网站使用到了element ui 的分页功能,但是因为, 页面有tab切换然后调用对应的搜索列表接口,由于数据过多,会有分页产生,有时候在tab1 点击分页到第三页,再切换到tab2后, 查看信息,继续切回tab1,此时分页停留在 第三页,而不是自动刷新为第一页的问题。
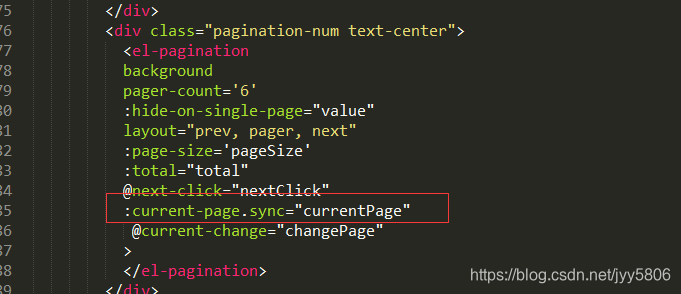
解决方法, element ui 的分页功能有一个 current-page的 参数,在分页上添加该参数,



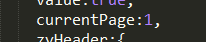
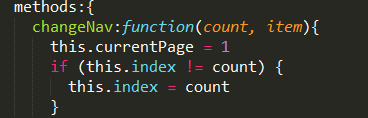
然后在data 定义为1,在切换的事件里面,重置为1,就可以了。
前端新手,有毛病,望各位大神可以指出,有侵权的地方,望及时联系,谢谢。QQ 643595853