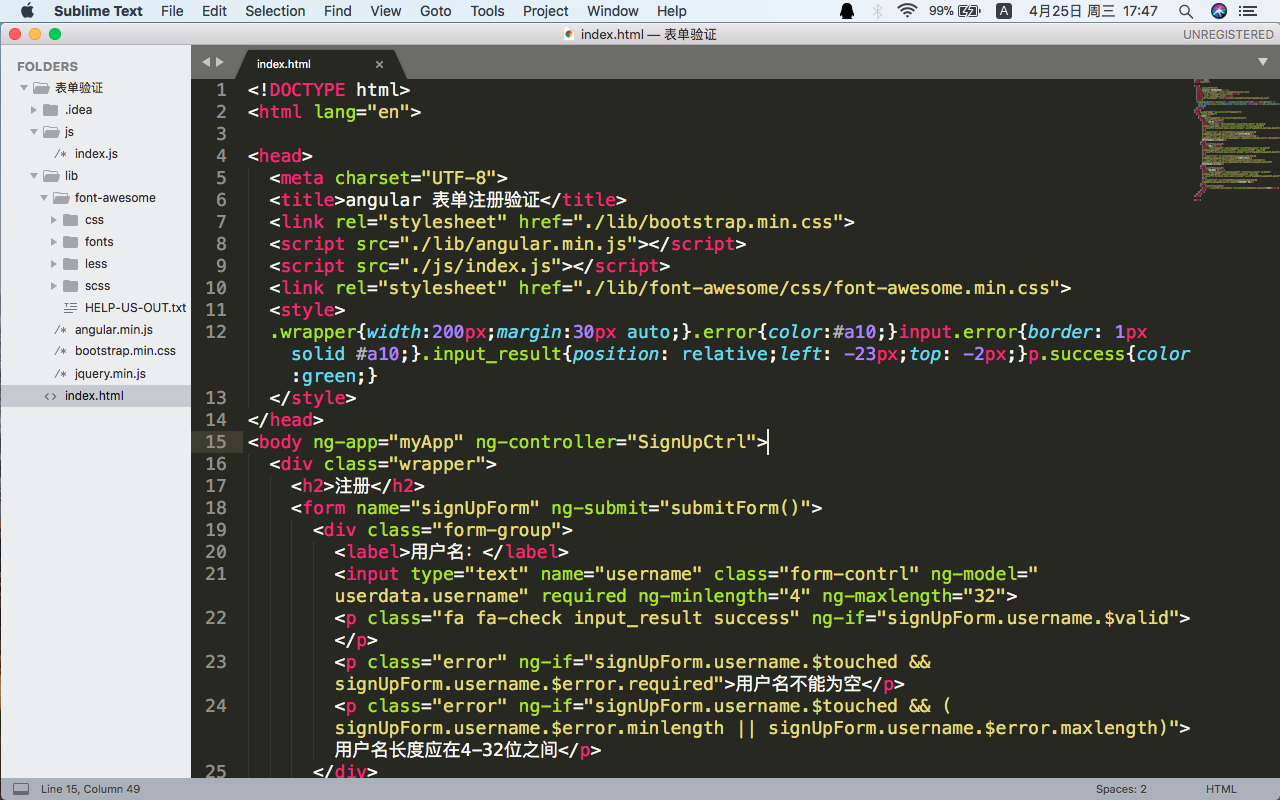
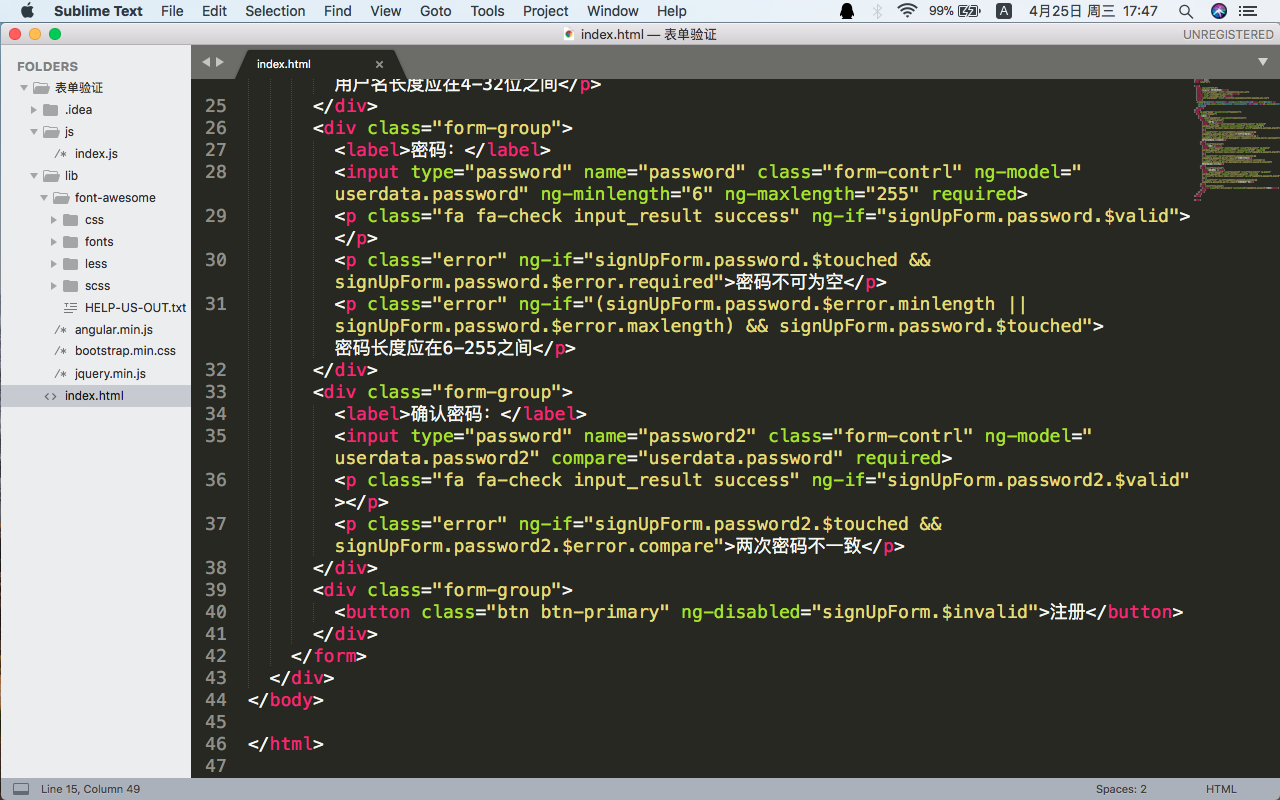
最近写一个angular表单验证,做了一个小demo,主要进行了非空和两次密码是否一致进行校验,如果都满足则可以点击注册按钮,打印注册内容。首先需要用到angular.js,大家在angular.io下载即可,因为需要简单样式,大家自行下载bootstrap.