parent().text()});
else $(this).tooltip({container: 'body', title: $(this).text()});
});
}, 500);
//打印预览、导出Excel文件的js方法————————结束
5、Excel导出的表格名称通过表格页面中的title标签所定义的