一.安装 yarn add redux
yarn add react-redux
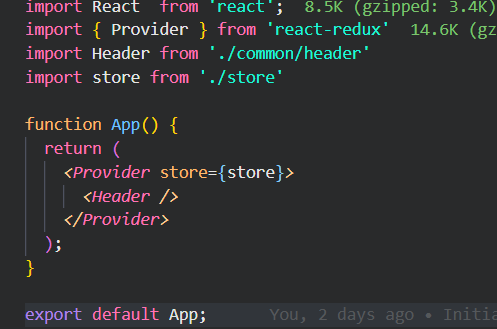
二. 在最外层容器中,把所有内容包裹在 Provider 组件中,将之前创建的 store 作为 prop 传给 Provider

三. 在组件中引入connect : import { connect } from 'react-redux'
mapStateToProps,mapDispatchToProps 两名称拆开来看,顾名思义就是把state和dispatch都转成当前组件的props属性,供当前组件或子组件来使用。
