访问哪个页面就只加载哪个页面的代码
1.react-loadable:帮助我们按照需要加载页面
2.安装:yarn add react-loadable
然后重启终端
3.需求:详情页面的代码只有在进入详情页面的时候才会被加载:
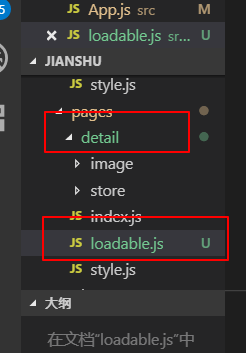
-在详情detail目录下新建一个loadable.jsl文件

loadable.js中的代码:
import React from 'react';
import Loadable from 'react-loadable';
const LoadableComponent = Loadable({
loader: () => import('./'),
loading() {
return <div>正在加载</div>
}
});
export default()=> <LoadableComponent/>
4.在APP.js中我们添加loadable.js
 5.此时detail的路由已经改变,我们需要使用withRouter让detail获取到所有的路由内容
5.此时detail的路由已经改变,我们需要使用withRouter让detail获取到所有的路由内容