进入正题,最后实在输入正确的情况下在输入框中加了一个对勾按钮,有兴趣的可以去fontawesome下载字体。好了,进入正题!首先html界面如下:


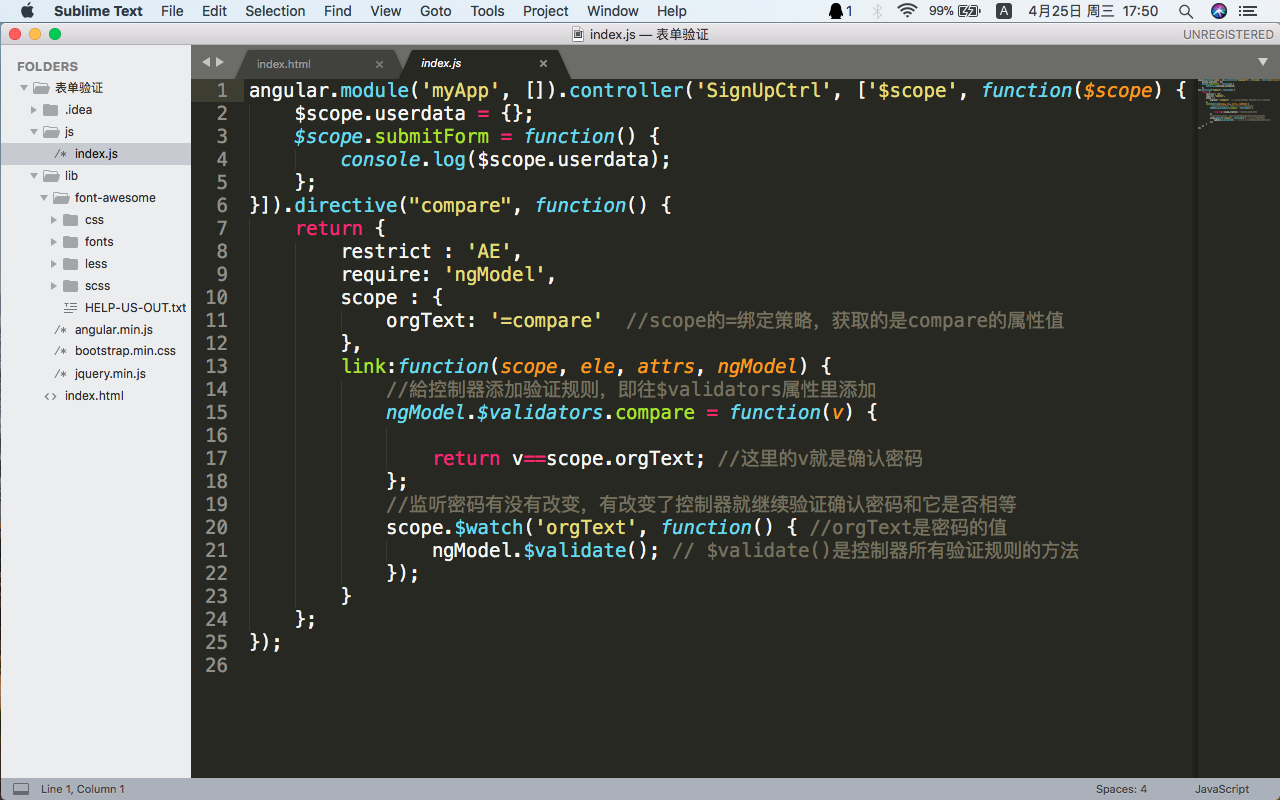
主要是在html中进行操作,需要注意的是校验两次密码是否一致的时候,定义了一个自定义指定compare,在html的第35行使用,该指令将确认密码传入到js进行比较,下面看看js代码:

在js中部分代码已经做好注释,有不懂得或者大神有优化的欢迎探讨。